jQuery Desktop
Как уже говорилось выше, технология Tizen поддерживает приложения, основанные на HTML5, нативные приложения, и гибридные приложения. Написание приложений на HTML5 подразумевает программирование на языке JavaScript и использование каскадных таблиц стилей. Язык JavaScript в настоящее время получил широкое распространение на самых разных платформах. Его использование не ограничивается лишь веб-приложениями, например, на нем можно писать HTML5-приложения для Windows 8.1.
Со временем в программистской среде созрело мнение, что если многие часто встречающиеся функции объединить в одной библиотеке, то разработчикам не придется каждый раз изобретать велосипед. На сайте github (https://github.com/bebraw/jswiki/wiki) приводится большое количество полезных библиотек JavaScript, среди которых есть мультимедийные библиотеки, графические библиотеки, библиотеки, предназначенные для работы с базами данных, и так далее.
В 2006 году на конференции "BarCamp" в Нью-Йорке Джон Резиг предложил свою библиотеку jQuery. С ее помощью можно, в частности, решать проблему UI – интерфейса пользователя. В технологии Tizen тоже используется мобильная версия этой библиотеки – jQuery Mobile. О мобильной версии этой библиотеки мы поговорим на следующем занятии, а пока рассмотрим на примерах способы разработки интерфейса пользователя для обычных веб-приложений.
jQuery, как правило, включается в веб-страницу как один внешний JavaScript-файл (https://ru.wikipedia.org/wiki/JQuery):
<head>
<script src="jquery.min.js">
</script>
</head>
Вся работа с jQuery ведётся с помощью функции $. Если на сайте применяются другие JavaScript библиотеки, где $ может использоваться для своих нужд, то можно использовать её синоним — jQuery. Второй способ считается более правильным, а, чтобы код не получался слишком громоздким, можно писать его следующим образом:
jQuery(function($) {
// здесь код скрипта, где в $ будет находиться объект, предоставляющий доступ к функциям jQuery
})
Работу с jQuery можно разделить на 2 типа:
- Получение jQuery-объекта с помощью функции $(). Например, передав в неё CSS-селектор, можно получить jQuery-объект всех элементов HTML, попадающих под критерий и далее работать с ними с помощью различных методов jQuery-объекта. В случае, если метод не должен возвращать какого-либо значения, он возвращает ссылку на jQuery объект, что позволяет вести цепочку вызовов методов согласно концепции текучего интерфейса.
- Вызов глобальных методов у объекта $, например, удобных итераторов по массиву (https://ru.wikipedia.org/wiki/JQuery).
Для работы нам потребуется создать папку с библиотеками jQuery (jquery.js, jquery.min.js, jquery-ui и jquery-ui.min.js) и каскадными таблицами стилей (jquery-ui.css, jquery-ui.min.css, jquery-ui.structure.min.cs, jquery-ui.theme.css, jquery-ui.theme.min.css и jquery-ui_1.css). В папке также необходимо создать каталог \images с изображениями (1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg, 6.jpg, 7.jpg, 8.jpg, 9.jpg, 10.jpg).
Пример. Знакомство с элементом управления Tooltip
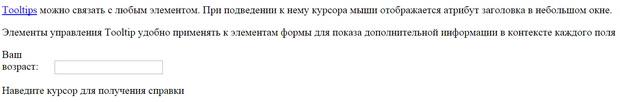
Интерфейс приложения сильно выиграет, если элементы управления снабдить всплывающими подсказками. Для этих целей служит элемент управления Tooltip. Он срабатывает при наведении на объект курсора мыши. Запустите MS Visual Studio или блокнот и наберите следующий код. Сохраните его в папке с нашим проектом с именем Tooltip.html или Tooltip.htm.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>jQuery UI Tooltip - Общая функциональность</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet"/>
<script type="text/javascript" >
$(function () {
$(document).tooltip();
});
</script>
<style type="text/css">
label {
display: inline-block;
width: 5em;
}
</style>
</head>
<body>
<p><a href="#" title="That's what this widget is">Tooltips</a> можно связать с любым элементом. При подведении к нему курсора мыши отображается атрибут заголовка в небольшом окне.
</p>
<p>Элементы управления Tooltip удобно применять к элементам формы для показа дополнительной информации в контексте каждого поля</p>
<p><label for="age">Ваш возраст:</label><input id="age" title="Мы интересуемся возрастом только в целях статистики"/></p>
<p>Наведите курсор для получения справки</p>
</body>
</html>
Запустите получившуюся веб-страницу.
2. Закладки
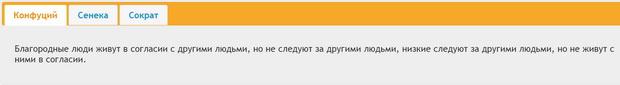
Элемент управления Tabs позволяет профессионально организовать отображение различной информации. Создайте веб-страницу со следующим содержимым. Назовите ее tabs.htm.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>jQuery UI Tabs - Общая функциональность</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet"/>
<script>
$(function () {
$("#tabs").tabs();
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Конфуций</a></li>
<li><a href="#tabs-2">Сенека</a></li>
<li><a href="#tabs-3">Сократ</a></li>
</ul>
<div id="tabs-1">
<p>Благородные люди живут в согласии с другими людьми, но не следуют за другими людьми, низкие следуют за другими людьми, но не живут с ними в согласии.
</p>
</div>
<div id="tabs-2">
<p>"Размышляй о смерти!" - Кто говорит так, тот велит нам размышлять о свободе. Кто научился смерти, тот разучился быть рабом. Он выше всякой власти и уж наверное вне всякой власти</p>
</div>
<div id="tabs-3">
<p>Берегись также, чтобы люди, заметив твое непочтение к родителям, не стали сообща презирать тебя, и чтобы тебе не остаться вовсе без друзей, потому что, как только они заметят твою неблагодарность к родителям, никто не может быть уверен, что, сделав тебе доброе дело, получит благодарность.</p>
</div>
</div>
</body>
</html>
3. Сортируемый список
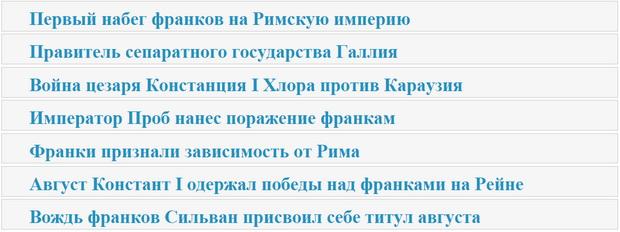
Элемент управления Sortable позволяет упорядочивать по своему усмотрению элементы списка. В следующем примере требуется восстановить правильную военно-политическую хронологию франков. Создайте файл sortable.htm со следующим содержимым.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>jQuery UI Sortable - Общая функциональность</title>
<link rel="stylesheet" href="jquery-ui.css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui.css"/>
<style type="text/css">
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 1.4em; height: 18px; }
#sortable li span { position: absolute; margin-left: -1.3em; }
</style>
<script type="text/javascript" >
$(function () {
$("#sortable").sortable();
$("#sortable").disableSelection();
});
</script>
</head>
<body>
<ul id="sortable">
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Первый набег франков на Римскую империю</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Правитель сепаратного государства Галлия</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Император Проб нанес поражение франкам</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Война цезаря Констанция I Хлора против Караузия</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Август Констант I одержал победы над франками на Рейне</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Вождь франков Сильван присвоил себе титул августа</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Франки признали зависимость от Рима</li>
</ul>
</body>
</html>
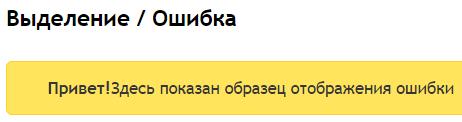
4. Выделение ошибок
Для выделения цветом различных ошибок можно воспользоваться следующим примером (Highlight.htm)
<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title>Образец jQuery UI Выделение / Ошибка</title>
<link href="jquery-ui.css" rel="stylesheet">
<style type="text/css">
body{
font: 62.5% "Trebuchet MS", sans-serif;
margin: 50px;
}
.demoHeaders {
margin-top: 2em;
}
#dialog-link {
padding: .4em 1em .4em 20px;
text-decoration: none;
position: relative;
}
#dialog-link span.ui-icon {
margin: 0 5px 0 0;
position: absolute;
left: .2em;
top: 50%;
margin-top: -8px;
}
#icons {
margin: 0;
padding: 0;
}
#icons li {
margin: 2px;
position: relative;
padding: 4px 0;
cursor: pointer;
float: left;
list-style: none;
}
#icons span.ui-icon {
float: left;
margin: 0 4px;
}
.fakewindowcontain .ui-widget-overlay {
position: absolute;
}
select {
width: 200px;
}
</style>
</head>
<body>
<!-- Highlight / Error -->
<h2 class="demoHeaders">Выделение / Ошибка</h2>
<div class="ui-widget">
<div class="ui-state-highlight ui-corner-all" style="margin-top: 20px; padding: 0 .7em;">
<p><span class="ui-icon ui-icon-info" style="float: left; margin-right: .3em;"></span>
<strong>Привет!</strong>Здесь показан образец отображения ошибки</p>
</div>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<script type="text/javascript" >
// Hover states on the static widgets
$("#dialog-link, #icons li").hover(
function () {
$(this).addClass("ui-state-hover");
},
function () {
$(this).removeClass("ui-state-hover");
}
);
</script>
</body>
</html>
6. Визуальные эффекты
Библиотека jQuery предоставляет в распоряжение разработчиков большое количество визуальных эффектов, позволяющих существенно оживить и освежить любой сайт (Effects.htm).
<!doctype html>
<html lang="ru">
<head>
<meta charset="windows-1251">
<title>jQuery UI Визуальные эффекты</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet"/>
<style type="text/css">
.toggler { width: 300px; height: 200px; position: relative; }
#button { padding: .5em 1em; text-decoration: none; }
#effect { width: 300px; height: 135px; padding: 0.4em; position: relative; }
#effect h3 { margin: 0; padding: 0.4em; text-align: center; }
.ui-effects-transfer { border: 2px dotted gray; }
</style>
<script type="text/javascript" >
$(function () {
// Запускаем текущий выбранный эффект
function runEffect() {
// Выбираем тип эффекта
var selectedEffect = $("#effectTypes").val();
// Большинство эффектов не требуют дополнительных опций по умолчанию
var options = {};
// Для некоторых эффектов нуобходимы параметры
if (selectedEffect === "scale") {
options = { percent: 0 };
} else if (selectedEffect === "transfer") {
options = { to: "#button", className: "ui-effects-transfer" };
} else if (selectedEffect === "size") {
options = { to: { width: 400, height: 60} };
}
// запускаем эффект
$("#effect").effect(selectedEffect, options, 500, callback);
};
//
function callback() {
setTimeout(function () {
$("#effect").removeAttr("style").hide().fadeIn();
}, 1000);
};
// Устанавливаем эффект из списка
$("#button").click(function () {
runEffect();
return false;
});
});
</script>
</head>
<body>
<div class="toggler">
<div id="effect" class="ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all">Эффект</h3>
<p>
Хорошо, если платье твоё без прорех. <br/>
И о хлебе насущном подумать не грех. <br/>
А всего остального и даром не надо - <br/>
Жизнь дороже богатства и почестей всех. <br/>
Омар Хайям
</p>
</div>
</div>
<select name="effects" id="effectTypes">
<option value="blind">Blind</option>
<option value="bounce">Bounce</option>
<option value="clip">Clip</option>
<option value="drop">Drop</option>
<option value="explode">Explode</option>
<option value="fade">Fade</option>
<option value="fold">Fold</option>
<option value="highlight">Highlight</option>
<option value="puff">Puff</option>
<option value="pulsate">Pulsate</option>
<option value="scale">Scale</option>
<option value="shake">Shake</option>
<option value="size">Size</option>
<option value="slide">Slide</option>
<option value="transfer">Transfer</option>
</select>
<button id="button" class="ui-state-default ui-corner-all">Run Effect</button>
</body>
</html>
7. Drag and drop
jQuery позволяет осуществлять перетаскивание объектов по экрану (Droppable.htm).
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Droppable - Общая функциональность</title>
<link rel="stylesheet" href="jquery-ui.css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui.css"/>
<style type="text/css">
#draggable { width: 100px; height: 100px; padding: 0.5em; float: left; margin: 10px 10px 10px 0; }
#droppable { width: 150px; height: 150px; padding: 0.5em; float: left; margin: 10px; }
</style>
<script type="text/javascript">
$(function () {
$("#draggable").draggable();
$("#droppable").droppable({
drop: function (event, ui) {
$(this)
.addClass("ui-state-highlight")
.find("p")
.html("Попал!");
}
});
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Перетащить на объект</p>
</div>
<div id="droppable" class="ui-widget-header">
<p>Отпусти здесь</p>
</div>
</body>
</html>
8. Перетаскивание
Ниже приводится похожий пример перетаскивания элемента по экрану (файл Draggable.htm)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Draggable - Общая функциональность</title>
<link rel="stylesheet" href="jquery-ui.css"/>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui.css"/>
<style type="text/css">
#draggable { width: 350px; height: 100px; padding: 0.5em; }
</style>
<script type="text/javascript">
$(function () {
$("#draggable").draggable();
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
Веселись - это путь всех гуляк и бродяг, <br />
Веселись, если мир весь в огнях передряг. <br />
Каждый весел во здравии, в счастии полном, <br />
Веселись, когда все в этой жизни не так. <br />
Омар Хайям
</div>
</body>
</html>
9. Окно диалога
Дополнительную справочную информацию можно отображать с помощью элемента управления Dialog (Dialog.htm).
<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title>jQuery UI Example Page</title>
<link href="jquery-ui.css" rel="stylesheet">
<style type="text/css">
body{
font: 62.5% "Trebuchet MS", sans-serif;
margin: 50px;
}
.demoHeaders {
margin-top: 2em;
}
#dialog-link {
padding: .4em 1em .4em 20px;
text-decoration: none;
position: relative;
}
#dialog-link span.ui-icon {
margin: 0 5px 0 0;
position: absolute;
left: .2em;
top: 50%;
margin-top: -8px;
}
#icons {
margin: 0;
padding: 0;
}
#icons li {
margin: 2px;
position: relative;
padding: 4px 0;
cursor: pointer;
float: left;
list-style: none;
}
#icons span.ui-icon {
float: left;
margin: 0 4px;
}
.fakewindowcontain .ui-widget-overlay {
position: absolute;
}
select {
width: 200px;
}
</style>
</head>
<body>
<h2 class="demoHeaders">Диалог</h2>
<p><a href="#" id="dialog-link" class="ui-state-default ui-corner-all"><span class="ui-icon ui-icon-newwin"></span>Показать диалог</a></p>
<div id="dialog" title="Изречение Омара Хайяма">
В этом мире любовь - украшенье людей,<br/>
Быть лишённым любви - это быть без друзей.<br/>
Тот, чьё сердце к напитку любви не прильнуло, <br/>
Тот осёл, хоть не носит ослиных ушей.<br/>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<script type="text/javascript">
$("#dialog").dialog({
autoOpen: false,
width: 400,
buttons: [
{
text: "Ok",
click: function () {
$(this).dialog("close");
}
},
{
text: "Cancel",
click: function () {
$(this).dialog("close");
}
}
]
});
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open");
event.preventDefault();
});
// Hover states on the static widgets
$("#dialog-link, #icons li").hover(
function () {
$(this).addClass("ui-state-hover");
},
function () {
$(this).removeClass("ui-state-hover");
}
);
</script>
</body>
</html>
10. DataPicker
Выбирать дату из календаря позволит элемент управления DataPicker. Тот, кому доводилось хоть раз бронировать авиабилеты он-лайн, наверняка запомнил этот элемент интерфейса (datepicker.htm).
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Datepicker: Форматирование даты</title>
<link href="jquery-ui.min.css" rel="stylesheet"/>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
</head>
<body>
<input id="datepicker" type="text"/>
<p id="dateoutput"></p>
<script type="text/javascript">
$(function () {
$("#datepicker").datepicker({
dateFormat: "dd-mm-yy",
onSelect: function (dateText, inst) {
var date = $.datepicker.parseDate(inst.settings.dateFormat || $.datepicker._defaults.dateFormat, dateText, inst.settings);
var dateText1 = $.datepicker.formatDate("D, d M yy", date, inst.settings);
$("#dateoutput").html("Вы выбрали дату: <b>" + dateText1);
}
});
});
</script>
</body>
</html>
11. Button
Трудно найти приложение, в котором не было бы кнопок. В следующем примере показывается использование элемента управления Button (button.htm)
<!doctype html>
<html lang="ru">
<head>
<meta charset="windows-1251">
<title>click demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#bttn").click(function () {
strMessage = "О, сколько нам открытий чудных готовят просвещенья дух...";
$('#lblMessage').html(strMessage);
}
);
});
</script>
</head>
<body>
<label id="lblMessage"></label>
<br />
<input type="button" id="bttn" value="Нажми меня!" />
</body>
</html>
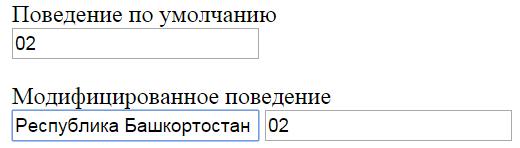
12. Автозаполнение
Функция автоматического заполнение позволяет избежать ошибок при вводе (autocomplete.htm)
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Autocomplete: Использование пар "Ключ-значение"</title>
<link type="text/css" href="jquery-ui.min.css" rel="stylesheet"/>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
</head>
<body>
<p>Поведение по умолчанию<br/>
<input id="autocomplete1" type="text" placeholder="Название региона РФ" name="code"/></p>
<p>Модифицированное поведение<br/>
<input id="autocomplete2" type="text" placeholder="Название региона РФ"/>
<input id="autocomplete2-value" type="text" name="code"/></p>
<script type="text/javascript">
var data = [
{ value: "01", label: "Республика Адыгея" },
{ value: "02", label: "Республика Башкортостан (1993-2006 гг)" },
{ value: "03", label: "Республика Бурятия" },
{ value: "04", label: "Республика Алтай" },
{ value: "05", label: "Республика Дагестан" },
{ value: "06", label: "Республика Ингушетия" },
{ value: "07", label: "Кабардино-Балкарская Республика" },
{ value: "08", label: "Республика Калмыкия" },
{ value: "09", label: "Карачаево-Черкесская Республика" },
{ value: "10", label: "Республика Карелия" },
{ value: "11", label: "Республика Коми" },
{ value: "12", label: "Республика Марий Эл" },
{ value: "13", label: "Республика Мордовия" },
{ value: "14", label: "Республика Саха (Якутия)" },
{ value: "15", label: "Республика Северная Осетия - Алания" },
{ value: "16", label: "Республика Татарстан (1993-2006 гг)" },
{ value: "17", label: "Республика Тыва" },
{ value: "18", label: "Удмуртская Республика" },
{ value: "19", label: "Республика Хакасия" },
{ value: "20", label: "Чеченская республика (1993-2000 гг)" },
{ value: "21", label: "Чувашская Республика" },
{ value: "22", label: "Алтайский край" },
{ value: "23", label: "Краснодарский край (1993-2005 гг)" },
{ value: "24", label: "Красноярский край (1993-2009 гг)" },
{ value: "25", label: "Приморский край (1993-2005 гг)" },
{ value: "26", label: "Ставропольский край" },
{ value: "27", label: "Хабаровский край" },
{ value: "28", label: "Амурская область" },
{ value: "29", label: "Архангельская область" },
{ value: "30", label: "Астраханская область" },
{ value: "31", label: "Белгородская область" },
{ value: "32", label: "Брянская область" },
{ value: "33", label: "Владимирская область" },
{ value: "34", label: "Волгоградская область (1993-2012 гг)" },
{ value: "35", label: "Вологодская область" },
{ value: "36", label: "Воронежская область" },
{ value: "37", label: "Ивановская область" },
{ value: "38", label: "Иркутская область" },
{ value: "39", label: "Калининградская область" },
{ value: "40", label: "Калужская область" },
{ value: "41", label: "Камчатский край" },
{ value: "42", label: "Кемеровская область (1993-2011 гг)" },
{ value: "43", label: "Кировская область" },
{ value: "44", label: "Костромская область" },
{ value: "45", label: "Курганская область" },
{ value: "46", label: "Курская область" },
{ value: "47", label: "Ленинградская область" },
{ value: "48", label: "Липецкая область" },
{ value: "49", label: "Магаданская область" },
{ value: "50", label: "Московская область (1993-2001 гг)" },
{ value: "51", label: "Мурманская область" },
{ value: "52", label: "Нижегородская область (1993-2009 гг)" },
{ value: "53", label: "Новгородская область" },
{ value: "54", label: "Новосибирская область (1993-2010 гг)" },
{ value: "55", label: "Омская область" },
{ value: "56", label: "Оренбургская область" },
{ value: "57", label: "Орловская область" },
{ value: "58", label: "Пензенская область" },
{ value: "59", label: "Пермский край (1993-2010 гг)" },
{ value: "60", label: "Псковская область" },
{ value: "61", label: "Ростовская область (1993-2007 гг)" },
{ value: "62", label: "Рязанская область" },
{ value: "63", label: "Самарская область (1993-2007 гг)" },
{ value: "64", label: "Саратовская область" },
{ value: "65", label: "Сахалинская область" },
{ value: "66", label: "Свердловская область (1993-2006 гг)" },
{ value: "67", label: "Смоленская область" },
{ value: "68", label: "Тамбовская область" },
{ value: "69", label: "Тверская область" },
{ value: "70", label: "Томская область" },
{ value: "71", label: "Тульская область" },
{ value: "72", label: "Тюменская область" },
{ value: "73", label: "Ульяновская область" },
{ value: "74", label: "Челябинская область (1993-2007 гг)" },
{ value: "75", label: "Забайкальский край" },
{ value: "76", label: "Ярославская область" },
{ value: "77", label: "Москва (1993-1998 гг)" },
{ value: "78", label: "Санкт-Петербург (1993-2004 гг)" },
{ value: "79", label: "Еврейская автономная область" },
{ value: "80", label: "Забайкальский край" },
{ value: "81", label: "Пермский край" },
{ value: "82", label: "Республика Крым (с 2014 г)" },
{ value: "83", label: "Ненецкий автономный округ" },
{ value: "84", label: "Красноярский край" },
{ value: "85", label: "Иркутская область" },
{ value: "86", label: "Ханты-Мансийский АО (1993-2012 гг)" },
{ value: "87", label: "Чукотский автономный округ" },
{ value: "88", label: "Красноярский край" },
{ value: "89", label: "Ямало-Ненецкий автономный округ" },
{ value: "90", label: "Московская область (2001-2006 гг)" },
{ value: "91", label: "Калининградская область" },
{ value: "92", label: "Севастополь (с 2014 г)" },
{ value: "93", label: "Краснодарский край (2005-2011 гг)" },
{ value: "94", label: "Байконур" },
{ value: "95", label: "Чеченская республика (после 2000 г)" },
{ value: "96", label: "Свердловская область (2006-2013 гг)" },
{ value: "97", label: "Москва (2002-2005 гг)" },
{ value: "98", label: "Санкт-Петербург (2004-2010 гг)" },
{ value: "99", label: "Москва (1998-2002 гг)" },
{ value: "101", label: "Республика Адыгея" },
{ value: "102", label: "Республика Башкортостан (после 2006 г)" },
{ value: "103", label: "Республика Бурятия" },
{ value: "109", label: "Карачаево-Черкесская Республика" },
{ value: "113", label: "Республика Мордовия" },
{ value: "116", label: "Республика Татарстан (после 2006 г)" },
{ value: "118", label: "Удмуртская Республика" },
{ value: "121", label: "Чувашская Республика" },
{ value: "123", label: "Краснодарский край (после 2011 г)" },
{ value: "124", label: "Красноярский край (после 2009 г)" },
{ value: "125", label: "Приморский край (после 2005 г)" },
{ value: "134", label: "Волгоградская область (после 2012 г)" },
{ value: "136", label: "Воронежская область" },
{ value: "138", label: "Иркутская область" },
{ value: "142", label: "Кемеровская область (после 2011 г)" },
{ value: "150", label: "Московская область (2006-2009 гг)" },
{ value: "152", label: "Нижегородская область (после 2009 г)" },
{ value: "154", label: "Новосибирская область (после 2010 г)" },
{ value: "159", label: "Пермский край (после 2010 г)" },
{ value: "161", label: "Ростовская область (после 2007 г)" },
{ value: "163", label: "Самарская область (после 2007 г)" },
{ value: "164", label: "Саратовская область" },
{ value: "173", label: "Ульяновская область" },
{ value: "174", label: "Челябинская область (после 2007 гг)" },
{ value: "177", label: "Москва (2005-2007 гг)" },
{ value: "178", label: "Санкт-Петербург (после 2010 г)" },
{ value: "186", label: "Ханты-Мансийский АО (после 2012 г)" },
{ value: "190", label: "Московская область (2009-2013 гг)" },
{ value: "196", label: "Свердловская область (после 2013 г)" },
{ value: "197", label: "Москва (2010-2013 гг)" },
{ value: "199", label: "Москва (2007-2010 гг)" },
{ value: "750", label: "Московская область (после 2013 г)" },
{ value: "777", label: "Москва (после 2013 г)" }
];
$(function () {
$("#autocomplete1").autocomplete({
source: data
});
$("#autocomplete2").autocomplete({
source: data,
focus: function (event, ui) {
// Предотвращение автозаполнения при обноврении поля ввода
event.preventDefault();
// Ручное обновление поля ввода
$(this).val(ui.item.label);
},
select: function (event, ui) {
// Предотвращение автозаполнения при обноврении поля ввода
event.preventDefault();
// Ручное обновление поля ввода и поля ввода
$(this).val(ui.item.label);
$("#autocomplete2-value").val(ui.item.value);
}
});
});
</script>
</body>
</html>
13. Аккордеон
Очень интересными возможностями отображения информации обладает элемент управления Accordion (Accordion.htm).
<!doctype html>
<html lang="ru">
<head>
<meta charset="windows-1251">
<title>jQuery UI Accordion - Основная функциональность</title>
<link rel="jquery-ui.css"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet"/>
<script type="text/javascript">
$(function () {
$("#accordion").accordion();
});
</script>
</head>
<body>
<div id="accordion">
<h3>Стеллерова (морская) корова</h3>
<div>
Морская (Cтеллерова) корова названа в честь русского зоолога Стеллера, который первый открыл и описал этот вид животного в 1741 году. Морская корова была чуть больше ламантина, плавала у поверхности воды и питалась морской капустой (отсюда и название "морская"). Вес коров был до 10 тонн, а в длину – 25 метров. Вид с самого начала был под угрозой вымирания, так как мясо было очень вкусное и широко употреблялось в пищу коренным населением. Далее к охоте на морских коров присоединились рыболовы и охотники на тюленей. Шкуры коров применялись при изготовлении лодок. В итоге вид стеллеровой коровы полностью исчез менее чем за 30 лет.<br/><img src="images/1.jpg" height="350" alt="" border="0"/><br />/http://t-fakt.ru/10-vyimershih-vidov-zhivotnyih-po-vine-cheloveka/
</div>
<h3>Квагга (The Quagga)</h3>
<div>
Квагга обитала на юге Африки, окрасом спереди была похожа на зебру, а сзади – на лошадь. Это чуть ли не единственный истребленный вид, который был приручен людьми, чтобы охранять стада. Квагги имели способность быстрее коров, овец, кур замечать хищников и предупреждать хозяев об опасности криком "куаха" (отсюда и произошло их название). Квагги были уничтожены человеком ради мяса и шкуры в 1878 году.<br/><img src="images/2.jpg" height="350" alt="" border="0"/>
</div>
<h3>Китайский речной дельфин ("байцзи")</h3>
<div>
Китайский речной дельфин относится к отряду млекопитающих, представитель речных дельфинов. Вид был открыт в Китае (река Янцзы) в 1918 году. Это светло серый дельфин с беловатым брюшком массой примерно 42-167 кг, в длину 1.4 – 2.5 метра. Экспедиция 2006 года не обнаружила особей китайского речного дельфина, вероятнее всего вид полностью исчез (хотя в 2007 г. было сообщено, что 30 особей осталось в заповеднике Тяньэчжоу).<br/><img src="images/3.jpg" height="350" alt="" border="0"/>
</div>
<h3>Саблезубый тигр (Смилодон)</h3>
<div>
Смилодоны – это вымерший вид саблезубых кошек, проживающих в северной и южной Америке весом от 160 до 280 кг, размером со льва. Отличительной особенностью семейства были клыки, длиной 28 см (вместе с корнями). Вида нет уже на Земле более 10.000 лет.<br/><img src="images/4.jpg" height="350" alt="" border="0"/>
</div>
<h3>Крупный грызун Josephoartigasia mones</h3>
<div>
Крупный грызун Josephoartigasia monesi получил название в честь палеонтолога Альваро Монеса. Вид существовал 2 – 4 млн. лет назад в Южной Америке. Исследователи обнаружили череп грызуна длиной в 53 см, вес животного предположительно был более 450 кг. Это самый крупный вид грызунов на планете.<br/><img src="images/5.jpg" height="350" alt="" border="0"/>
</div>
<h3>Тасманийский волк (тилацин)</h3>
<div>
Тасманийский волк является единственным представителем сумчатых волков, его также называют тилацин. Вид родом из Австралии, в длину особи достигали размера 100—130 см; высота – 60 см; вес коло 25 кг. Первое упоминание о тасманийском волке было обнаружено на наскальных записях не позднее чем к 1000 году до н. э. Европейцы впервые столкнулись с сумчатым волком в 1642 году. В 30-х годах 19 века началось массовое истребление зверя фермерами, дабы защитить своих овец. Таким образом сумчатые волки сохранились только в труднодоступных районах Тасмании к 1863 году.<br/><img src="images/6.jpg" height="350" alt="" border="0"/>
</div>
<h3>Бескрылая гагарка</h3>
<div>
Бескрылая гагарка – крупная нелетающая птица достигала длины 75 до 85 см, весом около 5 кг, обитала в водах Северной Атлантики. Бескрылая гагарка известна людям более 100 000 лет, коренные жители ценили птиц за их вкусное мясо, яйца и пух для изготовления подушек. Из за чрезмерного промысла птиц, численность бескрылой гагарки резко сократилась. К середине 16 века почти все гнездовые колонии птиц были систематически уничтожены. Последние особи были пойманы и уничтожены на островах в Шотландии в 1840 году.<br/><img src="images/7.gif" height="350" alt="" border="0"/>
</div>
<h3>Странствующий голубь</h3>
<div>
Странствующий голубь относится к семейству голубиных, до конца 19 века являлась самой распространенной птицей на Земле (насчитывалось примерно 3-5 млрд особей). Птица достигала длину 35-40 см, массой 250—340 г, распространен в лесах Северной Америке. Вымирание вида происходило постепенно по причине множества факторов, главным из которых был человеческий – браконьерство. Последний голубь умер в 1914 году в зоологическом саду (США).<br/><img src="images/8.jpg" height="350" alt="" border="0"/>
</div>
<h3>Динозавры</h3>
<div>
Динозары населяли Землю в мезозойскую эру – в течение более 160 миллионов лет. Всего существовало более 1000 видов, четко разделить которые можно на птицетазовых (тероподы – "звероногие" и зауроподоморфные "ящероногие") и ящеротазовых (стегозавры, анкилозавры, цератопсы, пахицефалозавры и орнитоподы) динозавров. Самым крупным динозавром является спинозавр, длина которого 16-18 метров, высота – 8 метров. Но не все динозавры были большими – один из самых маленьких представителей весил всего 2 кг и был длиной 50 см. Динозавры вымерли 65 миллионов лет назад, по одной из гипотез причиной явилось падение астероида.<br/><img src="images/9.jpg" height="350" alt="" border="0"/>
</div>
<h3>Додо или маврикийский дронт</h3>
<div>
Додо относится к вымершему виду нелетающих птиц, был высотой около 1 метра и весил примерно 10-18 кг, обитал в лесах Маврикия. С приходом человека вымерли многие животные Маврикия, так как была повреждена экосистема острова.<br/><img src="images/10.jpg" height="350" alt="" border="0"/>
</div>
</div>
</body>
</html>
14. Цветная анимация
Еще одним интересным эффектом, предоставляемым jQuery, является Color Animation (ColorAnimation.htm)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Effects - Эффект анимации</title>
<link rel="stylesheet" href="jquery-ui_1.css">
<script src="jquery.js"></script>
<script src="jquery-ui.js"></script>
<style type="text/css">
.toggler { width: 500px; height: 200px; position: relative; }
#button { padding: .5em 1em; text-decoration: none; }
#effect { width: 400px; height: 135px; padding: 0.4em; position: relative; background: #fff; }
#effect h3 { margin: 0; padding: 0.4em; text-align: center; }
</style>
<script>
$(function () {
var state = true;
$("#button").click(function () {
if (state) {
$("#effect").animate({
backgroundColor: "#aa0000",
color: "#fff",
width: 500
}, 1000);
} else {
$("#effect").animate({
backgroundColor: "#fff",
color: "#000",
width: 400
}, 1000);
}
state = !state;
});
});
</script>
</head>
<body>
<div class="toggler">
<div id="effect" class="ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all">Анимировать</h3>
Один не разберет, чем пахнут розы…<br />
Другой из горьких трав добудет мед…<br />
Кому-то мелочь дашь, навек запомнит…<br />
Кому-то жизнь отдашь, а он и не поймет…<br />
/Омар Хайам/
</div>
</div>
<button id="button" class="ui-state-default ui-corner-all">Эффект</button>
</body>
</html>
Интеграция с другими продуктами
28 сентября 2008 года на официальном блоге jQuery сообщили о том, что компании Microsoft и Nokia собираются сотрудничать с группой разработчиков jQuery. Компания Microsoft собирается интегрировать в свой продукт ASP.NET листинги кода и примеры jQuery, а компания Nokia собирается интегрировать jQuery для своих мобильных виджетов (https://ru.wikipedia.org/wiki/JQuery).
Итак, на этом занятии мы познакомились с библиотекой jQuery. Она позволяет помимо всего прочего, создавать различные зрелищные визуальные эффекты, оригинальным образом отображать данные, реализовывать функции справочной системы.
Вопросы:
- Для чего нужен элемент управления DataPicker?
- Каким образом можно получить доступ к функциям jQuery на веб-странице?
- Чем отличается Accordion от Tabs?
- Назовите известные вам эффекты анимации
- Какой элемент управления можно использовать при вводе повторяющихся данных?
- Как лучше реализовать подсказки на веб-странице?