Silverlight. Элементы управления
Функциональные элементы управления
TextBlock
Элемент управления TextBlock используется в приложениях Silverlight для отображения текста. В самом простом случае, для отображения текст достаточно применить TextBlock с заданным свойством Text.
| Свойство | Тип | Описание |
|---|---|---|
| FontFamily | FontFamily | Получает или задает семейство шрифтов для элемента TextBlock |
| FontSize | double | Получает или задает размер шрифта элемента TextBlock |
| FontStyle | FontStyle | Получает или задает стиль шрифтов элемента TextBlock. |
| Padding | Thickness | Получает или задает значение внутренних полей в TextBlock |
| Text | string | Получает или задает содержимое элемента TextBlock. |
| TextWrapping | TextWrapping | Получает или задает способ обтекания текста элемента TextBlock. |
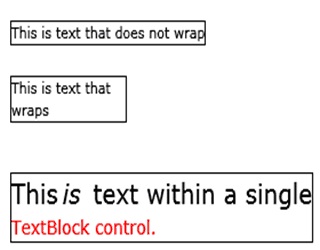
XAML код элемента TextBlock представленного на Рис. 22.17:
<Border BorderBrush="Black" BorderThickness="1"
Canvas.Left="20" Canvas.Top="20">
<TextBlock Text="This is text that does not wrap"/>
</Border>
<Border BorderBrush="Black" BorderThickness="1"
Canvas.Left="20" Canvas.Top="60">
<TextBlock Text="This is text that wraps" TextWrapping="
Wrap" Width="100"/>
</Border>
<Border BorderBrush="Black" BorderThickness="1"
Canvas.Left="20" Canvas.Top="130">
<TextBlock>
<Run FontSize="20" Text="This"/>
<Run FontSize="20" FontStyle="Italic" Text="is "/>
<Run FontSize="20" Text="text within a single"/>
<LineBreak/>
<Run Foreground="Red" FontSize="14" Text="
TextBlock control."/>
</TextBlock>Border
Элемент управления Border используется только для отрисовки рамки, фона или того и другого вокруг элемента.
| Свойство | Тип | Описание |
|---|---|---|
| Background | Brush | Получает или задает значение Brush, которое заполняет область между границами элемента Border. |
| BorderBrush | Brush | Получает или задает значение Brush, которое определяет цвет внешней границы. |
| BorderThickness | Thickness | Получает или задает толщину рамки элемента Border. |
| CornerRadius | CornerRadius | Получает или задает значение, представляющее степень округления углов элемента Border. |
XAML код элемента Border представленного на Рис. 22.18:
<Border BorderThickness="10" Width="100" Height="100"
CornerRadius="10">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFF0000" Offset="1"/>
</LinearGradientBrush>
</Border.BorderBrush>
<Button Content="BUTTON"/>
</Border>Image
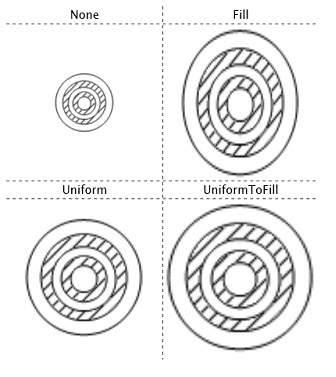
Элемент управления Image используется для отображения изображений. Он может принимать форматы файлов .bmp, .jpg и .png. Путь к изображению задается свойством Source. Если фактические размеры изображения отличаются от заданных для элемента управления Image (т.е. если имеется элемент Image размером 100 ? 100 и в него загружается .jpg-изображение 2000 ? 2000 пикселов), управлять поведением отображения можно с помощью свойства Stretch. Оно может принимать следующие значения:
- Fill Изменяет размеры изображения соответственно размерам области вывода, используя независимое масштабирование по осям х и у.
- Uniform Изменяет размеры изображения так, чтобы оно поместилось в элемент управления Image, но при этом сохраняет пропорции изображения.
- UniformToFill Изменяет размеры изображения так, чтобы оно полностью заполнило область вывода, обрезая его в случае необходимости.
- None Отображает изображение как есть, что приводит к его обрезке, если оно не помещается в элемент Image.
MediaElement
Одно из наиболее важных применений Silverlight в Веб – обеспечение поддержки мультимедиа следующего поколения, которое может воспроизводиться на разных платформах. Для этого Silverlight поддерживает элемент управления MediaElement.
Элемент управления MediaElement поддерживает следующие форматы:
Видео
- WMV1: Windows Media Video 7
- WMV2: Windows Media Video 8
- WMV3: Windows Media Video 9
- WMVA: Windows Media Video Advanced Profile, не–VC-1
- WMVC1: Windows Media Video Advanced Profile, VC-1
- H.264: Видео, кодированное в популярном формате H264.
Аудио
- WMA7: Windows Media Audio 7
- WMA8: Windows Media Audio 8
- WMA9: Windows Media Audio 9
- WMA10: Windows Media Audio 10
- MP3: ISO/MPEG Layer 3
- Моно или стерео
- Частоты дискретизации от 8 до 48 кГц
- Скорости передачи двоичных данных от 8 до 320 Кбит/с
- Переменная скорость передачи двоичных данных
Кроме этих форматов, элемент управления MediaElement также поддерживает списки воспроизведения ASX и протоколы HTTP, HTTPS и MMS.
| Свойство | Описание |
|---|---|
| Pause | Приостанавливает воспроизведение файл мультимедиа в текущем положении. |
| Play | Воспроизводит файл мультимедиа с текущего положения. |
| SetSource | Устанавливает новый источник для MediaElement (Аналогичен свойству Source ) |
| Stop | Останавливает и возвращает воспроизведение файла мультимедиа на начало. |
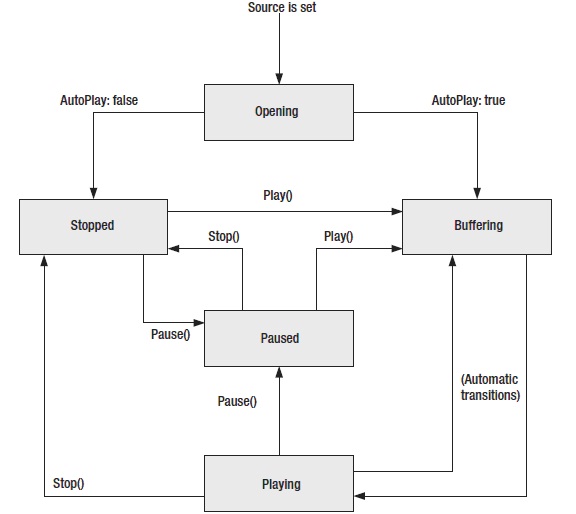
На рис 11.20. изображен переход состояний медафайла при воспроизведении в зависимости от использованных свойств и методов.