Multimedia
Multimedia API содержит следующие компоненты:
- Media Key (этот API предоставляет уведомление о нажатии или отсутствии нажатия на кнопку multimedia)
- Sound (этот API позволяет управлять уровнем громкости)
MediaKey API
MediaKey API предоставляет функции, позволяющие получать уведомления о том, нажата или отпущена кнопки Media. MediaKey – это кнопки от гарнитуры Bluetooth, которые управляют воспроизведением мультимедиа.
Определение типов
MediaKeyType
Доступные копки media определяются в перечислении MediaKeyType.
enum MediaKeyType {
"MEDIA_PLAY",
"MEDIA_STOP",
"MEDIA_PAUSE",
"MEDIA_PREVIOUS",
"MEDIA_NEXT",
"MEDIA_FAST_FORWARD",
"MEDIA_REWIND",
"MEDIA_PLAY_PAUSE"
};
- MEDIA_PLAY – кнопка воспроизведения
- MEDIA_STOP – кнопка остановки
- MEDIA_PAUSE – кнопка паузы
- MEDIA_PREVIOUS – кнопка предыдущей записи
- MEDIA_NEXT – кнопка следующей записи
- MEDIA_FAST_FORWARD – кнопка перемотки вперед
- MEDIA_REWIND – кнопка перемотки назад
- MEDIA_PLAY_PAUSE – кнопка воспроизведение/пауза
Sound API
Sound API предоставляет функции для контроля уровня громкости для звуков разных типов.
Типы звуковых сигналов описываются в перечислении SoundType.
enum SoundType {
"SYSTEM",
"NOTIFICATION",
"ALARM",
"MEDIA",
"VOICE",
"RINGTONE"
};
- SYSTEM – для системных звуков
- NOTIFICATION – для уведомлений
- ALARM – для будильника
- MEDIA – для воспроизведения музыки
- VOICE – для речи
- RINGTONE – для рингтонов
Замечание: тип VOICE может не поддерживаться на устройствах с отсутствующей функцией распознавания речи.
Режимы работы со звуком описываются в перечислении SoundModeType
Sound mode type
enum SoundModeType {
"SOUND",
"VIBRATE",
"MUTE"
};
- SOUND – режим собственно звука
- VIBRATE – режим вибрации
- MUTE – режим отключения звука
Звук: контроль уровня громкости звука
Получить информацию о текущем уровне громкости можно, используя метод getVolume ():
var vol = tizen.sound.getVolume("RINGTONE");
Задать новый уровень громкости можно с помощью метода setVolume()
В следующем примере мы увеличим громкость рингтона на 10% от максимального значения.
В конфигурационный файл нужно добавить привилегию, связанную с установкой уровня громкости:
config.xml
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns:tizen="http://tizen.org/ns/widgets" xmlns="http://www.w3.org/ns/widgets" id="http://yourdomain/sound1" version="1.0.0" viewmodes="maximized">
<tizen:application id="c7RoPm9mvb.sound1" package="c7RoPm9mvb" required_version="2.3"/>
<content src="index.html"/>
<feature name="http://tizen.org/feature/screen.size.all"/>
<icon src="icon.png"/>
<name>sound1</name>
<tizen:privilege name="http://tizen.org/privilege/volume.set"/>
<tizen:profile name="mobile"/>
</widget>
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
var vol = tizen.sound.getVolume("RINGTONE");
tizen.sound.setVolume("RINGTONE", vol + 0.1);
var mode = tizen.sound.getSoundMode();
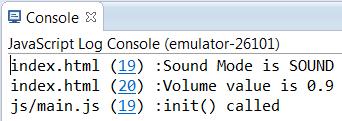
console.log("Sound Mode is " + mode);
console.log("Volume value is " + vol);
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>