Application
Application API содержит следующие компоненты:
- Alarm (этот API обеспечивает функциональность для установки и отмены сигналы тревоги)
- Application (этот API предоставляет информацию о запущенных и инсталлированных приложениях и позволяет управлять ими)
- Data Control (Этот API предоставляет интерфейсы и методы для доступа к данным)
- Package (Этот API предоставляет информацию об установленных/удаленных пакетах)
Alarm API
Alarm API предоставляет функциональность для управления расписанием системных предупреждений. Он позволяет запускать другие приложения и выполнять нужные операции в определенное время. Вы можете запланировать однократный или периодический вызов сигнала тревоги. У каждого приложения есть свое специфическое хранилище сигналов тревоги, то есть, приложения не могут просматривать или редактировать сигналы тревоги, установленные другими приложениями.
После того, как сигнал тревоги уходит, он будет удален из хранилища сигналов тревоги автоматически. AlarmManager предоставляет методы для управления сигналами тревоги, например, добавление или удаление.
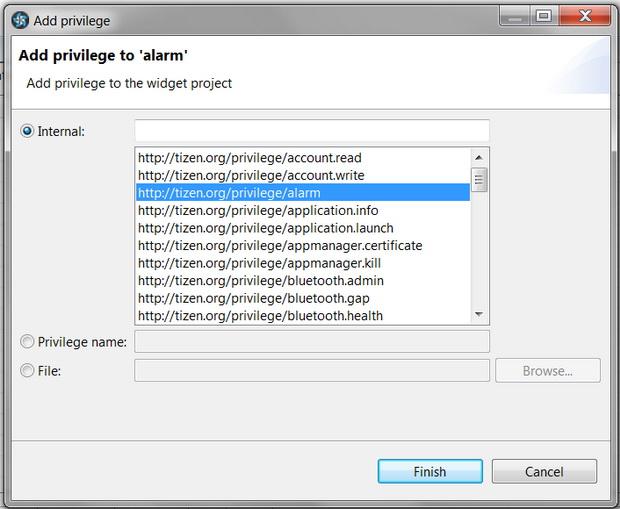
В следующем примере будет показано, как можно установить сигнал тевоги. Создаем проект Alarm. Добавляем привилегию.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
// Triggers an alarm on a given date/time
var alarm = new tizen.AlarmAbsolute(new Date(2015, 06, 30, 8, 0));
var appControl = new tizen.ApplicationControl("http://tizen.org/appcontrol/operation/view");
tizen.alarm.add(alarm, tizen.application.getCurrentApplication().appInfo.id, appControl);
console.log("Alarm added with id: " + alarm.id);
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
Далее, будет показано, как можно удалить сигнал тревоги.
<script type="text/javascript">
// Triggers an alarm on a given date/time
var alarm = new tizen.AlarmAbsolute(new Date(2015, 06, 30, 8, 0));
var appControl = new tizen.ApplicationControl("http://tizen.org/appcontrol/operation/view");
tizen.alarm.add(alarm, tizen.application.getCurrentApplication().appInfo.id, appControl);
console.log("Alarm added with id: " + alarm.id);
var alarms = tizen.alarm.getAll();
// Removes the first alarm
if (alarms.length > 0) {
try {
tizen.alarm.remove(alarms[0].id);
console.log("Successfully removed the first alarm.");
} catch(error) {
console.log("Failed to remove the first alarm.");
}
}
</script>
Удалить все сигналы тревоги из хранилища можно следующим образом.
<script type="text/javascript">
// Triggers an alarm on a given date/time
var alarm = new tizen.AlarmAbsolute(new Date(2015, 06, 30, 8, 0));
var appControl = new tizen.ApplicationControl("http://tizen.org/appcontrol/operation/view");
tizen.alarm.add(alarm, tizen.application.getCurrentApplication().appInfo.id, appControl);
console.log("Alarm added with id: " + alarm.id);
tizen.alarm.removeAll();
console.log("remove all registered alarms in the storage.");
</script>
Включить дату переключения сигнала тревоги можно так
<script type="text/javascript">
// Sets an alarm
var date = new Date();
date.setHours(date.getHours()+1);
var abs_alarm = new tizen.AlarmAbsolute(date);
// Adds an alarm
tizen.alarm.add(abs_alarm, tizen.application.getCurrentApplication().appInfo.id);
// Gets an alarm
var alarm = tizen.alarm.get(abs_alarm.id);
console.log("The alarm will trigger at " + alarm.getNextScheduledDate());
</script>
Проверить количество сигналов тревоги в хранилище можно так
<script type="text/javascript">
/*
// Sets an alarm
var date = new Date();
date.setHours(date.getHours()+1);
var abs_alarm = new tizen.AlarmAbsolute(date);
// Adds an alarm
tizen.alarm.add(abs_alarm, tizen.application.getCurrentApplication().appInfo.id);
// Gets an alarm
var alarm = tizen.alarm.get(abs_alarm.id);
console.log("The alarm will trigger at " + alarm.getNextScheduledDate());
*/
var alarms = tizen.alarm.getAll();
console.log(alarms.length + " alarms present in the storage.");
</script>
Так можно определить время до срабатывания сигнала тревоги
<script type="text/javascript">
//Gets the current application ID.
// Gets the current application ID.
var appId = tizen.application.getCurrentApplication().appInfo.id;
// Sets an alarm in 3 hours from now
var alarm = new tizen.AlarmRelative(3 * tizen.alarm.PERIOD_HOUR);
tizen.alarm.add(alarm, appId);
var sec = alarm.getRemainingSeconds();
console.log("remaining time is " + sec);
</script>
Application API
С помощью Tizen Application API можно выполнить следующие задания.
- Запустить другое приложение(я). Интерфейс Application позволяет запускать другие приложения как с помощью метода tizen.application.launch(), так и с помощью метода tizen.application.launchAppControl().
- Управление приложением. С помощью интерфейса Application можно свернуть или завершить вызываемое/запущенное приложение.
- Доступ к инсталлированным приложениям. Интерфейс Application предоставляет методы для получения информации об инсталлированных на устройстве приложениях. Имеется возможность получить информацию об имени приложения, пути к иконке, номеру версии и идентификатору приложения.
- Доступ к контексту запущенных приложений. Интерфейс Application позволяет получить доступ к контексту приложений на устройстве.
- Получение уведомления. Интерфейс Application предоставляет методы и слушатели событий для получения уведомлений о модификациях в списке приложений, инсталлированных на устройстве.
Для использования этого API необходимо внести изменения в файл config.xml (см. ниже). При запуске приложения автоматически создается экземпляр объекта application в объекте tizen. Объект tizen.application является экземпляром интерфейса ApplicationObject.
На следующем рисунке показано, как объекты APIструктурированы внутри окна application.
Пример 1. Запуск одного приложения из другого
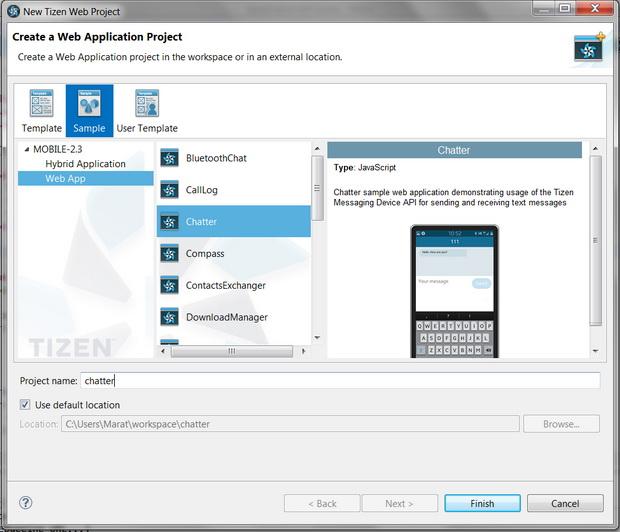
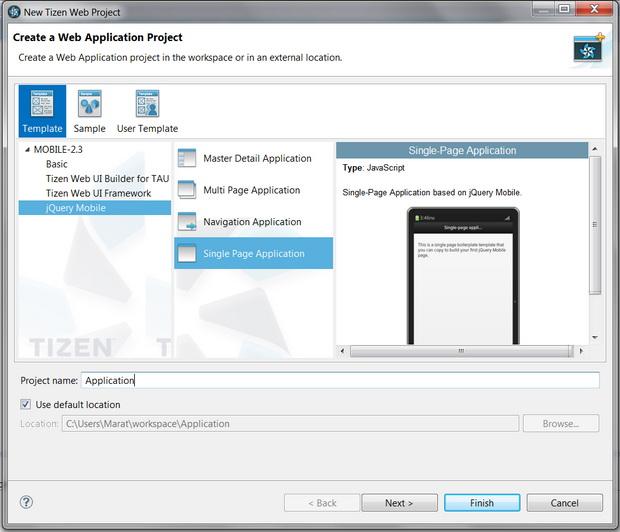
Для начала мы создадим вызываемое приложение. Такое приложение можно написать самому, или воспользоваться библиотекой шаблонов. Мы пойдем по второму пути и выберем приложение для обмена текстовыми сообщениями.
Запустим приложение. Для этого нам потребуется запустить Connection Explorer.
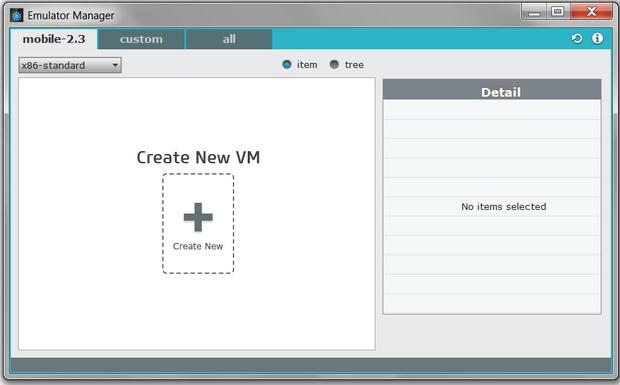
При этом запуститься Emulator Manager
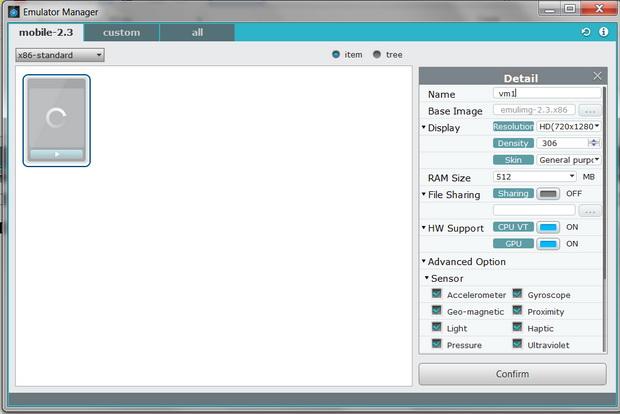
Далее, необходимо создать новую виртуальную машину – симулятор Tizen, нужно нажать на кнопку Create New VM.
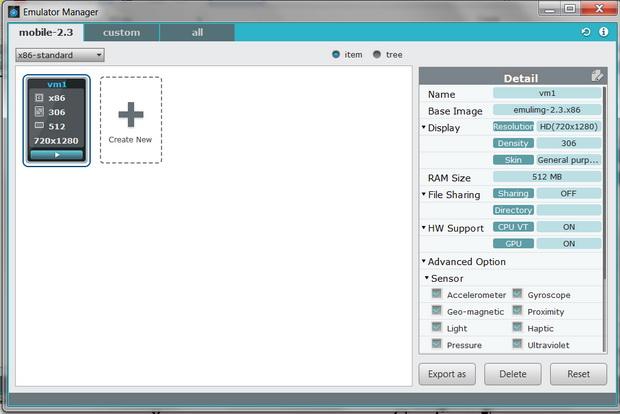
Проверьте все настройки и нажмите кнопку Confirm. В списке виртуальных машин появится новое устройство.
Нажмите на изображение виртуальной машины. Через какое-то время появится симулятор.
В меню Connection Explorer появится новое устройство.
Теперь можно запустить приложение на отладку: Run > Debug (F11). Приложение запустится.
На домашнем экране появится пиктограмма с именем нашей программы (chatter).
При создании приложения в конфигурационном файл записывается его имя и идентификатор (ID). Откройте конфигурационный файл: config.xml > Open with > Text Editor.
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:tizen="http://tizen.org/ns/widgets" id="http://yourdomain/chatter" version="2.2.0" viewmodes="maximized">
<tizen:application id="sC7lFGRlnh.chatter" package="sC7lFGRlnh" required_version="2.3"/>
<content src="index.html"/>
<feature name="http://tizen.org/feature/screen.size.normal.720.1280"/>
<icon src="icon.png"/>
<name>chatter</name>
<tizen:privilege name="http://tizen.org/privilege/application.launch"/>
<tizen:privilege name="http://tizen.org/privilege/contact.read"/>
<tizen:privilege name="http://tizen.org/privilege/contact.write"/>
<tizen:privilege name="http://tizen.org/privilege/messaging.read"/>
<tizen:privilege name="http://tizen.org/privilege/messaging.write"/>
<tizen:profile name="mobile"/>
<tizen:setting screen-orientation="portrait" context-menu="disable" background-support="disable" encryption="disable" install-location="auto"/>
</widget>
Для нас с вами представляет интерес строчка с идентификатором и именем приложения:
<tizen:application id="sC7lFGRlnh.chatter" package="sC7lFGRlnh" required_version="2.3"/>
После отладки вызываемого приложения мы можем заняться вызывающим приложением. Создадим приложение Application.
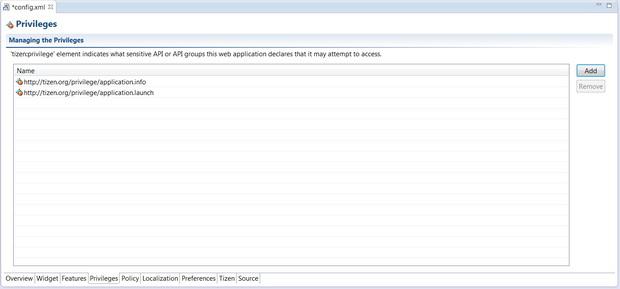
В конфигурационном файле добавьте две привилегии: application.info и application.launch.
В файле index.html Добавьте следующий сценарий:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
function onsuccess() {
console.log("Application has launched successfully");
}
tizen.application.launch("sC7lFGRlnh.chatter", onsuccess);
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
Обратите внимание на строку:
tizen.application.launch("sC7lFGRlnh.chatter", onsuccess);
В нее мы вставили параметры вызываемого приложения.
Запустите приложение на отладку: Run > Debug.
Вызываемое приложение запустилось.
Метод getAppsContext
Получает список контекстов приложений, работающих в данный момент на устройстве. Информация, содержащаяся для каждого приложения, соответствует состояния приложения в то время, когда они были собраны список.
Параметры:
- successCallback: Этот метод срабатывает при успешном окончании операции
- errorCallback: Этот метод срабатывает в случае ошибки
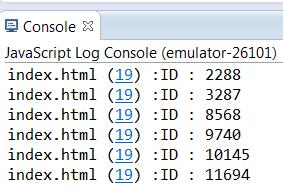
Пример: Вывод на экран списка контекстов приложений
<script type="text/javascript">
function onRunningAppsContext(contexts) {
for (var i = 0; i < contexts.length; i++)
console.log("ID : " + contexts[i].id);
}
tizen.application.getAppsContext(onRunningAppsContext);
</script>
Метод getAppContext
Получает контекст приложения для указанного контекста ID приложения. Если идентификатор установлен на нуль или не установлен вообще, метод возвращает контекст текущего приложения. Список запущенных приложений и их идентификаторов приложений можно получить с помощью метода getAppsContext ().
Параметры:
- contextId Строка, предоставляющая идентификатор контекста. Если ID не предоставлен, то возвращается контекст вызывающего приложения.
Возвращаемое значение:
ApplicationContext: Структура данных, перечисляющая детали запущенных приложений
Здесь мы покажем контекст приложения
<script type="text/javascript">
var appContext = tizen.application.getAppContext(null);
console.log("Application context retrieved for app " + appContext.appId);
</script>
Метод getAppsInfo
Получает список установленных приложений на устройстве. Информация, содержащаяся для каждого приложения, соответствует состоянию приложения на момент времени, когда был составлен список.
Параметры:
- successCallback: Этот метод срабатывает при успешном окончании операции
- errorCallback: Этот метод срабатывает в случае ошибки
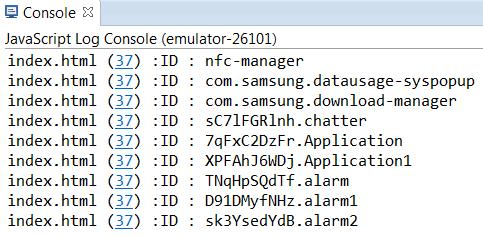
Ниже мы получим список установленных на устройстве приложений
<script type="text/javascript">
function onListInstalledApps(applications) {
for (var i = 0; i < applications.length; i++)
console.log("ID : " + applications[i].id);
}
tizen.application.getAppsInfo(onListInstalledApps);
</script>
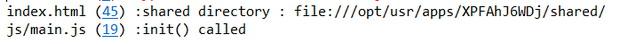
Метод getAppSharedURI
Получает URI совместно используемой папки приложения с определенным идентификатором.
Общий каталог используется для экспорта данных в другие приложения. Если идентификатор установлен на нуль или не установлен вообще, это возвращает общий каталог URI для текущего приложения.
Параметры:
id - строка, представляющая идентификатор приложения. Если идентификатор не предусмотрен, возвращается URI совместно используемого каталога вызывающего приложения.
Возвращаемое значение: совместно используемого каталог приложения.
<script type="text/javascript">
var sharedDir = tizen.application.getAppSharedURI(null);
console.log("shared directory : " + sharedDir);
</script>
Метод getAppMetaData
Получает массив метаданных приложений для указанного идентификатора приложения.
Если идентификатор установлен на нуль или не установлен вообще, это возвращает мета массив данных приложений для текущего приложения.
Привилегия: http://tizen.org/privilege/application.info
Parameters:
- id - строка, представляющая идентификатор приложения. Если не предусмотрен возвращается идентификатор, массива метаданных вызывающему приложению.
- Возвращаемое значение: Массив метаданных ApplicationMetaData [] указанного приложения. Если нет метаданных для определенного приложения, возвращается пустой массив
Отображение метаданных:
<script type="text/javascript">
var metaDataArray = tizen.application.getAppMetaData(null);
console.log("size of metadata : " + metaDataArray.length);
</script>
DataControl API
DataControl API предоставляет возможность доступа к определенной информации, который экспортируется в другие приложения.
Package API
Предоставление информации об установленных пакетах
Пример: Получение информации о пакетах
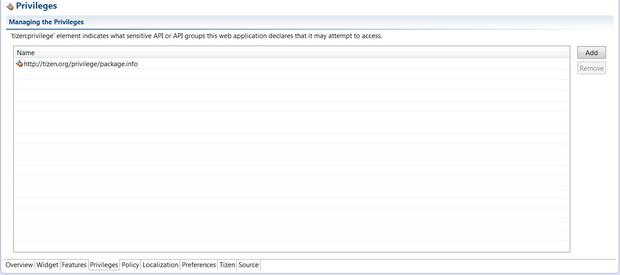
Создадим проект Package. Добавим привилегию.
Добавим скрипт
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
function onListInstalledPackages(lists)
{
console.log("The number of installed package is " + lists.length);
}
tizen.package.getPackagesInfo(onListInstalledPackages);
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
Литература
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/wearable/tizen/alarm.html#AlarmAbsolute
- https://developer.tizen.org/documentation/articles/application-api-guide?langredirect=1
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/application.html