Tizen API для веб-приложений III. Social
Social API содержит следующие компоненты:
- Bookmark (этот API предоставляет интерфейсы и методы для доступа к закладкам)
- Calendar (этот API позволяет управлять информацией календаря)
- Call History (этот API позволяет получить доступ к истории звонков для сотовых телефонов и вызовов VoIP)
- Contact (этот API позволяет управлять информацией о контактах)
- Data Synchronization (этот API предоставляет методы для синхронизации данных с устройства с сервером, используя протокол OMA DS 1.2)
Contact API
Этот интерфейс прикладного программирования используется для управления адресными книгами (Address Books). Объект contact – это набор информации, описывающий контакт. Этот объект содержит такую информацию, как номера телефонов, адреса электронной почты и так далее.
Объект person – это набор информации, описывающий личность. Два различных контакта, описывающих одну и ту же личность, будут иметь одинаковый личный ID. Объект person должен отображать идентификатор контакта (contact ID), представляющего информацию о человеке. Объект person создается автоматически при добавлении нового контакта. Предлагаемый API предоставляет функциональность для чтения, создания, удаления и обновления контактов в выбранных адресных книгах. Адресные книги можно получить с помощью метода getAddressBooks(), возвращающего массив объектов AddressBook.
1. Создание контакта
В этом примере мы познакомимся с объектом tizen.Contact. Информация в этом объекте хранится в формате JSON (JavaScript Object Notation). Для работы примера необходим фреймворк jQuery Mobile 1.2.0, включающий библиотеку jQuery 1.8.0. Создадим проект contactAPI1.
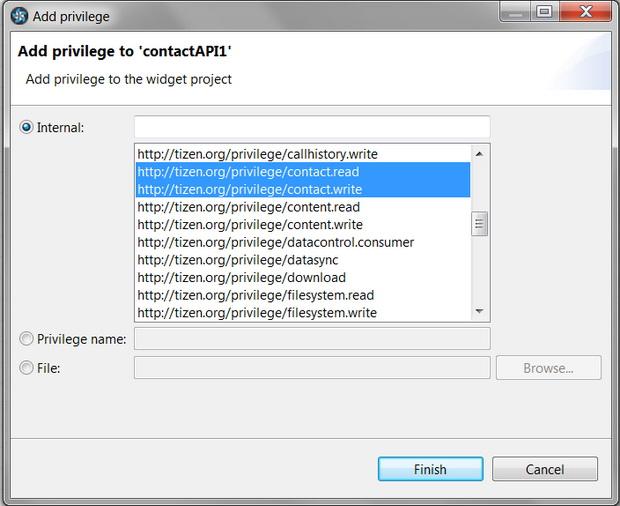
Для получения доступа к функциональности AddressBook необходимо подключить привилегии contact.read и contact.write. Для этого необходимо щелкнуть мышью по файлу config.xml, выбрать пункт privileges и выбрать два пункта:
http://tizen.org/privilege/contact.read
http://tizen.org/privilege/contact.write
После чего в файле config.xml появятся две строчки:
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:tizen="http://tizen.org/ns/widgets" id="http://yourdomain/contactAPI1" version="1.0.0" viewmodes="maximized">
<tizen:application id="jEeWGXJdxf.contactAPI1" package="jEeWGXJdxf" required_version="2.3"/>
<content src="index.html"/>
<feature name="http://tizen.org/feature/screen.size.all"/>
<icon src="icon.png"/>
<name>contactAPI1</name>
<tizen:privilege name="http://tizen.org/privilege/contact.read"/>
<tizen:privilege name="http://tizen.org/privilege/contact.write"/>
<tizen:profile name="mobile"/>
</widget>
Введем в файл index.html следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
var contact = new tizen.Contact({
name: new tizen.ContactName({firstName:'Фридрих', lastName:'Энгельс', nicknames:['Друг Маркса']}),
emails:[new tizen.ContactEmailAddress('engels@domain.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('89271111111')]
});
var str="Имя: " + contact.name.firstName + "<br>";
str+="Фамилия: " + contact.name.lastName + "<br>";
str+="Псевдоним: " + contact.name.nicknames[0] + "<br>";
str+="E-Mail: " + contact.emails[0].email + "<br>";
str+="Телефон: " + contact.phoneNumbers[0].number;
document.write(str);
</script>
</head>
<body>
</body>
</html>
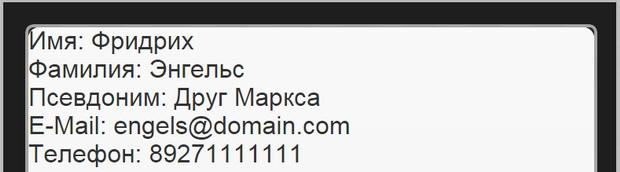
Запустим проект
Давайте проанализируем код нашей программы. Объект tizen.Contact содержит имя, фамилию, список телефонов и адресов электронной почты контакта. Используя наши познания в области JSON, можно извлечь сведения о контакте. Возможна и обратная задача, т.е. можно добавить в объект tizen.Contact новые поля.
var contact = new tizen.Contact({
name: new tizen.ContactName({firstName:'Фридрих', lastName:'Энгельс', nicknames:['Друг Маркса']}),
emails:[new tizen.ContactEmailAddress('engels@domain.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('89271111111')]
});
var str="Имя: " + contact.name.firstName + "<br>";
str+="Фамилия: " + contact.name.lastName + "<br>";
str+="Псевдоним: " + contact.name.nicknames[0] + "<br>";
str+="E-Mail: " + contact.emails[0].email + "<br>";
str+="Телефон: " + contact.phoneNumbers[0].number + "<br>";
str+="Обновленные данные: " + "<br>";
contact.name.nicknames[1]="Вождь мирового пролетариата";
str+="Псевдоним: " + contact.name.nicknames[1] + "<br>";
document.write(str);
2. Расширенный контакт
В следующем примере мы добавим дополнительную информацию о контакте.
Создадим проект contactAPI2. Введем в файл index.html следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A master-detail template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Master-Detail</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<link rel="stylesheet" href="css/jqm-docs.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script src="js/jqm-docs.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script src="js/main.js"></script>
<link rel="stylesheet" href="css/style.css"/>
<script type="text/javascript">
var contact = new tizen.Contact({
name: new tizen.ContactName({firstName:'Фридрих', lastName:'Энгельс', nicknames:['Друг Маркса']}),
emails:[new tizen.ContactEmailAddress('engels@friedrich.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('89271111111')],
addresses: [new tizen.ContactAddress({
country: "Германия",
region: "Вестфалия",
city: "Бармен",
streetAddress: "124 SW 17th Ave."
})],
birthday: new Date(1820, 11, 28),
anniversaries: [new tizen.ContactAnniversary(new Date(1842, 06, 24)), new tizen.ContactAnniversary(new Date(1845, 10, 24))],
organizations: [new tizen.ContactOrganization({
name: "Редакция Рейнской газеты",
department: "PR",
title: "Free Lancer",
role: "Писатель",
})],
notes: ["Как красив русский язык! Все преимущества немецкого без его ужасной грубости.", "Не будем, однако, слишком обольщаться нашими победами над природой. За каждую такую победу она нам мстит"],
urls: [new tizen.ContactWebSite("https://ru.wikiquote.org/wiki/Фридрих_Энгельс", "BLOG"), new tizen.ContactWebSite("http://smartnews.ru/articles/9532.html", "BLOG")],
});
var str="Имя: " + contact.name.firstName + "<br>";
str+="Фамилия: " + contact.name.lastName + "<br>";
str+="Псевдоним: " + contact.name.nicknames[0] + "<br>";
str+="E-Mail: " + contact.emails[0].email + "<br>";
str+="Телефон: " + contact.phoneNumbers[0].number + "<br>";
str+="Страна: " + contact.addresses[0].country + "<br>";
str+="Регион: " + contact.addresses[0].region + "<br>";
str+="Город: " + contact.addresses[0].city + "<br>";
str+="Адрес: " + contact.addresses[0].streetAddress + "<br>";
str+="День рождения: " + "<br>" + contact.birthday + "<br>";
str+="Первые революционные шаги: " + "<br>" + contact.anniversaries[0].date + "<br>";
str+="Дата знакомства с Карлом Марксом: " + "<br>" + contact.anniversaries[1].date + "<br>";
str+="Место работы: " + contact.organizations[0].name + "<br>";
str+="Департамент: " + contact.organizations[0].department + "<br>";
str+="Должность: " + contact.organizations[0].title + "<br>";
str+="Должностные обязанности: " + contact.organizations[0].role + "<br>";
str+=contact.notes[0] + "<br>";
str+=contact.notes[1] + "<br>";
str+="Блог 1: " + contact.urls[0].url + "<br>";
str+="Блог 2: " + contact.urls[1].url;
document.write(str);
</script>
</head>
<body>
</body>
</html>
3. Работа с массивами полей контактных данных
Вы, наверное, обратили внимание на то, что часть информации о контакте может быть множественной, например, пользователь может иметь несколько телефонов или адресов электронной почты. В следующем примере мы извлечем информацию о контакте с помощью циклов. Создадим проект contactAPI3. Добавим в файл index.html следующий код.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A master-detail template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Master-Detail</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<link rel="stylesheet" href="css/jqm-docs.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script src="js/jqm-docs.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script src="js/main.js"></script>
<link rel="stylesheet" href="css/style.css"/>
<script type="text/javascript">
var contact = new tizen.Contact( {name: new tizen.ContactName({firstName:'Карл', lastName:'Маркс', nicknames:['Автор Капитала','Вождь Мирового пролетариата']}),
emails:[new tizen.ContactEmailAddress('marx@karl.com'), new tizen.ContactEmailAddress('karl@marx.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('89171111111'), new tizen.ContactPhoneNumber('89171111112')]
});
var str = "Имя: " + contact.name.firstName + "<br>";
str+="Фамилия: " + contact.name.lastName + "<br>";
var n=contact.name.nicknames.length;
str+="Количество псевдономов: " + n + "<br>";
for(i=0;i<n;i++) {
str+="Псевдоним [" + i + "]: " + contact.name.nicknames[i] + "<br>";
}
var m=contact.emails.length;
str+="Количество емейлов: " + m + "<br>";
for(i=0;i<m;i++) {
str+="E-Mail [" + i + "]: " + contact.emails[i].email + "<br>";
}
var l=contact.phoneNumbers.length;
str+="Количество телефонов: " + l + "<br>";
for(i=0;i<l;i++){
str+="Phone [" + i + "]: " + contact.phoneNumbers[i].number + "<br>";
}
document.write(str);
</script>
</head>
<body>
</body>
</html>
4. Добавление контакта в адресную книгу
На этом занятии мы познакомимся с объектом AddressBook, добавим в него контакт и выведем на экран его идентификатор. Создадим проект contactAPI4.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
var addressbook;
// Получаем default address book
addressbook = tizen.contact.getDefaultAddressBook();
try {
var contact = new tizen.Contact({name: new tizen.ContactName({firstName:'Jeffrey',
lastName:'Hyman', nicknames:['joey ramone']}),
emails:[new tizen.ContactEmailAddress('user@domain.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('8917111113')]});
addressbook.add(contact);
document.write('Контакт добавлен с идентификатором ' + contact.id);
} catch (err) {
document.write( 'В процессе добавления контакта произошла следующая ошибка: ' + err.name);
}
</script>
</head>
<body>
</body>
</html>
5. Массовое добавление контактов в адресную книгу
Контакты в адресную книгу можно добавлять в виде массива. Продемонстрируем такую возможность на следующем примере. Создадим проект contactAPI5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A master-detail template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Master-Detail</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<link rel="stylesheet" href="css/jqm-docs.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script src="js/jqm-docs.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script src="js/main.js"></script>
<link rel="stylesheet" href="css/style.css"/>
<script type="text/javascript">
var addressbook;
// Define the error callback
function errorCB(err) {
document.write( 'Отмечены следующие ошибки: ' + err.name);
}
// Define the add contact success callback
function contactsAddedCB(contacts) {
document.write( contacts.length + ' контакта(в) успешно добавлено(ы) в адресную книгу' );
};
// Get default address book
addressbook = tizen.contact.getDefaultAddressBook();
var c1 = new tizen.Contact({name: new tizen.ContactName({firstName:'Jeffrey',
lastName:'Hyman',
nicknames:['joey ramone']}),
emails:[new tizen.ContactEmailAddress('user1@domain.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('123456789')]});
var c2 = new tizen.Contact({name: new tizen.ContactName({firstName:'Elton',
lastName:'John',
nicknames:['El']}),
emails:[new tizen.ContactEmailAddress('user2@domain.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('987654321')]});
try {
addressbook.addBatch([c1, c2], contactsAddedCB, errorCB);
} catch (err) {
document.write( 'В процессе добавления контактов отмечены следующие ошибки: ' + err.name);
}
</script>
</head>
<body>
</body>
</html>
6. Проверка соответствия записи в адресной книге критерию отбора
В следующем примере мы осуществим проверку записей в адресной книге, соответствующих определенному критерию. Создадим проект contactAPI6.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
var addressbook;
// Define the error callback
function errorCB(err) {
document.write( 'Отмечены следующие ошибки: ' + err.name);
}
// Define the add contact success callback
function contactsAddedCB(contacts) {
// document.write( contacts.length + ' контакта(в) успешно добавлено(ы) в адресную книгу' );
};
// Get default address book
addressbook = tizen.contact.getDefaultAddressBook();
var c1 = new tizen.Contact({name: new tizen.ContactName({firstName:'Чак',
lastName:'Норрис',
nicknames:['Одинокий волк']}),
emails:[new tizen.ContactEmailAddress('chak@norris.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('555-777-111')]});
var c2 = new tizen.Contact({name: new tizen.ContactName({firstName:'Арнольд',
lastName:'Шварценеггер',
nicknames:['Железный Арни']}),
emails:[new tizen.ContactEmailAddress('bruse@lee.com')],
phoneNumbers:[new tizen.ContactPhoneNumber('555-777-222')]});
try {
addressbook.addBatch([c1, c2], contactsAddedCB, errorCB);
} catch (err) {
document.write( 'В процессе добавления контактов отмечены следующие ошибки: ' + err.name);
}
// Define the error callback.
function errorCB(err) {
document.write( 'Отмечены следующие ошибки: ' + err.name);
}
// Define the person search success callback.
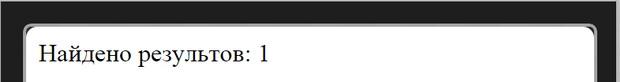
function personsFoundCB(persons) {
document.write(' Найдено результов: ' + persons.length);
}
// Finds all the persons in the contact DB that have the word Ramone in their display name
var filter = new tizen.AttributeFilter('displayName', 'CONTAINS', 'Арнольд');
// The persons returned by the find() query will be sorted in the ascending order of their display name.
var sortingMode = new tizen.SortMode('displayName', 'ASC');
try {
tizen.contact.find(personsFoundCB, errorCB,
filter, sortingMode);
} catch (err) {
document.write( 'В процессе поиска были отмечены следующие ошибки: ' + err.name);
}
</script>
</head>
<body>
</body>
</html>
Bookmark API
Имеется возможность управлять закладками веб-браузера Tizen путем извлечения текущего списка закладок. Вы можете создавать или удалять как папку закладок, так и папку элементов.
Замечание
Основные возможности Bookmark API включают в себя:
- Создание закладок
Можно создавать папки закладок и элементов, используя интерфейс BookmarkManager.
- Управление закладками
Можно получить список текущих закладок веб-браузера Tizen с помощью интерфейса BookmarkManager. Вы также можете удалять закладки папки и элементы.
Calendar API
Calendar API предоставляет интерфейсы и методы для пользователей чтобы они могли управлять своим расписанием.
Отдельные календари могут быть реализованы для групп, связанных событий или задач. Например, пользователь может иметь рабочий, персональный и семейный календарь. Записью календаря называется событие, и состоит из ряда атрибутов, таких как цели, дата начала и продолжительность. Календарь – это коллекция событий.
Internet Calendaring and Scheduling Core Object Specification (iCalendar), определяет формат для обмена элементами события.
Этот API предоставляет функциональность для чтения, создания, удаления и обновления объектов в конкретных календарях. Календарь может быть получен с помощью метода getCalendars(), который возвращает массив объектов Calendar.
CalendarType
Типы календарей описываются в перечислении CalendarType.
enum CalendarType { "EVENT", "TASK" };
- EVENT – если календарь содержит события (объекты VEVENT)
- TASK – если календарь содержит задачи (объекты VTODO)
CalendarTextFormat
Формат текста календаря описывается в перечислении CalendarTextFormat.
enum CalendarTextFormat { "ICALENDAR_20", "VCALENDAR_10" };
- ICALENDAR_20 – если используется текстовый формат iCalendar v2.0
- VCALENDAR_10 - если используется текстовый формат vCalendar v1.0
AlarmMethod
Метод предупреждения описывается в перечислении AlarmMethod.
enum AlarmMethod { "SOUND", "DISPLAY" };
- SOUND – если пользователь уведомляется звуком
- DISPLAY - если пользователь уведомляется сообщением на экране без всякого звука
RecurrenceRuleFrequency
Частота уведомления задается в перечислении RecurrenceRuleFrequency
enum RecurrenceRuleFrequency { "DAILY", "WEEKLY", "MONTHLY", "YEARLY" };
- DAILY – если событие происходит ежедневно
- WEEKLY - если событие происходит еженедельно
- MONTHLY - если событие происходит ежемесячно
- YEARLY - если событие происходит раз в год
ByDayValue
Значение дня недели для CalendarRecurrenceRule.daysOfWeek определяется в перечислении ByDayValue.
enum ByDayValue { "MO", "TU", "WE", "TH", "FR", "SA", "SU" };
EventAvailability
Доступность события определяется в перечислении EventAvailability.
enum EventAvailability { "BUSY", "FREE" };
- FREE – если указанный интервал времени свободен
- BUSY - если указанный интервал времени занят
- BUSY-UNAVAILABLE - если указанный интервал времени занят и не может быть использован
- BUSY-TENTATIVE – если указанный интервал времени занят, потому что одно или несколько событий были предварительно запланировано на этот интервал
AttendeeType
Тип участника определяется в перечислении AttendeeType
enum AttendeeType { "INDIVIDUAL", "GROUP", "RESOURCE", "ROOM", "UNKNOWN" };
- INDIVIDUAL - Индивидуальный
- GROUP – Группа индивидуумов
- RESOURCE – Физический ресурс
- ROOM – Комнатный ресурс
- UNKNOWN - Неизвестен
AttendeeStatus
Статус участников определяется в перечислении AttendeeStatus
enum AttendeeStatus { "PENDING", "ACCEPTED", "DECLINED", "TENTATIVE", "DELEGATED", "COMPLETED", "IN_PROCESS" };
- PENDING – если участник еще не ответил на событие
- ACCEPTED - если участник ответил на событие
- DECLINED - если участник отклонил событие
- TENTATIVE – если участник предварительно принял событие
- DELEGATED – если участник делегировал событие другому
- COMPLETED – если событие участника завершено
- IN_PROCESS – если событие участника активно
AttendeeRole
Роли участников определяются в перечислении AttendeeRole
enum AttendeeRole { "REQ_PARTICIPANT", "OPT_PARTICIPANT", "NON_PARTICIPANT", "CHAIR" };
- REQ_PARTICIPANT – если участие участника обязательно
- OPT_PARTICIPANT - если участие участника не обязательно
- NON_PARTICIPANT – если сообщение копируется в информационных целях
- CHAIR – если участник – председатель события
CalendarItemPriority
Приоритетность календарного события определяется в перечислении CalendarItemPriority
enum CalendarItemPriority { "HIGH", "MEDIUM", "LOW" };
- HIGH – высокий приоритет
- MEDIUM – средний приоритет
- LOW – низкий приоритет
CalendarItemVisibility
Тип видимости элементов календаря определяется в перечислении CalendarItemVisibility
enum CalendarItemVisibility { "PUBLIC", "PRIVATE", "CONFIDENTIAL" };
- PUBLIC - общедоступный
- PRIVATE - частный
- CONFIDENTIAL - конфиденциальный
alendarItemStatus
Статус элементов календаря определяется в перечислении alendarItemStatus
enum CalendarItemStatus { "TENTATIVE", "CONFIRMED", "CANCELLED", "NEEDS_ACTION", "IN_PROCESS", "COMPLETED" };
Для событий возможны следующие значения:
- TENTATIVE - если событие является предварительным
- CONFIRMED - если событие подтверждено
- CANCELLED - если мероприятие отменено
Для задач возможны следующие значения:
- NEEDS_ACTION – если задача требует выполнения
- IN_PROCESS – если задача находится в процессе выполнения
- COMPLETED – если задача завершена
- CANCELLED – если задача отменена
Интерфейсы
CalendarManagerObject
Интерфейс CalendarManagerObject предоставляет доступ к Calendar API из объекта tizen.calendar.
Методы
getCalendars
Получает массив объектов Calendar.
Пример. Получение объекта календаря
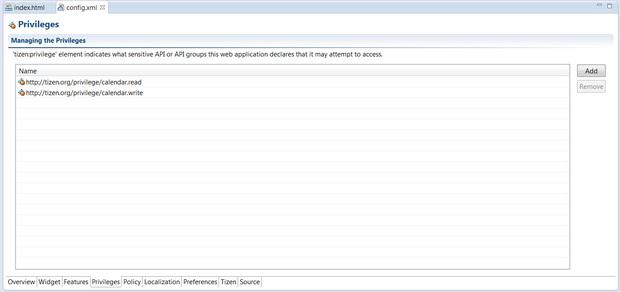
Создадим проект Calendar. Добавим привилегии.
Добавим скрипт в файл index.html.
<script type="text/javascript">
var calendar;
function eventFoundCallback(events) {
// The event has been successfully found.
// Changes the summary.
events[0].summary = 'HTML6 Webinar';
calendar.update(events[0]);
console.log('First event was updated!');
}
// Defines the error callback for all the asynchronous calls.
function errorCallback(response) {
console.log( 'The following error occurred: ' + response.name);
}
// Defines the success callback for retrieving the list of calendars.
function calendarListCallback(calendars) {
if(calendars.length > 0) {
calendar = calendars[0];
console.log('The calendar id is ' + calendar.id + ' and name ' + calendar.name);
var ev = new tizen.CalendarEvent({description:'BirthDate',
summary:'Marats BirthDate',
startDate: new tizen.TZDate(1967, 01, 07, 02, 0),
duration: new tizen.TimeDuration(1, "HOURS"),
location:'Huesca'});
calendar.add(ev);
// The event has been successfully added.
// Checks whether the added event can be retrieved from the calendar.
// If the calendar was empty, only the item added through add() should be returned.
var filter = new tizen.AttributeFilter('summary', 'CONTAINS', 'BirthDate');
calendar.find(eventFoundCallback, errorCallback, filter);
}
}
// Gets a list of available calendars.
tizen.calendar.getCalendars("EVENT", calendarListCallback, errorCallback);
</script>
getUnifiedCalendar
Универсальный календарь является агрегированием всех календарей, полученных методом getCalendars и содержащем все события или задачи.
Пример использования метода getUnifiedCalendar
<script type="text/javascript">
var unifiedCalendar;
// Defines the error callback for all the asynchronous calls.
function errorCallback(response) {
console.log( 'The following error occurred: ' + response.name);
}
function eventFoundCallback(events) {
// The event has been successfully found.
// Changes the summary.
events[0].summary = 'HTML6 Webinar';
unifiedCalendar.update(events[0]);
console.log('First event was updated!');
}
// Gets the unified calendar.
unifiedCalendar = tizen.calendar.getUnifiedCalendar("EVENT");
var ev = new tizen.CalendarEvent({description:'HTML5 Introduction',
summary:'HTML5 Webinar ',
startDate: new tizen.TZDate(2011, 3, 30, 10, 0),
duration: new tizen.TimeDuration(1, "HOURS"),
location:'Huesca'});
unifiedCalendar.add(ev);
// The event has been added.
// Checks whether the added event can be retrieved from the calendar.
// If the calendar was empty, only the item added through add() should be returned.
var filter = new tizen.AttributeFilter('summary', 'CONTAINS', 'HTML5');
unifiedCalendar.find(eventFoundCallback, errorCallback, filter);
</script>
getDefaultCalendar
Получает календарь по умолчанию, использованный для нового события.
<script type="text/javascript">
var myCalendar;
// Defines the error callback for all the asynchronous calls.
function errorCallback(response) {
console.log( 'The following error occurred: ' + response.name);
}
function eventFoundCallback(events) {
// The event has been successfully found.
// Changes the summary.
events[0].summary = 'HTML6 Webinar';
myCalendar.update(events[0]);
console.log('First event was updated!');
}
// Gets the default calendar.
myCalendar = tizen.calendar.getDefaultCalendar("EVENT");
var ev = new tizen.CalendarEvent({description:'HTML5 Introduction',
summary:'HTML5 Webinar ',
startDate: new tizen.TZDate(2011, 3, 30, 10, 0),
duration: new tizen.TimeDuration(1, "HOURS"),
location:'Huesca'});
myCalendar.add(ev);
// The event has been added.
// Checks whether the added event can be retrieved from the calendar.
// If the calendar was empty, only the item added through add() should be returned.
var filter = new tizen.AttributeFilter('summary', 'CONTAINS', 'HTML5');
myCalendar.find(eventFoundCallback, errorCallback, filter);
</script>
Call History API
Вы можете получить доступ к информации о различных услугах телефонии с коммутацией каналов телефонной связи и передачи голоса по IP (VoIP). Вы можете просмотреть историю звонков устройства, удалить записи в журнале вызовов, а также отслеживать изменения.
Основные особенности Call History API включают в себя:
Отслеживание истории звонков
С помощью интерфейса CallHistory можно отслеживать историю входящих и исходящих вызовов. Сохраненные данные отображаются в виде списка благодаря интерфейсу CallHistoryEntry. При желании можно удалять элементы истории звонков.
При поиске элементов истории вызовов, вы можете создавать фильтры атрибутов, фильтры диапазона атрибутов и сложные фильтры на основе специфических атрибутов фильтров. Вы также можете сортировать результаты поиска.
Отслеживание изменений
Вы можете зарегистрироваться слушателей событий для мониторинга изменений в истории вызовов с помощью интерфейса слушателя CallHistoryChangeCallback.
Data Synchronization API
You can synchronize device data, such as contacts and calendar events, with the OMA DS server using the OMA DS (Data Synchronization) 1.2 protocol.
Вы можете синхронизировать данные устройств, такие как контакты и события календаря, с сервером ОМА DS с помощью протокол OMA DS (синхронизация данных) версии 1.2.
Замечание
Для синхронизации данных с сервером необходимо предварительно создать аккаунт на OMA DS сервере.
Основные функции Data Synchronization API включают:
- Проверка наличия свободного профиля.
Tizen устанавливает ограничения на количество поддерживаемых профилей OMA DS на устройстве, так что вначале нужно убедиться в том, что на устройстве есть свободный слот с помощью методов getProfilesNum() и getMaxProfilesNum() интерфейса DataSynchronizationManager.
- Создание профиля синхронизации
Можно создать профиль с помощью интерфейса SyncProfileInfo. С помощью интерфейсов SyncInfo и SyncServiceInfo можно определить имя профиля и предоставить различную информацию.
- Запрос информации о процессе синхронизации
После запуска процесса синхронизации, используя метод startSync() интерфейса DataSynchronizationManager, вы можете следить за ходом операции. Используйте интерфейс SyncProgressCallback для определения слушателей для получения уведомлений. После завершения синхронизации, вы можете получить статистику, используя метод getLastSyncStatistics().
Литература
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/calendar.html
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/social/call_history_w.htm
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/social/data_sync_w.htm
- https://developer.tizen.org/dev-guide/2.2.1/org.tizen.web.device.apireference/tizen/contact.html