Silverlight. Элементы управления
Элементы работы с данными
ListBox
Элемент управления ListBox (Рис. 22.14) используется для представления содержимого в виде упорядоченного списка. Это достаточно гибкий элемент управления, так что элементы списка могут создаваться из содержимого любого типа.
| Свойство | Тип | Описание |
|---|---|---|
| ItemContainerStyle | Style | Возвращает или задает стиль, применяемый к элементу контейнера, сгенерированному для каждого элемента. |
| SelectedIndex | Int32 | Возвращает или задает индекс первого элемента в текущем выбранном элементе или минус единицу (-1), если элемент не выбран. |
| SelectedItem | Object | Возвращает или задает первый элемент или возвращает значение NULL, если элемент не выбран. |
| SelectedValue | Object | Возвращает или задает значение SelectedItem, получаемое с помощью SelectedValuePath. |
| SelectionMode | SelectionMode | Возвращает или задает поведение выбора для списка ListBox. (Принимает значения: Single если нужно выбрать один элемент, Multiple если пользователь выбирает несколько элементов из списка, Extended если пользователь выбирает несколько элементов из списка используя специальные клавиши, таки как Ctrl или Shift. |
XAML код элемента ListBox представленного на Рис. 22.14:
<TextBlock FontWeight="Bold"> ListBox with Simple items (TextBlock) </TextBlock> <ListBox Canvas.Top="50" Canvas.Left="40" Width="200"> <ListBox.Items> <ListBoxItem> <TextBlock Text="Strategic Advisory"/> </ListBoxItem> <ListBoxItem> <TextBlock Text="Training"/> </ListBoxItem> <ListBoxItem> <TextBlock Text="Development"/> </ListBoxItem> <ListBoxItem> <TextBlock Text="Technical Publishing"/> </ListBoxItem> </ListBox. Items> </ListBox>
ComboBox
Элемент управления ComboBox (Поле со списком) используется для представления списка доступных для выбора элементов. При этом отображается только выбранный элемент, но имеется выпадающее меню с полным списком доступных для выбора элементов.
| Свойство | Тип | Описание |
|---|---|---|
| IsEditable | bool | Возвращает или задает значение, разрешающее либо запрещающее редактировать текст в текстовом поле элемента управления ComboBox. |
| ItemContainerStyle | Style | Возвращает или задает стиль, который применяется к контейнеру, создаваемому для каждого элемента поля со списком. |
| SelectedIndex | Int32 | Возвращает или задает индекс, выбранного элемента. |
| SelectedItem | Object | Возвращает или задает первый выбранный элемент. |
| SelectedValue | Object | Возвращает или задает значение выбранного элемента, используя свойство SelectedValuePath (Новое свойство в Silverlight 4). |
XAML код элемента ComboBox представленного на Рис. 22.15:
<TextBlock FontWeight="Bold"> ComboBox with Simple items (TextBlock) </TextBlock> <ComboBox> <ComboBox.Items> <ComboBoxItem> <TextBlock Text="Strategic Advisory"/> </ComboBoxItem> <ComboBoxItem> <TextBlock Text="Training"/> </ComboBoxItem> <ComboBoxItem> <TextBlock Text="Development"/> </ComboBoxItem> <ComboBoxItem> <TextBlock Text="Technical Publishing"/> </ComboBoxItem> </ComboBox>
DataGrid
Элемент управления DataGrid разработан для облегчения задачи по отображению данных в формате таблицы. Это сетка данных, связанная с источником данных. Для работы с данным элементом необходимо подключить пространство имен System.Windows.Data и добавить в XAML код строчку:
xmlns:data="clrnamespace: System.Windows.Controls;assembly=System.Windows.Controls.Data"
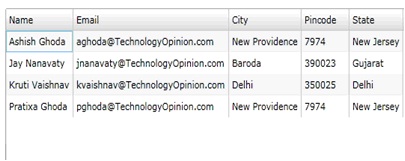
XAML код элемента DataGrid представленного на Рис. 22.16:
<UserControl x:Class="chapter6.PagedCollectionViewDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/
markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"
xmlns:data="clr-namespace:System.Windows.Controls;
assembly=System.Windows.Controls.Data">
<Grid x:Name="LayoutRoot" Background="White"
Width="400" Height="300">
<data:DataGrid x:Name="myDataGrid" AutoGenerateColumns="False" >
<data:DataGrid.Columns>
<data:DataGridTextColumn Binding="{Binding Name}"
Header="Name" />
<data:DataGridTextColumn Binding="{Binding Email}"
Header="Email" />
<data:DataGridTextColumn Binding="{Binding City}"
Header="City" />
<data:DataGridTextColumn Binding="{Binding Pincode}"
Header="Pin Code" />
</data:DataGrid.Columns>
</data:DataGrid>
</Grid>
</UserControl>Класс Employee:
public class Employee
{
public string Name { get; set; }
public string Email { get; set; }
public string City { get; set; }
public string State { get; set; }
public int Pincode { get; set; }
}C# обработчик события PagedCollectionViewDemo_Loaded:
void PagedCollectionViewDemo_Loaded(object sender, RoutedEventArgs e)
{
Employee[] emps = new Employee[10];
emps[0] = new Employee();
emps[0].Name = "Ashish Ghoda";
emps[0].Email = "aghoda@TechnologyOpinion.com";
emps[0].City = "New Providence";
emps[0].Pincode = 07974;
emps[0].State = "New Jersey";
emps[1] = new Employee();
emps[1].Name = "Jay Nanavaty";
emps[1].Email = "jnanavaty@TechnologyOpinion.com";
emps[1].City = "Baroda";
emps[1].Pincode = 390023;
emps[1].State = "Gujarat";
emps[2] = new Employee();
emps[2].Name = "Kruti Vaishnav";
emps[2].Email = "kvaishnav@TechnologyOpinion.com";
emps[2].City = "Delhi";
emps[2].Pincode = 350025;
emps[2].State = "Delhi";
emps[3] = new Employee();
emps[3].Name = "Pratixa Ghoda";
emps[3].Email = "pghoda@TechnologyOpinion.com";
emps[3].City = "New Providence";
emps[3].Pincode = 07974;
emps[3].State = "New Jersey";
//PagedCollectionView
//Grouping
PagedCollectionView pgn = new PagedCollectionView(emps);
//Binding to the DataGrid
myDataGrid.ItemsSource = pgn;
}Как видно из данного фрагмента кода список и он же источник данных создается вручную. В практическом занятии № 13 будет рассмотрено использование DataGrid с источником данных SQL Server 2008.