Tizen API для веб-приложений II
Content API содержит следующие компоненты:
- Content (этот API обеспечивает функциональность для работы с мультимедийным контентом (например, изображениями, видео или музыкой)
- Download (этот API предоставляет интерфейсы и методы для загрузки удаленных объектов с помощью HTTP запроса)
- Exif (этот API предоставляет интерфейсы и методы для манипулирования данными Exif из JPEG файла)
Content API предоставляет функциональность для поиска контента, содержащего изображения, видео, музыку и др. Имеется возможность искать специфический контент с помощью фильтров. API также поддерживает настройки атрибутов конкретного контента.
1. Определение типов
1.1. ContentDirectoryStorageType
Тип хранилища, в котором размещается контент хранится в перечислении ContentDirectoryStorageType.
enum ContentDirectoryStorageType { "INTERNAL", "EXTERNAL" };
- INTERNAL – внутреннее хранилище
- EXTERNAL –внешнее хранилище
1.2. ContentType
Тип контента определяется в перечислении ContentType.
enum ContentType { "IMAGE", "VIDEO", "AUDIO", "OTHER" };
- IMAGE - изображения
- VIDEO – видео
- AUDIO - аудио
- OTHER – другой контент
1.3. AudioContentLyricsType
Тип аудиоконтента описывается в перечислении AudioContentLyricsType.
enum AudioContentLyricsType {"SYNCHRONIZED", "UNSYNCHRONIZED"};
- SYNCHRONIZED- синхронизированный
- UNSYNCHRONIZED - несинхронизированный
1.4. ImageContentOrientation
Ориентация изображения описывается в перечислении ImageContentOrientation.
enum ImageContentOrientation {"NORMAL", "FLIP_HORIZONTAL", "ROTATE_180", "FLIP_VERTICAL", "TRANSPOSE", "ROTATE_90", "TRANSVERSE", "ROTATE_270" };
- NORMAL – нормальная ориентация
- FLIP_HORIZONTAL – отражение по горизонтали
- ROTATE_180 – поворот на 180 градусов
- FLIP_VERTICAL – отражение по вертикали
- TRANSPOSE -перенос
- ROTATE_90 – поворот на 90 градусов
- TRANSVERSE - перемещение
- ROTATE_270 – поворот на 270 градусов
1.5. ContentId
Идентификатор контента определяется типом ContentId.
1.6. ContentDirectoryId
Идентификатор каталога, в котором хранится контент определяется типом ContentDirectoryId.
1.7. PlaylistId
Тип плейлиста определяется типом PlaylistId.
2. Интерфейсы
2.1. ContentManagerObject
Определяет тип экземпляра объекта Tizen.
Объект tizen.content предоставляет доступ к функциональности модуля Content.
2.2. ContentManager
Интерфейс ContentManager предоставляет методы для извлечения и манипуляции контентом.
Методы
update
Синхронное обновление атрибутов в базе данных контента
updateBatch
Асинхронное обновление пакета атрибутов в базе данных контента
getDirectories
Дает список каталогов, в которых содержится контент
find
Находит контент, удовлетворяющий условиям, заданным с помощью фильтра.
Пример 1. Поиск всех песен группы U2, отсортированных по названию
Этот пример описан на сайте Tizen (https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/content.html).
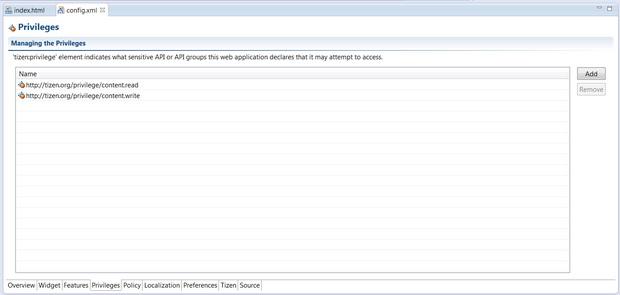
Создадим новый проект Tizen Web Application. Назовем проект content. Вначале нужно добавить привилегии в файл config.xml:
Запишем в файл index.html следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
// The following example retrieves all songs from the album "The Joshua Tree", by artist "U2", ordered by the name.
var count = 100;
var offset = 0;
var sortMode = new tizen.SortMode("name", "ASC");
var artistFilter = new tizen.AttributeFilter("artists", "EXACTLY", "U2");
var albumFilter = new tizen.AttributeFilter("album", "EXACTLY", "The Joshua Tree");
var filter = new tizen.CompositeFilter("INTERSECTION", [albumFilter, artistFilter]);
function errorCB(err) {
console.log( 'The following error occurred: ' + err.name);
}
function printContent(content, index, contents) {
console.log('Name: ' + content.name + ' Title: ' + content.title + 'URL: ' + content.contentURI + 'MIME: ' + content.mimeType);
}
function findCB(contents) {
console.log('The Joshua Tree by U2:');
contents.forEach(printContent);
// Increase the offset as much as the count and then find content again.
