Опубликован: 15.06.2011 | Доступ: свободный | Студентов: 714 / 63 | Оценка: 4.25 / 4.00 | Длительность: 14:09:00
Специальности: Программист, Разработчик интернет-проектов
Самостоятельная работа 5:
Web Matrix. Отображение данных: Grid
Аннотация: В данном практическом занятии описан один из возможных способов вывода данных на форму, а именно отображения данных с помощью элемента управления Grid.
Ключевые слова: пространство, файл, база данных, таблица, базы данных, форматирование, определение, шрифт, ключевое слово, параметр, разбиение
Отображение данных с помощью Grid
1.Откроем проект, "Web Matrix. Работа с данным" – SmallBakery:
2.Перейдем в рабочее пространство ( workspace ) "Файлы", и создадим новый CSHTML файл WebGridBasic.cshtml:
3.Заменим начальный код страницы WebGridBasic.cshtml на:
@{
var db = Database.Open("SmallBakery") ;
var selectQueryString = "SELECT * FROM Product";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Displaying Data Using the WebGrid Helper</title>
</head>
<body>
<h1>Small Bakery Products</h1>
<div id="grid">
@grid.GetHtml()
</div>
</body>
</html>С помощью метода Database.Open открывается база данных SmallBakery и создается SQL запрос на выборку данных:
var db = Database.Open("SmallBakery") ;
var selectQueryString = "SELECT * FROM Product";Переменной data присваивается результат выполненного SQL запроса. Далее с помощью WebGrid создается новая Grid-таблица на основе переменной data :
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);Для отображения Grid-таблицы в HTML части кода прописывается строчка:
@grid.GetHtml()
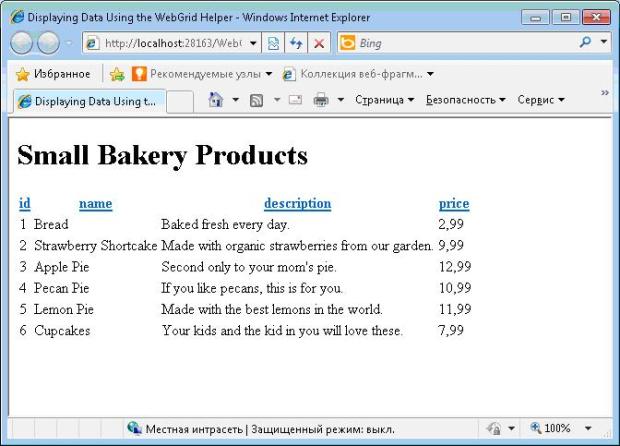
4.Запустим веб-страницу. В браузере отобразиться таблица со списком продуктов из базы данных SmallBakery: