Инструментарий разработчика в IE
Теперь подробнее рассмотрим пять закладок:
1. Закладка "Консоль" аналогична по функциям другой закладки описанной ранее и позволяет запускать пользовательский JavaScript код:
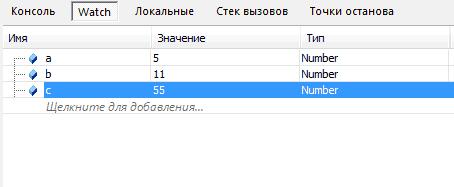
2. В закладке "Watch" можно добавлять переменные для последующего отслеживания их состояния на определенном этапе выполнения скрипта:
3. В закладе "Локальные" можно просмотреть значения всех локальных переменных страницы:
4. В закладке "Стек вызовов" можно просмотреть порядок выполнения всех событий. В нашем случае сначала произошло событие onclick (при нажатии на кнопку "Рассчитать" ) и после произошел вызов функции calculator:
5. В закладке "Точки остановки" можно просмотреть сведения обо всех точках остановки ( Break point ):
Закладка "Профили"
Этот режим позволяет собрать информацию о временных характеристиках работы веб-узла, которая собирается по мере визуализации страниц веб-узла обозревателем Internet Explorer 9. Данная информация помогает оптимизировать участки кода, на исполнение которых уходит слишком много времени.
Запустим создание профилей. Для этого нажмем на кнопку "Запуск создания профилей":
В калькуляторе введем "число 1" с помощью клавиатуры, а "число 2" с помощью кнопок калькулятора:
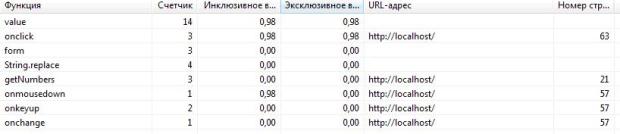
После чего остановим создания профилей. Результат будет следующий:
Обратите внимание на счетчик функции onclick и onkeyup ( onclick счетчик 3 т.к число трехзначное вводилось с помощью мыши и onkeyup счетчик 2 т.к число двухзначное и вводилось с помощью клавиатуры).
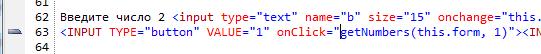
Можно так же перейти на номер строки, где возникло данное событие. К примеру, событие onclick происходило в 63 строчке кода:
Закладка "Сеть"
Закладка "Сеть" позволяет просмотреть информацию о том, как загружается страница и какие ресурсы она использует.
Нажмем на кнопку "Начать сбор":
Обновим страницу:
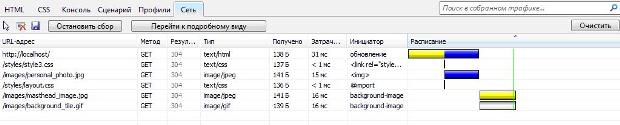
Результатом будет таблица с различной информацией ( URL -адрес ресурсов, используемый метод и т.д):