Опубликован: 15.06.2011 | Доступ: свободный | Студентов: 710 / 61 | Оценка: 4.25 / 4.00 | Длительность: 14:09:00
Специальности: Программист, Разработчик интернет-проектов
Самостоятельная работа 10:
Инструментарий разработчика в IE
В качестве примера изменим размер шрифта в теге div и установим различные шрифты для заголовка и текста.
Для начала выберем тег div и добавим атрибут font-size со значение 20pt.
В результате в окне браузера отобразиться:
Теперь, выберем "Заголовок сайта" и добавим атрибут font-family со значение Impact.В браузере отобразиться заголовок с измененным шрифтом:
И в заключении изменим шрифт текста. Выберем текст и добавим ему атрибут font-family со значением fantasy. В браузере отобразится текст с измененным шрифтом:
Закладка "CSS"
Закладка CSS полностью отвечает за работу с CSS. Здесь можно выбрать все подключенные файлы с CSS:
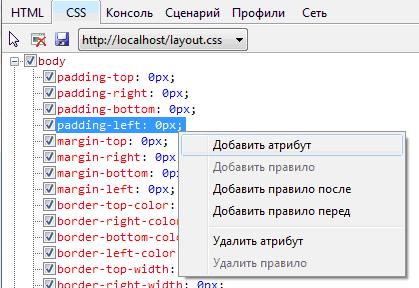
И после выбора файла редактировать, добавлять, удалять или отключать атрибуты или правила: