Geolocation API
Геолокация определяет интерфейс информации о местоположении. Обычно, источником информации о местоположении является GPS. Помимо GPS определить местоположение могут помочь также компьютерные сети (по IP-адресу), а также адреса Wi-Fi, Bluetooth MAC и идентификаторы сетей GSM/CDMA. Интерфейс Geolocation реализуется с помощью экземпляра объекта Navigator. Информация о местоположении объекта предоставляется в виде координат широты и долготы. Интерфейс Geolocation позволяет получать информацию о местоположении объекта в виде моментального снимка с помощью метода getCurrentPosition() или повторяющихся запросов на обновление местоположения методом watchPosition(). Оба метода используют следующие параметры:
- Обработчик success срабатывает в случае успешного получения информации о местоположении,
- Обработчик error срабатывает тогда, когда попытка определения координат заканчивается неудачей
- Объект Options, который хранит дополнительные свойства:
- enableHighAccuracy – позволяет определять местоположение с высокой точностью
- timeout – определяет максимальную продолжительность времени, проходящего с момента вызова до срабатывания обработчика success.
- maximumAge – показывает, что приложение может получать кэшированную информацию о местоположении, чей возраст не превышает заданного промежутка времени.
Местоположение объекта представляется в виде десятичных градусов широты и долготы в системе WGS-84.
Далее, мы познакомимся с примером геопозиционирования, предоставленным компанией Samsung (http://download.tizen.org/misc/examples/w3c_html5/location/geolocation_api_specification/)
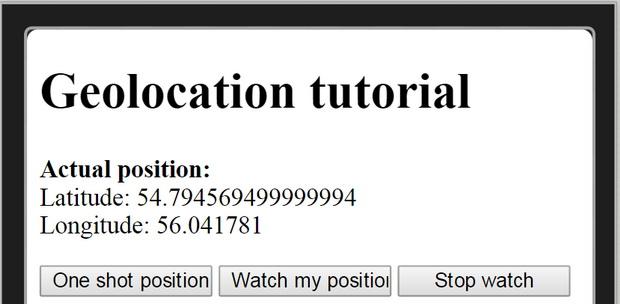
Пример. Приложение, определяющее местоположение объекта
Файл index.html:
<!DOCTYPE html>
<!-- saved from url=(0116)http://download.tizen.org/misc/examples/w3c_html5/location/geolocation_api_specification/geolocation%20tutorial.html -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen Tutorial - Geolocation API">
<title>Tizen Tutorial - Geolocation API</title>
<link rel="stylesheet" type="text/css" href="./Tizen Tutorial - Geolocation API_files/style.css">
<script>
// Holds information that uniquely identifies a watch operation.
var watchId;
function successCallback(position) {
document.getElementById("locationInfo").innerHTML = "Latitude: " +
position.coords.latitude + "<br>Longitude: " + position.coords.longitude;
}
function errorCallback(error) {
var errorInfo = document.getElementById("locationInfo");
switch (error.code) {
case error.PERMISSION_DENIED:
errorInfo.innerHTML = "User denied the request for Geolocation.";
break;
case error.POSITION_UNAVAILABLE:
errorInfo.innerHTML = "Location information is unavailable.";
break;
case error.TIMEOUT:
errorInfo.innerHTML = "The request to get user location timed out.";
break;
case error.UNKNOWN_ERROR:
errorInfo.innerHTML = "An unknown error occurred.";
break;
}
}
function oneShotFunc() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
} else {
document.getElementById("locationInfo").innerHTML =
"Geolocation is not supported.";
}
}
function watchFunc() {
if (navigator.geolocation) {
watchId = navigator.geolocation.watchPosition(successCallback,
errorCallback);
} else {
document.getElementById("locationInfo").innerHTML =
"Geolocation is not supported.";
}
}
function stopWatchFunc() {
if (navigator.geolocation) {
navigator.geolocation.clearWatch(watchId);
} else {
document.getElementById("locationInfo").innerHTML =
"Geolocation is not supported.";
}
}
</script>
<style></style></head>
<body>
<header>
<hgroup>
<h1>Geolocation tutorial</h1>
</hgroup>
</header>
<article>
<p><b>Actual position: </b><br>
<span id="locationInfo">Latitude: 54.7951545715332<br>Longitude: 56.04096603393555</span></p>
<input type="button" id="oneShot" value="One shot position" onclick="oneShotFunc()" style="width: 32%">
<input type="button" id="watchPos" value="Watch my position" onclick="watchFunc()" style="width: 32%">
<input type="button" id="stopWatchPos" value="Stop watch" onclick="stopWatchFunc()" style="width: 32%">
</article>
</body>
</html>
Файл style.css:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Object not found!</title>
<link rev="made" href="mailto:webmaster@tizen.org" />
<style type="text/css"><!--/*--><![CDATA[/*><!--*/
body { color: #000000; background-color: #FFFFFF; }
a:link { color: #0000CC; }
p, address {margin-left: 3em;}
span {font-size: smaller;}
/*]]>*/--></style>
</head>
<body>
<h1>Object not found!</h1>
<p>
The requested URL was not found on this server.
The link on the
<a href="http://download.tizen.org/misc/examples/w3c_html5/location/geolocation_api_specification/geolocation%2520tutorial.html">referring
page</a> seems to be wrong or outdated. Please inform the author of
<a href="http://download.tizen.org/misc/examples/w3c_html5/location/geolocation_api_specification/geolocation%2520tutorial.html">that page</a>
about the error.
</p>
<p>
If you think this is a server error, please contact
the <a href="mailto:webmaster@tizen.org">webmaster</a>.
</p>
<h2>Error 404</h2>
<address>
<a href="/">download.tizen.org</a><br />
<span>Apache</span>
</address>
</body>
</html>
Задание:
Преобразуйте географические координаты объекта в координаты Меркатора