Модель web-приложений Tizen
Концепция программирования на Tizen
При проектировании веб-приложений Tizen, необходимо принимать во внимание следующие концепции программирования:
- Tizen APIs
- Security and API Privileges
- Application Filtering
- Web Runtime
Нативные приложения Tizen могут использовать более широкий спектр возможностей устройств и могут обеспечить лучшую производительность, чем другие приложения. Это связано с тем, что нативные приложения используют широкий спектр интерфейсов устройств и они менее ресурсоемки. Тем не менее, создание собственных приложений может быть изначально сложным, если вы не знакомы с устройством нативной API, архитектуры приложений и жизненного цикла. Кроме того, вы должны ознакомиться the Enlightenment Foundation Libraries (EFL), которые необходимы, для создания масштабируемых и быстрых графических приложений.
Введение в платформу Tizen
Tizen является интерактивным и сервис-ориентированным проектом с открытым исходным кодом, что позволяет создавать многофункциональные приложения для нескольких категорий устройств, таких как смартфоны, планшеты и носимых устройств (например, смарт часы), используя различные интерфейсы. Платформа Tizen позволяет создавать широкий спектр приложений для Tizen устройств, совместимых с единой архитектурой Tizen. Tizen также предоставляет инструменты на специальных веб-сайтах для эффективного создания, распространения и управления мобильными приложениями.
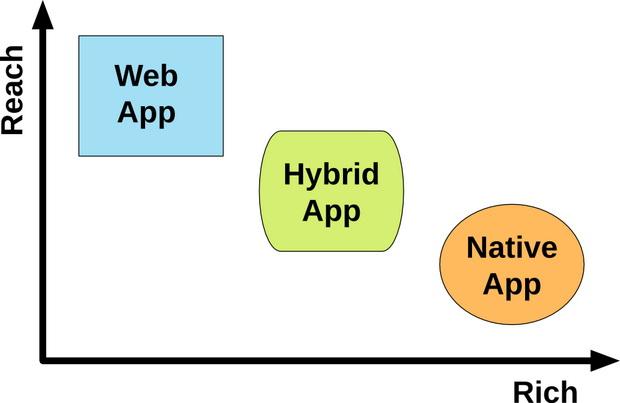
Платформа Tizen поддерживает два различных типов приложений: веб-приложения и нативные приложения. Платформа Tizen также позволяет разрабатывать пакет гибридных приложений, где веб и нативные приложения упакованы вместе, что позволяет создавать более мощные приложения.
Платформа Tizen предоставляет различные профили для разработки приложений: мобильные и носимые веб-профили могут быть использованы для разработки веб-приложений для мобильных устройств и носимых устройств, в то время как мобильный нативный профиль может быть использован для разработки приложений для мобильных устройств.
Архитектура Tizen
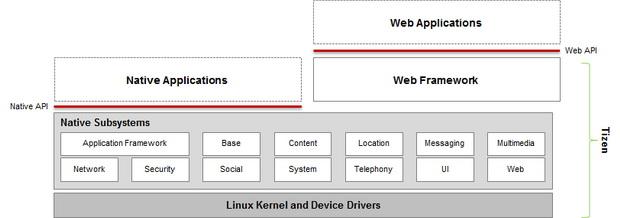
Tizen построена на основе стандартов, что позволяет платформе предоставляет веб и нативные API для разработки приложений для нескольких категорий устройств. Tizen в настоящее время работает на смартфонах, планшетных устройствах (Mobile Profile), и носимых устройствах (носимый профиль), хотя планируется охватить больше категорий устройств в будущем. На следующем рисунке показана архитектура Tizen.
Архитектура Tizen состоит из следующих подсистем:
-
Web framework
Web framework аккумулиует и использует самые современные веб-технологии. Он обеспечивает большое количество функций HTML5, определенных в W3C и других групп по стандартизации, таких как видео, аудио, формы, 2D canvas, WebGL, CSS3, геолокация, вибрация, Web socket, и Web worker. Кроме того, Web framework определяет различные новые API-интерфейсы устройств, которые позволят вам получить доступ к функциональности устройств, таких как Bluetooth, NFC, сигналы тревоги и сообщения. Функциональность устройств предоставляет строгую систему контроля безопасности на основе правил, ограничивающих злоупотребления API устройств.
-
Native framework
Native framework а состоит из системных служб и набора нативных модулей в различных областях, с которыми нативные приложения могут быть разработаны. Используются такие модули как, Base, Application framework, Security, UI, Network, Messaging, Social, Locations, и Web. Система также обеспечивает популярные стандартные библиотеки с открытым исходным кодом, такие как eglibc, libstdc ++, libxml2, OpenAL и OpenMP®, для поддержания эффективной разработки приложений и миграции уже существующих приложений, использующих такие библиотеки.
-
Ядро
Слой ядра содержит ядро Linux и драйверы устройств
Процесс разработки веб-приложений
На следующем рисунке показан процесс разработки веб-приложения Tizen. Tizen предоставляет инструменты, необходимые для управления жизненным циклом вашего приложения от концепции продукта, через развитие и публикацию, до завершения жизненного цикла приложения.
Для разработки приложения на Tizen необходимо выполнить следующие действия.
Планирование и проектирование приложения
Первым шагом в создании веб-приложения Tizen является планирование и проектирование его с помощью инструментов дизайна, предоставляемых по вашему выбору. После того как вы закончили план и дизайн приложения, вы готовы начать создать проект приложения.
Создание проекта приложения
Интегрированная среда разработки Tizen
Интегрированная среда разработки Tizen (IDE) – это программа, полученная из Eclipse, поэтому для работы требуется Java runtime.
После того как вы запланировали и спроектировали проект приложения, вы готовы, начать создавать проект приложения в Tizen IDE. Вы также можете создать проект Builder UI, который позволяет проектировать приложения с использование визуального инструмента разработки пользовательского интерфейса Builder.
При создании проекта приложения можно использовать подходящий шаблон проекта или соответствующий образец. На основании выбранного шаблона Project Wizard автоматически подключит необходимые функции. Вы также можете создавать собственные пользовательские шаблоны.
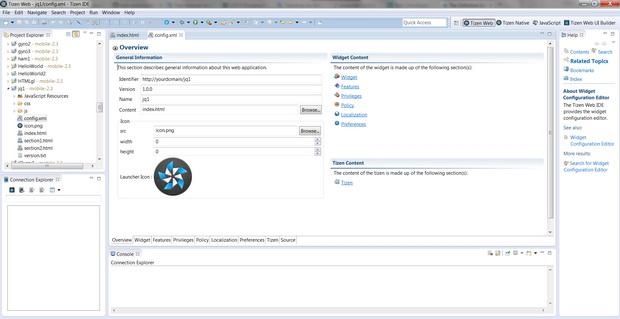
Настройка свойств проекта
После создания проекта приложения, вы можете настроить свойства проекта и виджета для достижения требуемой функциональности и возможностей для вашего приложения.
Проектирование пользовательского интерфейса приложения
Вы можете проектировать и создавать пользовательский интерфейс приложения (пользовательский интерфейс) с помощью инструмента UI Builder.
Построитель пользовательского интерфейса Builder входит в состав Tizen SDK, и функционирует как WYSIWYG (что видишь, то и получаешь).
Вы также можете проектировать пользовательский интерфейс приложения, используя виджеты, определенные в Web UI Framework Reference.
Кодирование приложения
Кодирование приложения в IDE, с помощью API, определенные в руководстве по Web API.
После того как вы закончили кодирования вашего приложения, вы готовы, построить ваше приложение.
Построение приложения
Когда IDE создает приложение, запускается следующий процесс:
- Проверка: JavaScript, CSS
- Компиляция: Coffeescript, Less
Замечание
Относительно выходных файлов:
- Имя скомпилированного выходного файла CoffeeScript - <имя файла> .js. Этот файл используется при упаковке проекта в файл WGT, но ссылка на путь к тегу скрипта должна быть изменена вручную.
- Имя скомпилированного выходного файла Less <имя файла> .css. Этот файл используется при упаковке проекта в файл WGT, но ссылка на путь к тегу скрипта должна быть изменена вручную.
Если проект содержит ошибки, они будут показаны в окнах Problems и Project Explorer после сборки.
Вы можете построить виджет автоматически или вручную:
-
Автоматическая сборка:
В меню IDE, выберите Project > Build Automatically.
Если вы выберите эту опцию, если исходный код или ресурс будут изменены и сохранены, IDE автоматически распознает любые сохраненные изменения и восстановит исходный код проекта.
-
Ручная сборка:
В меню IDE, выберите Project > Build Project
Вы можете создать свой проект для вашего удобства. Если вы хотите использовать ручную сборку, убедитесь, что не выбрана опция Project > Build Automatically.
Замечание
В ручном режиме сборки:
- Убедитесь, что у вас есть последняя версия сборки, прежде чем запускать или отлаживать проект.
