Silverlight. Элементы управления
TabControl
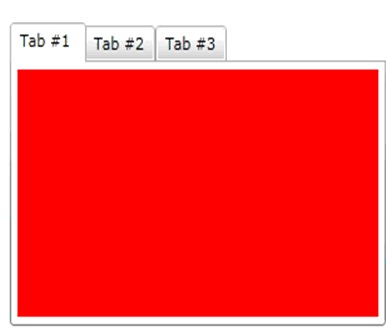
Элемент TabControl (Рис 22.7.) - представляет элемент управления, содержащий несколько элементов, которые совместно используют одно пространство на экране. Объект TabControl можно использовать, чтобы сократить использование пространства экрана и в то же время сделать так, чтобы приложение отображало большой объем данных. Объект TabControl состоит из нескольких объектов TabItem, которые совместно используют одно пространство на экране. Одновременно отображается только один элемент TabItem из TabControl. Когда пользователь выбирает TabItem, то содержимое данного объекта TabItem становится видимым, а содержимое других объектов TabItem скрывается. Для использования необходимо использовать пространство имен System.Windows.Controls и добавить XAML код к странице где собирается использоваться данный элемент:
xmlns:c="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
| Свойство | Тип | Описание |
|---|---|---|
| SelectedContent | Object | Возвращает содержимое текущего выбранного элемента TabItem |
| SelectedIndex | Int32 | Возвращает или задает индекс первого элемента в текущем выделении или минус единицу (-1), если выделение является пустым. |
| SelectedItem | Object | Получает или задает первый элемент в текущем выделении или возвращает значение NULL, если выделение является пустым. |
| TabStripPlacement | Dock | Возвращает или задает способ выравнивания заголовков вкладок относительно содержимого вкладок. |
XAML код элемента WrapPanel представленного на Рис. 22.8:
<UserControl x:Class="chapter3.TabControlDemo" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markupcompatibility/ 2006" xmlns:c="clr-namespace:System.Windows.Controls; assembly=System.Windows.Controls" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Canvas x:Name="LayoutRoot" Background="White"> <c:TabControl Canvas.Left="20" Canvas.Top="40" Width="300" Height="200"> <c:TabItem Header="Tab #1"> <Canvas Background="Red"></Canvas> </c:TabItem> <c:TabItem Header="Tab #2"> <Canvas Background="Green"></Canvas> </c:TabItem> <c:TabItem Header="Tab #3"> <Canvas Background="Blue"></Canvas> </c:TabItem> </c:TabControl> </Canvas> </UserControl>
Элементы формы
Пространство имен System.Windows включает ряд основных элементов управления, составляющих ядро каждого приложения Microsoft Silverlight.
К элементам управления формы относятся:
- Кнопочные элементы управления
- Button
- HyperLinkButton
- RepeatButton
- CheckBox
- RadioButton
- TextBox
- PasswordBox
- RichTextBox
- AutoCompleteBox
Кнопочные элементы управления
Button
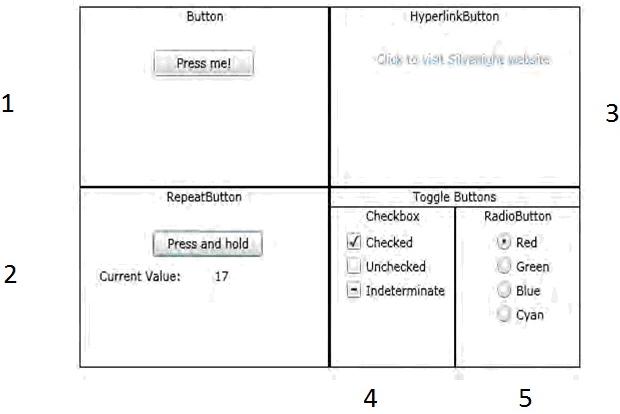
В Silverlight кнопка реализуется с помощью элемента управления Button (Рис 22.9-1). Кнопка реагирует на ввод пользователя с таких устройств ввода, как мышь, клавиатура или стилус, формируя событие Click. XAML код простой кнопки:
<Button Canvas.Left="74" Canvas.Top="20" Width="100" Content="Press me!" x:Name="button" Click="Button_Click" />
С# код события Button_Click:
private void Button_Click(object sender, RoutedEventArgs e)
{
//Put your custom code here
}HyperLinkButton
HyperlinkButton (Рис 22.9 - 3) обеспечивает на странице элемент с возможностью щелчка по нему для перехода по URI, заданному свойством NavigateUri (Uri перехода). XAML код гиперссылки:
<HyperlinkButton x:Name="hyperlinkButton" Canvas.Left="45" Canvas.Top="20" Width="200" Content="Click to visit Silverlight website" NavigateUri="http://www.silverlight.net" TargetName="_blank"/>
Свойство TargetName определяет, где будет открываться содержимое, располагающееся по заданному URL. Для вывода на экран содержимого URL доступны следующие опции:
- _blank Открывает новое окно браузера без имени.
- _self Замещает текущую HTML-станицу новым содержимым. Если HTML-станица отображается во фрейме, замещается только содержимое рамки.
- _top Замещает текущую HTML-станицу новым содержимым. Даже если HTML-станица отображается во фрейме, меняется содержимое всего окна браузера.
- _parent Замещает всю HTML-станицу.