Инструментарий разработчика в IE
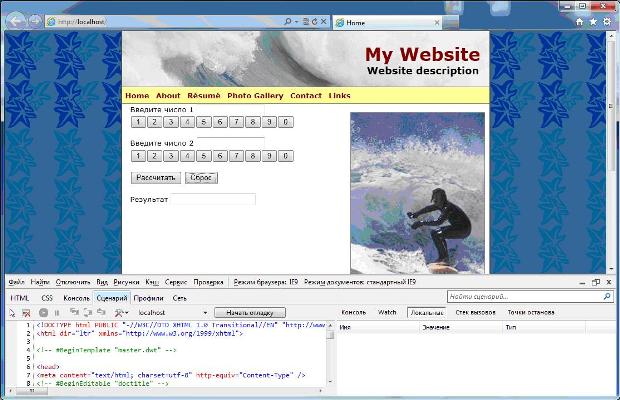
Для демонстрации инструментов для разработки и отладки сайтов в IE 9 специально был создан сайт с помощью Expression Studio Web 4 и добавлен JavaScript код простого калькулятора:
Запустим сайт в IE 9, и вызовем с помощью клавиши F12 или из меню "Средства разработчика":
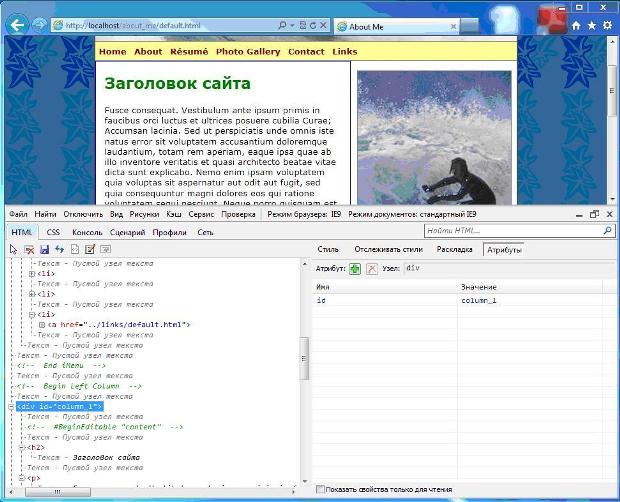
После чего откроется инструментарий для разработки и отладки веб-сайтов:
Отладка CSS средствами IE9
Рассмотрим закладки для работы с CSS:
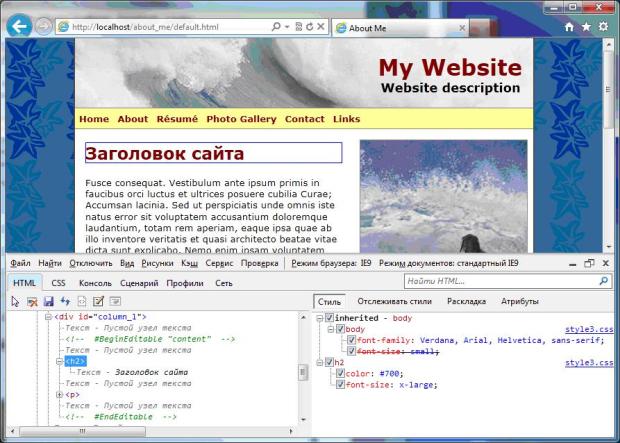
Закладка "HTML"
В закладке HTML можно просматривать разметку веб-страниц, выбирать отдельные элементы и просматривать значения их атрибутов, проверять, как изменение значения атрибута повлияет на визуализацию страницы, а также определять, как к отдельным элементам применяются правила CSS.
Для выборки нужно элемента сайта используем специальную кнопку или сочетание клавиш CTRL+B:
Выберем заголовок и щелкнем на нем правой кнопкой мыши:
В результате, станет активным выбранный нами элемент:
В левой колонке можно изменять содержимое сайта. В качестве примера изменим текст заголовка с "Heading 2" на "Заголовок сайта":
Примечание: Изменения будут отображаться только в текущем окне браузера.
Рассмотрим четыре закладки:
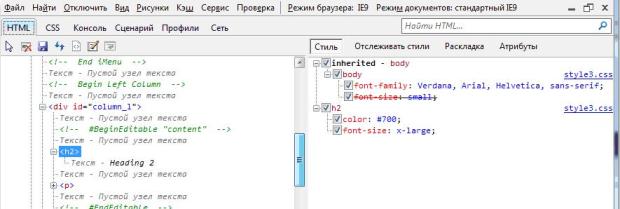
1.В закладке "Стиль" отображаются стили, сгруппированные по принципу наследования:
2.В закладке "Отслеживать стили" отображается аналогичная предыдущему пункту информация, но только информация группируется по свойствам CSS:
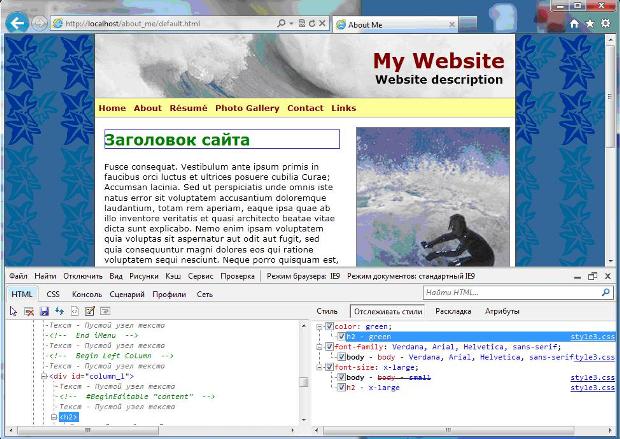
В данной закладке так же можно менять значения CSS свойств или отключать свойства, в качестве примера изменим свойство цвет ( color ) для тега <h2> с темно-красного на зеленый:
Свойства можно менять для любого элемента сайта.
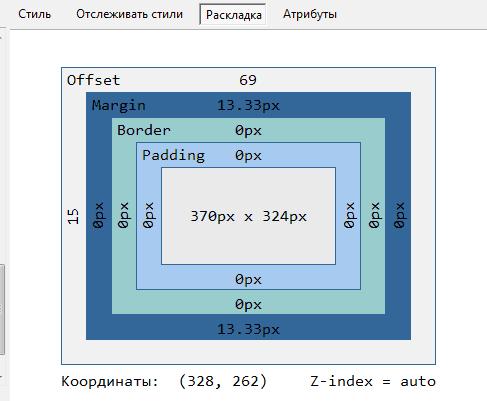
1.В закладке "Раскладка" можно просмотреть информацию о позиционировании выделенного элемента:
- Значение смещений, то есть расстояния между выбранным элементом и его родительскими элементами. Смещения представлены свойствами offsetLeft и offsetTop.
- Значение величин Margin, Border и Padding, которые соответствуют значениям, установленным на веб-странице.
- Значение высоты и ширины элемента, которые определяются свойствами offsetHeight и offsetWidth.
2.В закладке "Атрибут" можно посматривать атрибуты тегов, а так же добавлять и изменять существующие значения атрибутов: