Web Matrix. Работа с изображениями. Добавление функции поиск
Динамическое добавление изображений на веб – страниц
1.Cоздадим в WebMatrix новый сайт на основе шаблона EmtySite ( Пустой сайт ):
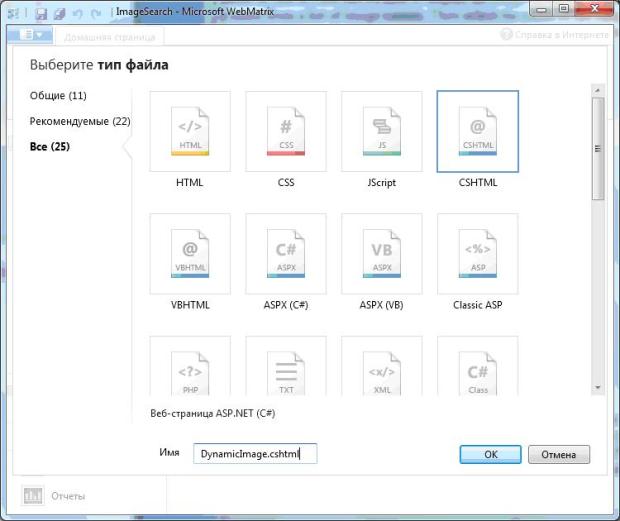
2.Перейдем в рабочее пространство "Файлы". Добавим новую страницу в проект и назовем ее DynamicImage.cshtml:
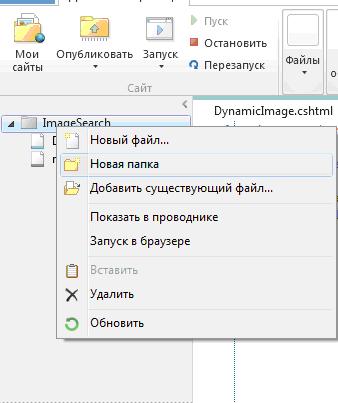
3.Создадим, папку в проекте и назовем ее "image":
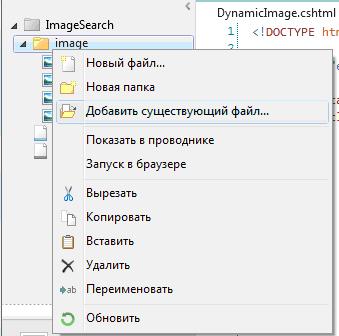
4.Добавим в папку "image", четыре изображения и переименуем в image1.jpg, image2.jpg, image3.jpg, image4.jpg:
5.Изменим начальный код страницы DynamicImage.cshtml на:
@{
var imagePath= "";
if( Request["imageChoice"] != null)
{
imagePath = @"image\" + Request["imageChoice"];
}
}
<!DOCTYPE html>
<html>
<head>
<title>Images</title>
</head>
<body>
<form method="post" action="">
<div>
I want to see:
<select name="imageChoice">
<option value="image1.jpg">Image 1</option>
<option value="image2.jpg">Image 2</option>
<option value="image3.jpg">Image 3</option>
<option value="image4.jpg">Image 4</option>
</select>
<input type="submit" value="Submit" />
</div>
<div style="padding:10px;">
@if(imagePath != "")
{
<img src="@imagePath" alt="Sample Image" width="300px" />
}
</div>
</form>
</body></html>В теге <body></body> расположен элемент управления - выпадающий список ( drop-down list ) c именем imageChoice. Список содержит четыре значения ( option ) с атрибутом value, которому присваиваются имена файлов и их расширение (в нашем случае .jpg ):
<select name="imageChoice">
<option value="image1.jpg">Image 1</option>
<option value="image2.jpg">Image 2</option>
<option value="image3.jpg">Image 3</option>
<option value="image4.jpg">Image 4</option>
</select>При выборе из выпадающего списка, нужного значения (в нашем случае картинки), и нажатии кнопки Submit, в код из объекта Request["imageChoice", передается значение атрибута (выпадающего списка) value. С помощью переменной imagePath формируется путь к файлу (в нашем случае переменная будет содержать значение image/image1.jpg ):
@{
var imagePath= "";
if( Request["imageChoice"] != null)
{
imagePath = @"image\" + Request["imageChoice"];
}
}Значение переменной imagePath передается HTML элементу < img></img>:
<img src="@imagePath" alt="Sample Image" width="300px" />
Запустим приложение, выберем из списка "image 1" и нажмем кнопку "Submit". В браузере отобразиться выбранное изображение: