Input/Output
Input/Output API содержит следующие компоненты:
- Filesystem (этот API обеспечивает доступ к файловой системе устройства.)
- Archive (этот API предоставляет интерфейсы и методы для создания архивного файла, а также различные другие виды манипуляций (например, разархивирование файлов, добавление файла к архиву)
- Message Port (этот API предоставляет функциональные возможности для общения с другими приложениями)
Archive API
Определение типов
FileReference
Ссылка на архивный файл может быть, как объект file, так и виртуальный каталог.
ArchiveCompressionLevel
Степень компрессии определяется в перечислении ArchiveCompressionLevel.
enum ArchiveCompressionLevel {"STORE", "FAST", "NORMAL", "BEST"};
- STORE – Компрессия отсутствует. Файл хранится в неизменном виде.
- FAST – Используется наиболее быстрый метод компрессии. Экономия места от сжатия небольшая
- NORMAL – Заданный по умолчанию уровень компрессии
- BEST – Наилучший, но медленный уровень компрессии.
Интерфейсы
ArchiveManagerObject
Интерфейс ArchiveManagerObject определяет тип экземпляра объекта Tizen.
Объект tizen.archive дает доступ к Archive API.
ArchiveManager
Интерфейс ArchiveManager предоставляет методы для работы с архивными файлами.
Методы
Open
Открывает архивный файл. После этой операции, можно добавить или получить файлы в и из архива.
Существует несколько режимов работы этого метода.
| Режим | Описание |
|---|---|
| r | Этот режим используется для получения информации о содержимом архивного файла |
| w | Этот режим используется для того, чтобы создать архивный файл и добавлять файлы в архивный файл |
| rw | Этот режим используется для архивации/разархивации |
| a | Этот режим используется для добавления новых файлов в архивный файл |
Для работы с Archive API используются привилегии filesystem.read filesystem.write.
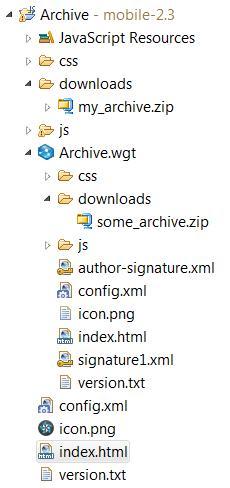
К сожалению, не все функции по работе с файловой системой доступны в эмуляторе Tizen. Продемонстрируем это на следующем примере. Создадим проект Archive. Добавим папку downloads и запишем туда зиповский архив my_archive.zip.
Просмотрим содержание папки downloads (физический каталог)
<script type="text/javascript">
var documentsDir;
function onsuccess(files) {
for (var i = 0; i < files.length; i++) {
console.log("File Name is " + files[i].name); // displays file name
}
}
function onerror(error) {
console.log("The error " + error.message + " occurred when listing the files in the selected folder");
}
tizen.filesystem.resolve(
'downloads',
function(dir) {
documentsDir = dir;
dir.listFiles(onsuccess, onerror);
}, function(e) {
console.log("Error" + e.message);
}, "rw"
);
</script>
Программа не отображает файл my_archive.zip.
Все-таки попытаемся открыть файл my_archive.zip.
<script type="text/javascript">
function successCallback(archive) {
console.log("Success, can now read from archive " + archive);
}
function errorCallback(error) {
console.log(error);
}
tizen.archive.open("downloads/my_archive.zip", "r", successCallback, errorCallback);
</script>
Программа говорит, что архив не найден.
Пойдем по другому пути. Создадим файл poem.txt в каталоге downloads:
<script type="text/javascript">
//Creating the file
var documentsDir;
function onsuccess(files) {
for (var i = 0; i < files.length; i++) {
console.log("File Name is " + files[i].name); // displays file name
}
var testFile = documentsDir.createFile("poem.txt");
if (testFile != null) {
testFile.openStream(
"w",
function(fs) {
fs.write("To be, or not to be: that is the question");
fs.close();
}, function(e) {
console.log("Error " + e.message);
}, "UTF-8"
);
}
}
function onerror(error) {
console.log("The error " + error.message + " occurred when listing the files in the selected folder");
}
tizen.filesystem.resolve(
'downloads',
function(dir) {
documentsDir = dir;
dir.listFiles(onsuccess, onerror);
}, function(e) {
console.log("Error" + e.message);
}, "rw"
);
</script>
Заархивируем его:
<script type="text/javascript">
//Adding to archive
function errorCallback(error) {
console.log(error);
}
function successCallback() {
console.log("done");
}
function progressCallback(opId, val, name) {
console.log("opId: " + opId + " with progress val: " + val);
}
function createSuccess(archive) {
archive.add("downloads/poem.txt", successCallback, errorCallback, progressCallback);
}
tizen.archive.open("downloads/poem.zip", "w", createSuccess);
</script>
А теперь снова попробуем открыть архивный файл:
<script type="text/javascript">
function successCallback(archive) {
console.log("Success, can now read from archive " + archive);
}
function errorCallback(error) {
console.log(error);
}
tizen.archive.open("downloads/poem.zip", "r", successCallback, errorCallback);
</script>
Как видим, теперь все нормально. Проблема в том, что в Project Explorer мы не видим файлы poem.txt и poem.zip, хотя и можем с ними работать, в то время как наша программа не видит файл some_archive.zip, который мы прекрасно видим в Project Explorer.
FileSystem API
Filesystem API предоставляет доступ к файловой системе устройства. Такую файловую систему можно представить, как абстрактную коллекцию разрозненных файловых систем, расположенных в нескольких виртуальных корневых каталогах.
Каждый виртуальный корневой каталог имеет строковое имя. Каждый файл или каталог внутри виртуальной файловой системы адресуется с использованием полностью определенного пути: <root name>/<path> где <rootname> - это название виртуального корневого каталога, а <path> - это путь к файлу или каталогу относительно этого корневого каталога.
Поддерживаются следующие корневые каталоги
- images – расположение изображений
- videos – расположение видео
- music – расположение звуков
- documents – расположение документов
- downloads – расположение загруженных объектов
- ringtones – расположение рингтонов (только для чтения)
- camera – расположение фотографий и видео, снятых устройством
- wgt-package – расположение виджетов (только для чтения)
- wgt-private – расположение для частных виджетов (только для чтения)
- wgt-private-tmp – расположение для энергонезависомого хранения виджетов
Также поддерживается файловый путь URI. Для доступа к другим путям из виртуального коревого каталога, например, '/tmp/', можно использовать путь 'file:///tmp' в качестве параметра месторасположения.
Для получения доступа к конкретному месторасположению, отличного от упомянутого выше, дескриптор файла должен быть получен с помощью вызова filesystem.resolve().
Дескриптор файла представляет, как файл, так и каталог:
- Для файла атрибуту isFile присваивается значение true.
- Для каталога атрибуту isDirectory присваивается значение true.
Файл можно открыть с помощью операций read и write, используя обработчик событий FileStream. Список файлов и подкаталогов можно получить из каталога, существует метод разрешения файлов или подкаталогов, более удобный, чем обработка списка каталогов.
В именах файлов поддерживаются следующие символы:
- Буквы (a-z, A-Z)
- Числа (0-9)
- Пробелы
- Нижнее подчеркивание ("_")
- Дефис ("-")
- Период (".")
В зависимости от используемой платформы могут также поддерживаться и дополнительные символы
Режимы работы с файлами (FileMode)
Описываются в специальном перечислении при открытии файлов
enum FileMode { "r", "rw", "w", "a" };
• - r – доступ только для чтения (read-only)
- rw – доступ как для чтения, так и для записи (read and write)
- w – доступ для записи (write)
- a – доступ для добавления (append)
Тип файлового хранилища (FileSystemStorageType)
Описывается в специальном перечислении
enum FileSystemStorageType { "INTERNAL", "EXTERNAL" };
- INTERNAL – Внутренне хранилище, которое не может быть удалено, например флеш-память
- EXTERNAL – Внешнее хранилище, например, USB-диск или карта памяти
Состояние файловой системы (FileSystemStorageState)
Описывается в специальном перечислении
enum FileSystemStorageState {"MOUNTED", "REMOVED", "UNMOUNTABLE"};
- MOUNTED – Устройство смонтировано и доступно для просмотра
- REMOVED – Устройство удалено (применимо только для внешних хранилищ)
- UNMOUNTABLE – Устройство не может быть смонтировано в следствие ошибки
Интерфейсы
Интерфейс FileSystemManagerObject
Интерфес FileSystemManagerObject определяет какой экземпляр создаст объект Tizen. Существует объект tizen.filesystem , который позволяет осуществлять доступ к функциональности Filesystem API.
Разберем несколько типичных операций, выполняемых с файловой системой.
1. Создание файла
В файле config.xml добавьте три строчки как показано ниже
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns:tizen="http://tizen.org/ns/widgets" xmlns="http://www.w3.org/ns/widgets" id="http://yourdomain/fs6" version="1.0.0" viewmodes="maximized">
<tizen:application id="0D6KibKof7.fs6" package="0D6KibKof7" required_version="2.3"/>
<content src="index.html"/>
<feature name="http://tizen.org/feature/screen.size.all"/>
<icon src="icon.png"/>
<name>fs6</name>
<tizen:privilege name="http://tizen.org/privilege/filesystem.read"/>
<tizen:privilege name="http://tizen.org/privilege/filesystem.write"/>
<tizen:privilege name="http://tizen.org/api/filesystem"/>
<tizen:profile name="mobile"/>
</widget>
Файл index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
//Creating a file
var documentsDir;
function onsuccess(files) {
for (var i = 0; i < files.length; i++) {
console.log("File Name is " + files[i].name); // displays file name
}
var testFile = documentsDir.createFile("phrase.txt");
if (testFile != null) {
testFile.openStream(
"w",
function(fs) {
fs.write("When a father gives to his son, both laugh; when a son gives to his father, both cry. (William Shakespeare)");
fs.close();
}, function(e) {
console.log("Error " + e.message);
}, "UTF-8"
);
}
}
function onerror(error) {
console.log("The error " + error.message + " occurred when listing the files in the selected folder");
}
tizen.filesystem.resolve(
'documents',
function(dir) {
documentsDir = dir; dir.listFiles(onsuccess,onerror);
}, function(e) {
console.log("Error" + e.message);
}, "rw"
);
</script>
</head>
<body>
</body>
</html>
2. Просмотр содержимого каталога
Файл index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
//Просмотр списка файлов в каталоге
/* Success event handler */
var documentsDir;
function onsuccess(files) {
for (var i = 0; i < files.length; i++) {
console.log("File Name is " + files[i].name); // displays file name
}
}
tizen.filesystem.resolve(
'documents',
function(dir) {
documentsDir = dir;
dir.listFiles(onsuccess, onerror);
}, function(e) {
console.log("Error" + e.message);
}, "rw"
);
</script>
</head>
<body>
</body>
</html>
3. Чтение содержимого файла
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
//Read as text
function onsuccess(files) {
for (var i = 0; i < files.length; i++) {
console.log("File Name is " + files[i].name); // displays file name
if (files[i].isDirectory == false)
files[i].readAsText(
function(str) {
console.log("The file content " + str);
}, function(e) {
console.log("Error " + e.message);
}, "UTF-8"
);
}
}
function onerror(error) {
console.log("The error " + error.message + " occurred when listing the files in the selected folder");
}
var documentsDir;
tizen.filesystem.resolve(
'documents',
function(dir) {
documentsDir = dir;
dir.listFiles(onsuccess,onerror);
}, function(e) {
console.log("Error" + e.message);
}, "rw"
);
</script>
</head>
<body>
</body>
</html>
4. Удаление содержимого каталога
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
//Deleting files in the directory
function onsuccess(files) {
for (var i = 0; i < files.length; i++) {
if (!files[i].isDirectory) {
documentsDir.deleteFile(
files[i].fullPath,
function() {
console.log("File Deleted");
}, function(e) {
console.log("Error" + e.message);
});
}
}
}
function onerror(error) {
console.log("The error " + error.message + " occurred when listing the files in the selected folder");
}
var documentsDir;
tizen.filesystem.resolve(
'documents',
function(dir) {
documentsDir = dir;
dir.listFiles(onsuccess,onerror);
}, function(e) {
console.log("Error" + e.message);
}, "rw"
);
</script>
</head>
<body>
</body>
</html>
MessagePort API
MessagePort API предоставляет функциональность для связи с другими приложениями.