- Для удаления выходной сборки проекта, выберите в меню IDE Project? Clean.
Для кастомизации виджета установите свойства сборки:
-
JS validation
Установите эту опцию в меню IDE: Window > Preferences > Tizen SDK > Web > Editor > JavaScript Editor.
-
CSS validation
Установите эту опцию в меню IDE: Window > Preferences > Tizen SDK > Web > Editor > Css Editor.
Запуск и отладка приложения
При работе или отладке приложения, IDE выполняет следующий процесс:
- Автоматическое построение, если сборка еще не была создана.
- Упаковка. Процесс оптимизации выполняется только при выполнении процесса упаковки.
- Запуск приложения в эмуляторе или на целевом устройстве.
Вы можете запустить приложение в одной из следующих сред:
-
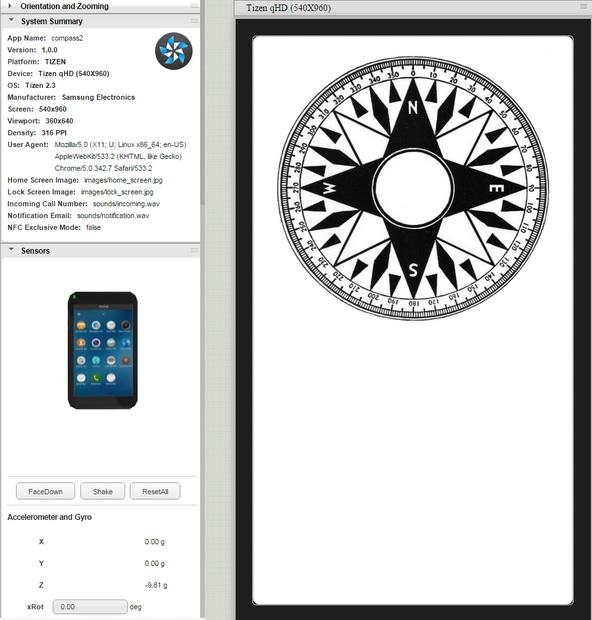
Emulator
Эмулятор Tizen использует эмулятор QEMU-машины и виртуализатор для предоставления программисту доступа ко всем аппаратным ресурсам, при условии, что хост-система поддерживает KVM или HAX. Появились удобные инструменты поворота, масштабирования, работы с сенсорами, телефонией и т.д.
Эмулятор имитирует устройство, на котором будет запускаться веб приложение Tizen. С помощью этого инструмента можно протестировать приложение.
-
Target Device
Запустив приложение на целевом устройстве, можно провести тестирование в режиме реального времени.
-
Simulator
Симулятор позволяет запускать приложения, используя Tizen Web APIs.
Инструменты разработки Tizen
Tizen SDK является исчерпывающим набором инструментов для разработки веб-приложений, гибридных приложения и нативных приложений, а также компонентов платформы Tizen. Он содержит install manager, IDE, инструменты, документацию, примеры, и образы системы. После инсталляции он содержит иерархическую файловую структуру, включающую ide, install-manager, библиотеку, платформы, и инструменты.
Для облечения тестирования приложения можно использовать инструмент Rapid Development Support (RDS).
Упаковка приложения
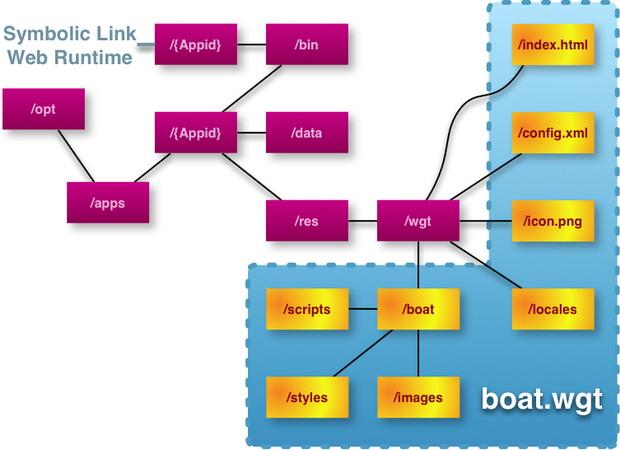
Стандарт упаковки
Веб-приложения Tizen упаковываются в соответствии со спецификациями W3C widget packaging specification [W3C01], выполняя требования стандарта Wholesale Applications Community (WAC).
| proj | application root directory | application id | desktop |
| App Default | /opt/apps/{Appid} /opt/apps/be42zp18at | {Appid}.{Name} be42zp18at.Myapp | /opt/share/applications/{Appid}.{Name}.desktop /opt/share/applications/ be42zp18at.Myapp.desktop |
Native-to-JavaScript bridges
В некоторых интерфейсах Tizen (даже на веб-платформе) есть точки входа на переносимые конструкции, отвечающих за такие компоненты, как работа со временем, настройки связи, контакты, устройства, файлы, мультимедиа, оповещения, хранилища данных, события, работа с камерой, и захват. Использование любого из этих интерфейсов уменьшает мобильность приложения. Чтобы восстановить утраченную кросс-переносимость платформы, необходимо разбираться в технологиях native-to-JavaScript bridge для гибридных приложений.
Portability framework использует набор JavaScript API, позволяющий разработчику получать доступ к нативным функциям устройств, таким как манипуляция с камерой или доступ к акселерометру. В совокупности с фреймворком пользовательского интерфейса, таким как jQuery Mobile, Dojo Mobile, или Sencha Touch это позволяет разрабатывать приложения для смартфонов с лишь помощью HTML, CSS, and JavaScript. К таким средствам портирования можно отнести инструмент 'Titanium', разработанный Appcelerator, который поддерживает Tizen API.
В процессе упаковки приложения с помощью IDE запускаются следующий процесс:
- Автоматическое построение, если сборка еще не была создана
- Оптимизация ресурсов:
- Obfuscation (для JavaScript)
- Minification (для HTML, JavaScript, CSS и PNG)
- Создание фреймовой структуры (для гибридных приложений).
- Построение ресурсов (для гибридного ядра, шрифтов и приложений UI framework).
- Handle signing.
Процесс упаковки веб-приложений основан на стандарте W3C packaging and configuration.
Виджеты можно упаковывать с помощью команды web-packaging в интерфейсе Command Line Interface (CLI), являющемся функциональным инструментом Tizen SDK:
web-packaging project.wgt project/
Tizen Web SDK обеспечивает функциональность для быстрой упаковки виджетов в необходимом формате и наборе свойств пакета.
Вы можете установить свойства пакета в IDE > Project > Properties > Tizen SDK > Package, выбрав ресурсы, которые будут включены в пакет. Для веб-приложения, вы можете установить свойства в IDE > Project > Properties > Tizen SDK > Package > Web:
Установить ресурсы оптимизации
Вы можете минимизировать свои ресурсы JavaScript, CSS, HTML и PNG.
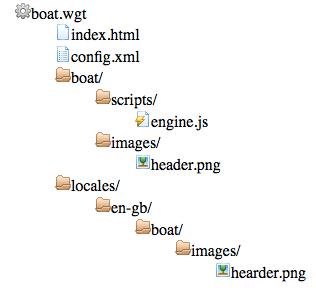
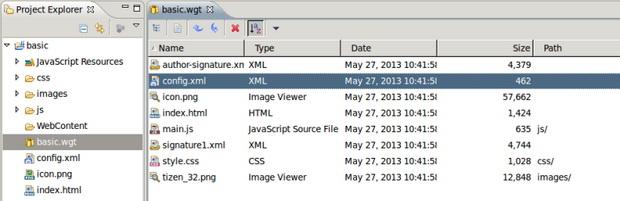
По умолчанию, пакет виджета создается один раз. Вы можете просмотреть содержимое пакета на любом этапе процесса разработки приложений с помощью двойного щелчка по файлу проекта .wgt в окне Project Explorer. Все файлы, находящиеся в проекте приложения отображаются в виде списка.
Дополнительно, можно локализовать виджет для поддержки различных языков.
Сертификация и публикация приложения
После упаковки приложения, его можно сертифицировать и опубликовать.
Сертификация и публикация приложения:
- Загрузить свое мобильное веб-приложение в магазине Tizen для сертификации. После того, как приложение будет загружено, приложение подписывается как сертифицированный упакованный установщик в архивном формате <APPLICATION_NAME>.wgt, который содержит подпись дистрибутора и добавляется в n магазин Tize или Samsung Galaxy Apps Store.
- Убедитесь, что приложение выставлено в магазине Tizen или Samsung Galaxy Apps Store для продажи.
Развертывание приложения в магазине
Tizen-приложения можно распространять через магазины, подобные площадкам Google, Microsoft или Apple. Можно воспользоваться, например, такими сервисами как tizenstore.
https://developer.tizen.org/dev-guide/2.3.0/org.tizen.gettingstarted/html/details/details.htm