Web Matrix. Работа с изображениями. Добавление функции поиск
Изменение расположения изображения
1.Добавим к проекту новую страницу и назовем ее Flip.cshtml:
2.Изменим начальный код страницы Flip.cshtml на:
@{ var imagePath= "";
WebImage img = new WebImage(@"~\image\image5.jpg");
if(img != null)
{
imagePath = @"image\image5.jpg";
img.FlipVertical();
img.Save(@"~\" + imagePath);
}
}
<!DOCTYPE html>
<html>
<head>
<title>Get Image From File</title>
</head>
<body>
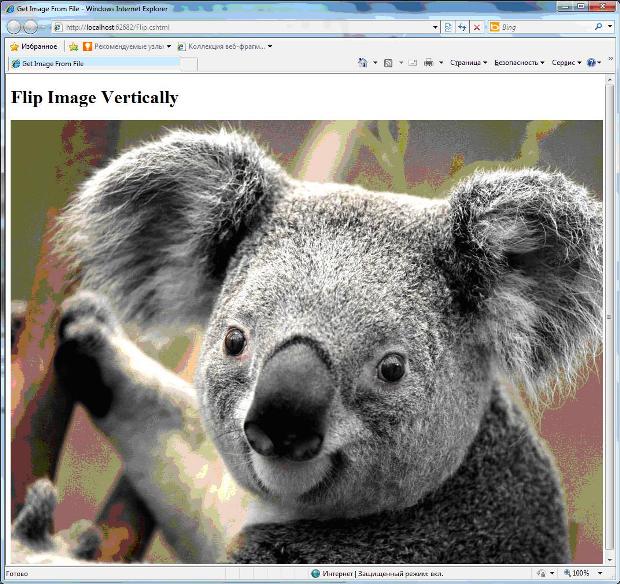
<h1>Flip Image Vertically</h1>
@if(imagePath != "")
{
<img src="@imagePath" alt="Image" />
}
</body>
</html>В данном фрагменте кода используется метод класса WebImage - FlipVertical (так же для манипуляции с изображением можно использовать методы: RotateLeft и RotateRight для вращения по часовой против часовой. И метод аналогичный методу FlipVertical- FlipHorizontal который отображает зеркально изображение).
3.Запустим проект, в браузере отобразиться:
При обновлении страницы, метод FlipVertical выполниться повторно и вернет изображение в исходное состояние:
Добавление функций "Search Site" и "Search Web"
В данной части практического занятия будет рассмотрено, размещение на сайте специального плагина-поисковика. (данный плагин работает только с поисковой системой http://www.bing.com):
1.Для того что бы плагин работал необходимо предварительно подключить специальную библиотеку ASP.NET Web Helpers Library.Для этого перейдем в рабочее пространство ( workspace ) "Сайт" и выберем "Администрирование веб-страниц ASP.NET":
2.Откроется окно браузера, где необходимо ввести пароль (для каждого нового проекта эта операция будет проводиться повторно):
После ввода пароля в браузере отобразиться (Окно браузера закрывать ненужно):