Silverlight. Элементы управления
Элементы позиционирования, группировки
Элементы позиционирования, группировки или "Контейнеры" позволяют создавать структуру расположения элементов на форме проекта. Сочетания контейнеров и вложение их один в другой позволяет добиться определенного взаиморасположения и разбиения формы на определенные логические блоки. Так же без использования контейнеров нельзя расположить не один дочерний элемент управления.
К данным элементам относятся:
- Canvas
- StackPanel
- Grid
- DockPanel
- WrapPanel
- TabControl
Canvas
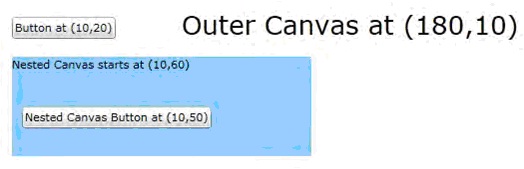
Canvas – наиболее часто используемый контейнер (Рис 22.1), представляет из себя прямоугольную форму. Имеет задаваемую высоту (Height) и ширину (Width). Может располагаться как на форме UserControl – а, так и в других контейнерах или на Canvas. Canvas – наиболее простой контейнер, который позволяет абсолютно располагать дочерние элементы.
XAML код элемента Canvas представленного на Рис. 22.1:
<UserControl x:Class="chapter3.CanvasDemo" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc= <ref src="http://schemas.openxmlformats.org/markupcompatibility/2006" type="url"/> mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Canvas x:Name="LayoutRoot"> <Button Canvas.Left="10" Canvas.Top="20" Content="Button at (10,20)"/> <TextBlock Text="Outer Canvas at (180,10)" Canvas.Left="180" Canvas.Top="10" FontSize="26"/> <Canvas Canvas.Top="60" Canvas.Left="10" Background="LightSkyBlue" Width="300" Height="100"> <TextBlock Text="Nested Canvas starts at (10,60)" Canvas.Left="0" Canvas.Top="0"/> <Button Canvas.Left="10" Canvas.Top="50" Content="Nested Canvas Button at (10,50)"/> </Canvas> </Canvas> </UserControl>
StackPanel
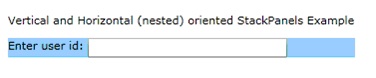
StackPanel – контейнер, который используется в случае, когда необходимо, чтобы дочерние элементы шли один за другим, например в виде списка или каких либо последовательно используемых элементов (Рис 22.2).
XAML код элемента StackPanel представленного на Рис. 22.2:
<UserControl x:Class="chapter3.StackPanelDemo" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markupcompatibility/ 2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <StackPanel x:Name="LayoutRoot" Background="White" Orientation="Vertical"> <TextBlock Margin="0,10" Text="Vertical and Horizontal (nested) oriented StackPanels Example"/> <StackPanel Background="LightSkyBlue" Orientation="Horizontal"> <TextBlock Text="Enter user id: "/> <TextBox Width="200" Height="20" VerticalAlignment="Top"/> </StackPanel> </StackPanel> </UserControl>
Grid
Grid – табличная форма представления контейнера. Можно разметить на форме определенное количество столбцов и рядов, и располагать элементы управления в определенных ячейках. Четыре свойства отвечают за расположение содержимого в элементе управления Grid ( таблица 22.1).
| Свойство | Тип | Описание |
|---|---|---|
| Grid.Row | Int 32 | Возвращает или задает значение, указывающее, дочернее содержимое какой строки элемента управления Grid должно отобразиться. У первой строки индекс равен 0. Значение по умолчанию 0. |
| Grid.Column | Int 32 | Возвращает или задает значение, указывающее столбец, в котором должно появиться дочернее содержимое объекта Grid У первого столбца индекс равен 0. Значение по умолчанию 0. |
| Grid.RowSpan | Int 32 | Возвращает или задает значение, определяющее общее количество строк, которые заполняет дочернее содержимое в элементе управления Grid. Значение по умолчанию 1. |
| Grid.ColumnSpan | Int 32 | Возвращает или задает значение, определяющее общее количество столбцов, которые заполняет дочернее содержимое в элементе управления Grid. Значение по умолчанию 1. |
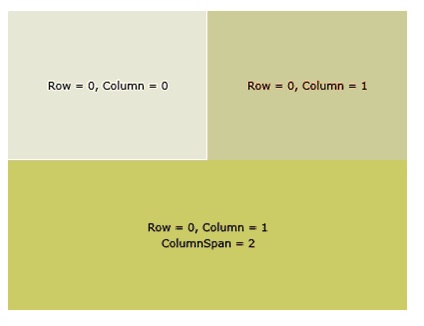
На рис 11.3. наглядно показано как заполнятся содержание элемента управления Grid.
XAML код элемента Grid представленного на Рис. 22.3:
<UserControl x:Class="chapter3.GridDemo" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markupcompatibility/ 2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400" Height="300" Width="400"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Border Grid.Row="0" Grid.Column="0" Background="Beige"> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Row = 0, Column = 0"/> </Border> <Border Grid.Row="0" Grid.Column="1" Background="BurlyWood"> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Row = 0, Column = 1"/> </Border> <Border Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Background="DarkKhaki"> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" > <TextBlock Text="Row = 0, Column = 1"/> <TextBlock HorizontalAlignment="Center" Text="ColumnSpan = 2"/> </StackPanel> </Border> </Grid> </UserControl>