if (contents.length === count) {
offset += count;
tizen.content.find(findCB, errorCB, null, filter, sortMode, count, offset);
}
}
tizen.content.find(findCB, errorCB, null, filter, sortMode, count, offset);
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
scanFile
Когда приложение создает или обновляет содержание, этот метод позволяет сканировать его, а затем вставить или обновить содержание в базе данных контента.
setChangeListener
Определяет слушатель, получающий уведомления об изменении контента.
unsetChangeListener
Сбрасывает слушателя для того, чтобы отписаться от получения уведомлений об изменении контента.
getPlaylists
Получает все плейлисты.
createPlaylist
Создает новый плейлист
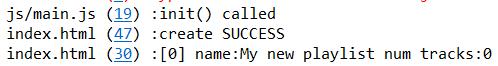
Пример 2. Создание нового плейлиста
Создадим новый проект content1, добавим в него те же привилегии, что и в первом примере. В файле index.html добавим следующий скрипт:
<script type="text/javascript">
var gPlaylists;
var gPlaylist;
function getPlaylistsFail(err) {
console.log("getPlaylists failed: " + err.message);
}
function getPlaylistsSuccess(playlists) {
var cur, i;
gPlaylists = playlists;
for(i = 0; i < gPlaylists.length; ++i) {
cur = gPlaylists[i];
console.log("[" + i + "] name:" + cur.name + " num tracks:" +
cur.numberOfTracks);
}
}
function findSuccess(contents) {
if (contents.length > 0) {
gPlaylist.add(contents[0]);
}
tizen.content.getPlaylists(getPlaylistsSuccess, getPlaylistsFail);
}
function findFail(err) {
console.log("find FAIL: " + err.message);
}
function createSuccess(playlist) {
console.log("create SUCCESS");
gPlaylist = playlist;
tizen.content.find(findSuccess, findFail, null,
new tizen.AttributeFilter("type", "EXACTLY", "AUDIO"));
}
function createFail(err) {
console.log("create FAIL: " + err.message);
}
tizen.content.createPlaylist("My new playlist", createSuccess, createFail);
</script>
removePlaylist
Удалят плейлист.
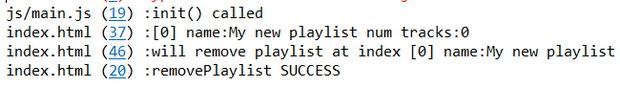
Пример 3. удаление плейлиста
Создадим новый проект content2, добавим в него те же привилегии, что и в первом примере. В файле index.html добавим следующий скрипт:
<script type="text/javascript">
var gPlaylists;
function removePlaylistSuccess() {
console.log("removePlaylist SUCCESS");
}
function removePlaylistFail(err) {
console.log("removePlaylist FAIL: " + err);
}
function getPlaylistsFail(err) {
console.log("getPlaylists failed: " + err);
}
function getPlaylistsSuccess(playlists) {
var cur, i;
gPlaylists = playlists;
for(i = 0; i < gPlaylists.length; ++i) {
cur = gPlaylists[i];
console.log("[" + i + "] name:" + cur.name + " num tracks:" +
cur.numberOfTracks);
}
if(gPlaylists.length < 1) {
console.log("Please add at least 1 playlist");
return;
}
console.log("will remove playlist at index [0] name:"
+ gPlaylists[0].name);
tizen.content.removePlaylist(gPlaylists[0].id, removePlaylistSuccess,
removePlaylistFail);
}
tizen.content.getPlaylists(getPlaylistsSuccess, getPlaylistsFail);
</script>
Download API
Этот API предоставляет методы для асинхронной загрузки контента по URL в хранилище.
1. Определение типов
1.1. DownloadHTTPHeaderFields
Набор полей HTTP-заголовков определяется в типе DownloadHTTPHeaderFields
1.2. DownloadState
Состояние загрузки определяется в перечислении DownloadState
enum DownloadState {"QUEUED", "DOWNLOADING", "PAUSED", "CANCELED", "COMPLETED", "FAILED"};
- QUEUED - Указывает, что операция загрузки перечислена в очереди.
- DOWNLOADING - Указывает, что операция загрузки активна
- PAUSED - Указывает, что операция загрузки находится в состоянии паузы по запросу пользователя.
- CANCELED - Указывает, что операция загрузки отменяется по запросу пользователя
- COMPLETED - Указывает, что операция загрузки находится на стадии завершения
- FAILED - Указывает, что операция загрузки не удалась в силу ряда причин
1.3. DownloadNetworkType
Тип сети описывается в перечислении DownloadNetworkType.
enum DownloadNetworkType { "CELLULAR", "WIFI", "ALL" };
- CELLULAR – Загрузка производится только в сотовой сети
- WIFI - Загрузка производится только в сети Wi-Fi
- ALL - Загрузка производится только во всех сетях
2. Интерфейсы
2.2. DownloadRequest
Интерфейс DownloadRequest определяет объект запроса загрузки.
Пример полей заголовков HTTP-запроса.
var req = new tizen.DownloadRequest("http://download.tizen.org/tools/README.txt"); req.httpHeader["Pragma"] = "no-cache"; req.httpHeader["Cookie"] = "version=1; Skin=new"; req.httpHeader["X-Agent"] = "Tizen Sample App";
2.3. DownloadManager
Интерфейс DownloadManager обрабатывает запросы на загрузку. О каждом шаге операции загрузки можно получить уведомление через обратные вызовы.
Ниже приводится пример использования DownloadManager.
<script type="text/javascript">
// Check if Download API is supported not on a device.
var download_api_capability = tizen.systeminfo.getCapability("http://tizen.org/feature/download");
if (download_api_capability === false) {
console.log("Download API is not supported on this device.");
//return;
}
var listener = {
onprogress: function(id, receivedSize, totalSize) {
console.log('Received with id: ' + id + ', ' + receivedSize + '/' + totalSize);
},
onpaused: function(id) {
console.log('Paused with id: ' + id);
},
oncanceled: function(id) {
console.log('Canceled with id: ' + id);
},
oncompleted: function(id, fullPath) {
console.log('Completed with id: ' + id + ', full path: ' + fullPath);
},
onfailed: function(id, error) {
console.log('Failed with id: ' + id + ', error name: ' + error.name);
}
};
// Starts downloading the file from the Web with the corresponding callbacks.
var downloadRequest = new tizen.DownloadRequest("http://download.tizen.org/tools/README.txt", "documents");
var downloadId = tizen.download.start(downloadRequest, listener);
// If you want to download a large file through Wi-Fi,
var wifi_capability = tizen.systeminfo.getCapability("http://tizen.org/feature/network.wifi");
var wifiDownloadRequest = new tizen.DownloadRequest("http://download.tizen.org/tools/archive/14.02.2/Ubuntu_12.04/qemu_1.6.0rc3.orig.tar.gz", "downloads", null, "WIFI");
if (wifi_capability === true) {
var downlodId_wifi = tizen.download.start(wifiDownloadRequest, listener);
} else {
// If you call tizen.download.start(), NotSupportedError will be thrown.
console.log("This device doesn't support Download API through Wi-Fi.");
}
</script>
Exif API
Exif API предоставляет интерфейсы и методы для манипулирования данными Exif из файла в формате JPEG. Объект ExifManager предоставляет методы для извлечения объекта ExifInformation из файла JPEG и сохранения данных Exif объекта ExifInformation в файле JPEG. Объект ExifInformation обеспечивает функциональность для получения и установки атрибутов Exif в соответствующий тег Exif.
1. Определение типов
1.1. WhiteBalanceMode
Режим баланса белого изображения описывается в перечислении WhiteBalanceMode.
enum WhiteBalanceMode { "AUTO", "MANUAL" };
- AUTO – режим автоматического баланса белого
- MANUAL - режим ручного баланса белого
1.2. ExposureProgram
Программа баланса экспозиции описывается в перечислении ExposureProgram.
enum ExposureProgram {"NOT_DEFINED", "MANUAL", "NORMAL", "APERTURE_PRIORITY", "SHUTTER_PRIORITY", "CREATIVE_PROGRAM", "ACTION_PROGRAM", "PORTRAIT_MODE", "LANDSCAPE_MODE"};
- NOT_DEFINED - Информация о программе экспозиции нет или неизвестна
- MANUAL - В ручном режиме можно независимо устанавливать, как скорость затвора, так и диафрагму вручную (чувствительность ISO также установливается вручную)
- APERTURE_PRIORITY – он же, режим Av (значение диафрагмы) позволяет ручное управление апертурой, выдержка рассчитывается с помощью камеры для правильной экспозиции (учитывая чувствительность ISO)
- SHUTTER_PRIORITY – он же S, Tv (значение времени) позволяет ручное управление скоростью затвора и диафрагмы рассчитывается с помощью камеры для правильной экспозиции (учитывая чувствительность ISO)
- CREATIVE_PROGRAM - камера рассчитывает, как выдержку, так и диафрагму (заданная вручную или автоматически выбранным ISO)
- ACTION_PROGRAM - Режим активных действий или спорта может увеличить ISO и использовать более высокую скорость затвора, чтобы получить удачный снимок
- PORTRAIT_MODE - Портретный режим расширяет апертуру, чтобы фон был не в фокусе. Камера может распознать и сфокусироваться на лице человека
- LANDSCAPE_MODE – Ландшафтный режим позволяет получить высокую глубину резкости
2. Интерфейсы
2.1. ExifManagerObject
Объект tizen.exif позволяет получить доступ к данным Exif файла в формате.
Ниже приводится пример использования объекта tizen.exif.
<script type="text/javascript">
// Defines success callback
function onSuccess(exifInfo) {
console.log("success to get Exif information object");
}
// Defines error callback
function onError(error) {
console.log("error occurred: " + error.name);
}
function resolveSuccess(file) {
tizen.exif.getExifInfo(file.toURI(), onSuccess, onError);
}
function resolveFail(error) {
console.log("error occurred: " + error.name);
}
tizen.filesystem.resolve("images/flower.jpg", resolveSuccess, resolveFail);
</script>
Литература
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/content.html
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/download.html
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/exif.html