Работа с акселерометром
Существует четыре предопределенных способов перемещения устройства:
- Double-tap (Двойное нажатие)
- Shake (Потряхивание)
- Snap (Захват)
- Move-to-ear (Движение к уху)
Double-tap (Двойное нажатие)
Это событие наблюдается в том случае, если по какой-либо части устройства постучать два раза. Нажатие регистрируется с помощью датчика ускорения, поэтому неважно по какой части устройства стучать.
Shake (Встряска)
Это событие происходит, когда устройство быстро перемещается несколько раз вперед-назад. Встряска может продолжаться долгое время. Начало и конец встряски воспринимаются как два отдельных события.
Snap (Захват)
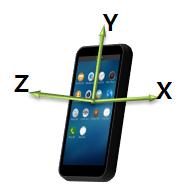
Данное событие происходит в тех случаях, когда устройство перемещается вдоль одной из осей туда и обратно, как показано на рисунке.
Эти перемещения идентифицируются как шесть дискретных событий: +X, -X, +Y, -Y, +Z, и -Z.
Когда дисплей находится в режиме портрета активны лишь захваты +X, -X, +Z, и –Z.
Когда дисплей находится в режиме ландшафта активны лишь захваты +Y, -Y, +Z, и -Z.
На следующем рисунке показаны различные события Snap (захват).
Движение к уху
Это событие происходит, когда пользователь перемещает устройство для выполнения вызова или при выполнении жеста, активирующего функцию, просмотра веб-страниц. Событие "Движение к уху" обнаруживается с помощью датчиков ускорения и близости.
Сенсор ускорения
Сенсор ускорения измеряет изменение скорости. Его также можно использовать для определения ориентации. Сенсор ускорения измеряет вектор ускорения устройства в трех плоскостях относительно рамки корпуса.
Замечание
Сдвиг ускорения на 1g всегда присутствует вследствие гравитации.
Для того чтобы обнаружить движение устройства необходимо компенсировать гравитационное притяжение Земли, путем вычитания смещения гравитации. Если устройство находится в состоянии покоя, или устройство падает и достигает предельной скорости, сенсор считает 1g (смещение гравитации) и указывает направление силы тяжести.
Сенсор ускорения выдает четыре величины: три значения по декартовым осям координат и метку времени. Сенсор ускорения измеряет и возвращает значения в величинах g (гравитация). Если устройство ускоряется в направлении осей ±X, ±Y, или ±Z, то соответствующие значения или возрастают (+), или убывают (-).
В следующей таблице показаны данные, предоставляемые сенсором ускорения.
| Параметр | Тип | Диапазон | Единица измерения |
|---|---|---|---|
| Метка времени | long | - | Миллисекунды |
| X | float | Min. value = -2 Max. value = 2 | g |
| Y | Float | Min. value = -2 Max. value = 2 | g |
| Z | float | Min. value = -2 Max. value = 2 | g |
В следующей таблице дается информация о выходных данных сенсора ускорения для покоящегося устройства.
| Положение | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|
| Диаграмма | ||||||
| X | 0g | 1g | 0g | -1g | 0g | 0g |
| Y | 1g | 0g | -1g | 0g | 0g | 0g |
| Z | 0g | 0g | 0g | 0g | 1g | -1g |
| Ось вверх(вниз) | Y | X | –Y | –X | Z | -Z |
| Полярность-X | 0 | + | 0 | – | 0 | 0 |
| Полярность-Y | + | 0 | - | 0 | 0 | 0 |
| Полярность-Z | 0 | 0 | 0 | + | - |
Пример 1. Приложение Web Application, принимающее данные от датчика ускорения
При разработке нативных приложений для получения доступа к сенсорам можно использовать класс Tizen::Uix::Sensor::SensorManager. Однако, при создании веб-приложений можно воспользоваться средствами, предоставляемыми стандартом html5 (https://developer.tizen.org/documentation/tutorials/web-application/w3chtml5supplementary-features/device/deviceorientation-event-specification#accelerate).
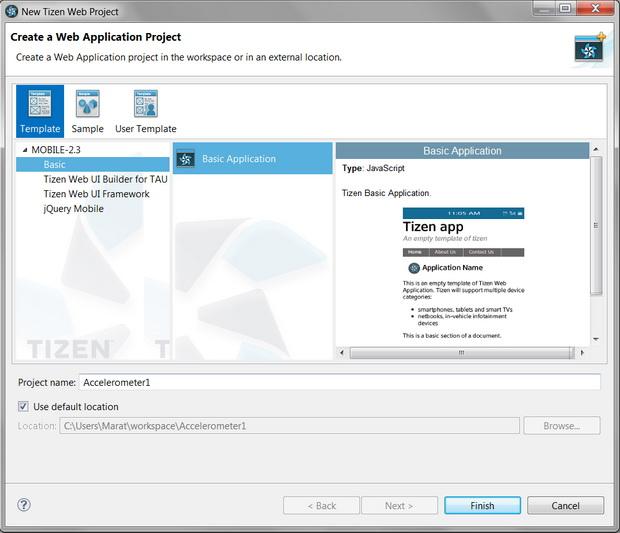
Создадим базовое веб-приложение Acceleration1.
В файле index.html введем следующий код.
<DOCTYPE html>
<html>
<head>
<script>
function init() {
//Find our div containers in the DOM
var dataContainerOrientation = document.getElementById('dataContainerOrientation');
var dataContainerMotion = document.getElementById('dataContainerMotion');
//Check for support for DeviceOrientation event
if(window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var alpha = event.alpha;
var beta = event.beta;
var gamma = event.gamma;
if(alpha!=null || beta!=null || gamma!=null)
dataContainerOrientation.innerHTML = 'alpha: ' + alpha + '<br/>beta: ' + beta + '<br />gamma: ' + gamma;
}, false);
}
// Check for support for DeviceMotion events
if(window.DeviceMotionEvent) {
window.addEventListener('devicemotion', function(event) {
var x = event.accelerationIncludingGravity.x;
var y = event.accelerationIncludingGravity.y;
var z = event.accelerationIncludingGravity.z;
var r = event.rotationRate;
var html = 'Acceleration:<br />';
html += 'x: ' + x +'<br />y: ' + y + '<br/>z: ' + z+ '<br />';
html += 'Rotation rate:<br />';
if(r!=null) html += 'alpha: ' + r.alpha +'<br />beta: ' + r.beta + '<br/>gamma: ' + r.gamma + '<br />';
dataContainerMotion.innerHTML = html;
});
}
}
</script>
</head>
<body onload="init()">
<div id="dataContainerOrientation">
No device orientation data
</div>
<div id="dataContainerMotion">
No device motion data
</div>
</body>
</html>
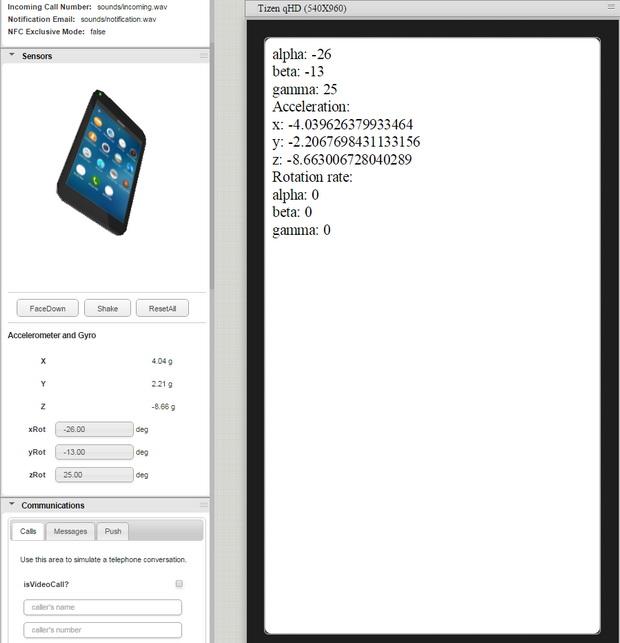
Запустим проект. Обратите внимание, что в левой части эмулятора имеется возможность управлять положением устройства. Попробуйте регулировать положение телефона в пространстве.
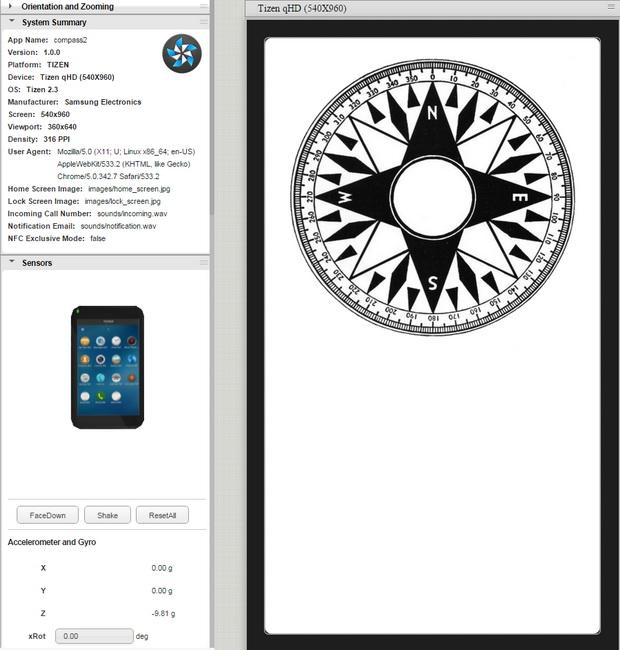
Компас
<DOCTYPE html>
<html>
<head>
<style>
#compassContainer{
width:100%;
transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
}
</style>
<script>
function init() {
var compass = document.getElementById('compassContainer');
if(window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var dir='';
var alpha;
//Check for iOS property
if(event.webkitCompassHeading) {
alpha = event.webkitCompassHeading;
//Direction is reversed for iOS
dir='-';
}
else alpha = event.alpha;
compass.style.Transform = 'rotate(' + alpha + 'deg)';
compass.style.WebkitTransform = 'rotate('+dir + alpha + 'deg)';
compass.style.MozTransform = 'rotate(-' + alpha + 'deg)';
} , false);
}
}
</script>
</head>
<body onload="init()">
<div id="compassContainer1">
<img src="./images/compass5.png" id="compassContainer"/>
</div>
</body>
</html>
Литература
- https://developer.tizen.org/dev-guide/2.2.1/org.tizen.native.appprogramming/html/guide/uix/sensor_manager.htm
- https://developer.tizen.org/documentation/tutorials/web-application/w3chtml5supplementary-features/device/deviceorientation-event-specification#accelerate
- http://mobiforge.com/design-development/html5-mobile-web-device-orientation-events
- HTML5 for the Mobile Web: Device Orientation Events