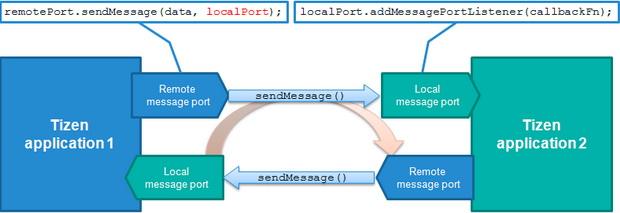
Веб-приложения Tizen могут могут общаться с другими веб- или нативными приложениями. Тип данных для коммуникации представляет собой строковую пару "ключ-значение". Сообщения можно пересылать через месседж-порты двух типов:
- интерфейс LocalMessagePort используется для регистрации месседж-порта и подготовке к приему сообщений от других приложений. Для приема сообщений от других приложений необходимо зарегистрировать функцию вызова для локального месседж-порта.
- интерфейс RemoteMessagePort используется для отправки сообщений другим приложениям. Информация локального месседж-порта может быть послана другому приложению для двустороннего обмена данными.
Можно получать экземпляры интерфейсов LocalMessagePort и RemoteMessagePort с помощью методов therequestLocalMessagePort() и requestRemoteMessagePort() объекта tizen.messageport.
Месседж-порт поддерживает следующие методы для отправки и приемы сообщений:
- метод sendMessage() интерфейса RemoteMessagePort для отправки сообщений другим приложениям. Для приема ответных сообщений от другого приложения в приложении можно определить локальный месседж-порт при отправке сообщения. Можно получать ответное сообщение с помощью вызова метода, зарегистрированного методом addMessagePortListener() интерфейса LocalMessagePort.
- приложение, которое хочет получать сообщения от другого приложения, может быть имплементировано как веб-ли нативное приложение Tizen.
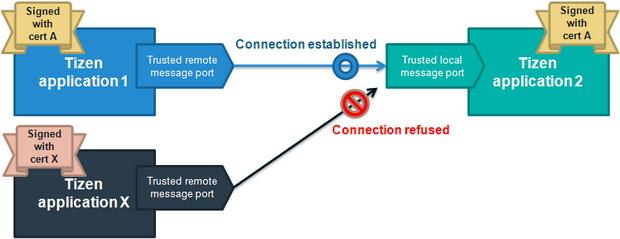
Вы можете общаться только с доверенным приложениям, которые подписываются таким же сертификатом, что и ваше приложение, с помощью экземпляров интерфейсов LocalMessagePort и RemoteMessagePort, которые извлекаются с помощью методов TrustedLocalMessagePort() и TrustedRemoteMessagePort () объекта tizen.messageport.
Литература
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/archive.html
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/input_output/message_port_w.htm
- https://www.tizen.org/ko/tv/web_device_api/filesystem?langredirect=1
Задание
Самостоятельно освоить: создание каталогов, копирование и перенос файлов