Web Matrix. Отображение данных: диаграммы
Создание диаграмм при помощи массивов данных
1.Откроем проект, "Web Matrix. Работа с данным" – SmallBakery:
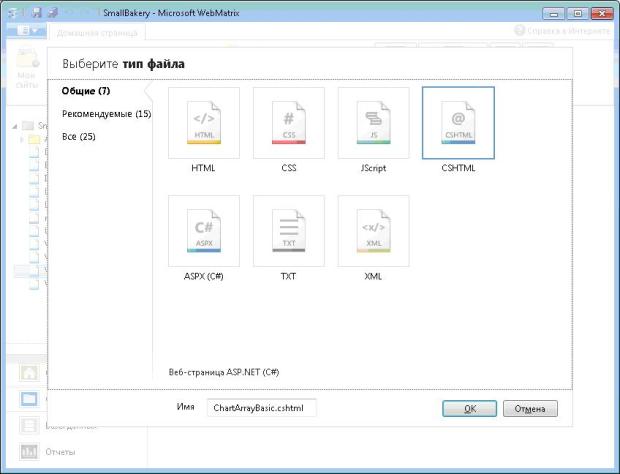
2.Перейдем в рабочее пространство ( workspace ) "Файлы", и создадим новый CSHTML файл ChartArrayBasic.cshtml:
3.Заменим исходный код страницы ChartArrayBasic.cshtml на:
@{
var key = new Chart(width: 600, height: 400)
.AddTitle("Chart Title")
.AddSeries(
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] {"2", "6", "4", "5", "3"})
.Write();
}В данном фрагменте кода, сначала создается новая диаграмма и задается её ширина и высота (600x400):
var key = new Chart(width: 600, height: 400)
Далее добавляется заголовок диаграммы с помощью AddTitle:
.AddTitle("Chart Title")После добавляем данные к диаграмме с помощью метода AddSeries, где xValue – значение по горизонтали, yValues - значения по вертикали:
AddSeries(
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] {"2", "6", "4", "5", "3"})И метод write используется для отображения диаграммы на странице:
.Write();
4. Запустим веб-страницу. В браузере отобразиться диаграмма:
Создание диаграмм при помощи запросов к базе данных
1.Cоздадим новый CSHTML файл ChartDataQuery.cshtml:
2.Заменим исходный код страницы ChartDataQuery.cshtml на:
@{
var db = Database.Open("SmallBakery");
var data = db.Query("SELECT name, price FROM Product");
var key = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: data, xField: "name")
.Write();
}В данном фрагменте кода, сначала открывается база данных SmallBakery (которую создали в "Web Matrix. Работа с данным" ):
var db = Database.Open("SmallBakery");Далее создается SQL запрос на выборку к базе данных (в нашем случае запрос будет возвращать имя и цену товара):
var data = db.Query("SELECT name, price FROM Product");После чего создается диаграмма с заголовком "Product Sales" и размерами 600 на 400. С помощью метода DataBindTable,в котором указывается источник данных (в данном случае SQL запрос ) и параметр xField, который формирует значения по координате х из колонки таблицы баз данных с именем "name":
DataBindTable(dataSource: data, xField: "name")
Можно так же было использовать метод AddSeries,для формирования диаграммы:
.AddSeries("Default",
xValue: data, xField: "Name",
yValues: data, yFields: "Price")3.Запустим веб-страницу. В браузере отобразится диаграмма, которая строится по данным из таблицы в базе данных: