Самостоятельная работа 5:
Web Matrix. Отображение данных: Grid
Разбиение данных на страницы
1.Создадим новый CSHTML файл WebGridPaging.cshtml:
2.Заменим начальный код страницы WebGridPaging.cshtml на:
@{
var db = Database.Open("SmallBakery");
var selectQueryString = "SELECT * FROM Product ORDER BY Id";
var data = db.Query(selectQueryString);
var grid = new WebGrid(source: data,
defaultSort: "name",
rowsPerPage: 3);
}
<!DOCTYPE html>
<html>
<head>
<title>Displaying Data Using the WebGrid Helper (with Paging)</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Small Bakery Products</h1>
<div id="grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("name", "Product", style: "product"),
grid.Column("Description", format:@<i>@item.description</i>),
grid.Column("Price", format:@<text>$@item.price</text>)
)
)
</div>
</body>
</html>Разбиение данных на страницы осуществляется с помощью параметра rowsPerPage , которому соответствует число строк на одной странице элемена Grid:
var grid = new WebGrid(source: data,
defaultSort: "name",
rowsPerPage: 3);В данном фрагменте число строк равно 3 .
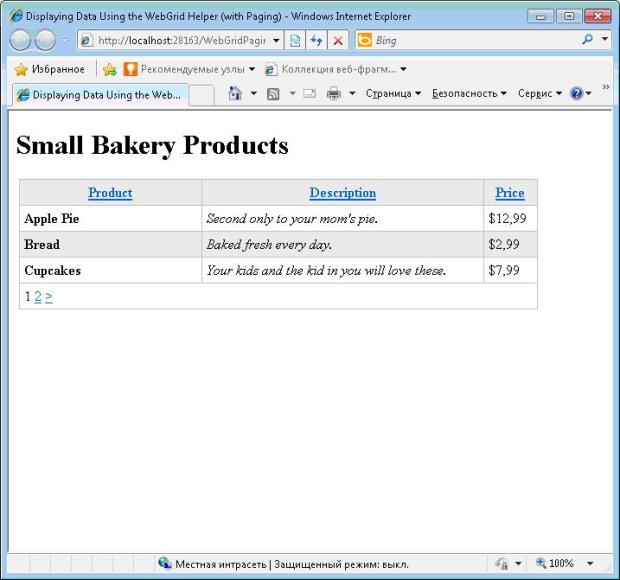
2.Запустим веб-страницу. В браузере отобразится таблица разбитая на страницы: