Средства форматирования страниц
Единообразие в оформлении множества отдельных страниц сайта является важной его характеристикой. Visual Studio 2005 имеет три возможности для поддержки форматирования сайта:
- Каскадные таблицы стилей ( CSS - Cascading Style Sheet) - традиционное средство расширения языка HTML для управления стилями тегов
- Темы ( theme ) - специфическое средство, позволяющее определить детали форматирования отдельных элементов управления и воспроизводить их на множестве страниц. Можно создать несколько разных тем и при выборе одной из них автоматически меняется оформление всех страниц, использующих эту тему.
- Эталонные страницы ( master page ) - представляют собой многократно используемые шаблоны страниц. Их еще называют мастер-страницами. В шаблоне можно определить необходимые детали оформления, такие как заголовки, панели меню, банеры и связать их с обычными страницами. После этого все использующие шаблон страницы будут иметь одинаковый дизайн.
Каскадные таблицы стилей
Применение стандартизации требует прежде всего выработать единообразный визуальный стиль оформления для каждого элемента управления. Начнем со знакомства с каскадными таблицами стилей. Каскадными таблицы называют потому, что каждая из них реализует принцип: стиль внутреннего каскада перекрывает действие стилей всех внешних каскадов.
Это старое средство форматирования, которое входит в HTML4 и поддерживается практически всеми броузерами. Таблица стилей представляет собой набор правил, описывающих на специальном языке стили тегов генерируемой HTML-страницы. Эти описания правил называются определениями стилей. Существуют три типа таблицы стилей:
- Внутренняя (inline) - когда отдельные теги HTML имеют свои индивидуальные настройки стилей, областью действия которых является только этот тег
- Встроенная (embedded) - когда таблица стилей находится на странице внутри блока <head> и имеет описание стилей общее для тех дескрипторов страницы, на которые она должна действовать. Это индивидуальная настройка стилей для страницы и областью их действия являются теги только одного документа
- Внешняя (linked) - когда описание стилей находится в отдельном файле и действуют они на те страницы сайта, к которым подключен этот файл
По отношению к этим трем типам CSS также соблюдается свойство каскадности, т.е. стиль внутреннего каскада имеет более высокий приоритет и перекрывает действие внешнего стиля. Поскольку задачей нашего курса является не только изучение возможностей Visual Studio 2005 в Web-программировании, рассмотрим кратко все перечисленные типы CSS.
Добавление стилей в HTML-дескриптор
Хотя CSS обычно не применяется для изменения вида каждого тега в отдельности, но принципиально можно это делать, особенно, когда нужно перекрыть действие внешнего каскада стиля для конкретного дескриптора. Синтаксис применения внутреннего стиля на примере дескриптора <h1> будет таким
Определенный в дескрипторе внутренний стиль будет действовать только на содержание этого дескриптора и перекрывать все определения внешних стилей.
Пример
Пусть отдельный заголовочный дескриптор будет определен в данном документе так
<h1 style="color:red; text-align:center">Этот заголовочный текст будет центрирован в текущем документе и иметь красный цвет (бледный вид)!</h1>
Отклик броузера выделен в рамочку и будет таким
Добавление стилей на Web-страницу
Определение внутренних стилей отдельных дескрипторов используется редко. Чаще применяются встроенные стили, которые действуют в пределах всей страницы. Встроенные стили размещаются внутри дескрипторного блока <head>...</head> в своем дескрипторном блоке <style>...</style>. Синтаксис встроенных стилей следующий
Атрибут type="text/css" дескриптора стиля указывает броузеру, что все последующие стили будут css -стилями. В приведенном примере селекторы body и h1 совпадают с именами дескрипторов HTML. Список селекторов HTML-объектов содержит значения идентификаторов объектов страницы, к которым нужно применить соответствующие правила стилей. Элементы списка селекторов отделяются друг от друга запятыми или пробелами. Если в определение одного свойства подразумевается много значений, то они также разделяются запятыми или пробелами. Если одно значение правила состоит из нескольких частей, разделенных пробелами, то оно обязательно заключается в двойные или одинарные кавычки.
Имена классов ".имя_класса" выбираются произвольно. В том дескрипторе документа, где необходимо применить определенный в классе стиль, используется атрибут class="имя_класса". Классы для конкретного вида тегов "тег.имя_класса" используются только в тегах заданного типа по той же самой схеме class="имя_класса".
Пример
Пусть страница имеет код, приведенный ниже (файл embedded.htm в каталоге CSS рассматриваемой темы)
<html>
<head>
<title>Документ со встроенной CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
<style type="text/css">
body
{
background:white url(MyWeb.jpg);
font-family:Arial, Helvetica, sans-serif;
}
h1
{
color:#FF0000;
text-align:center;
}
#TextBox1
{
font-family:"Courier New", Courier, mono;
font-size:24px;
font:bold italic;
background-color:#0000FF;
color:yellow;
width:400;
}
.btnResult
{
background-image:url(BackgroundImage.bmp);
color:white;
}
</style>
</head>
<body>
<h1>
Заполните анкету!</h1>
<form>
<p>
Введите ФИО:
<input id="TextBox1" name="TextBox1" type="text">
</p>
<p>
Введите ИНН:
<input id="TextBox2" name="TextBox2" type="text">
</p>
<center>
<input id="Button1" class="btnResult" name="Button1"
type="button" value="Отослать">
</center>
</form>
</body>
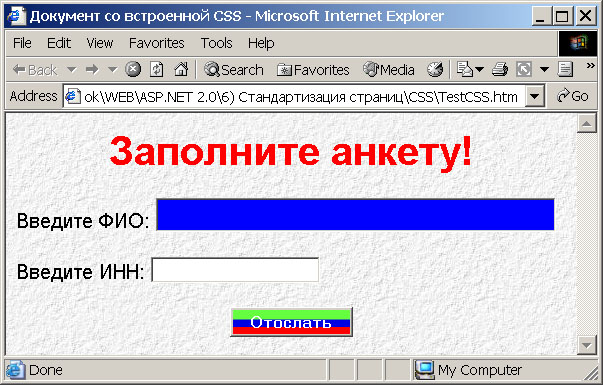
</html>Чтобы получить оригинальный результат, щелкните на кнопке, расположенной внизу приведенного примера кода. Если на Вашем броузере включена поддержка JavaScript, то он запустит новую страницу в отдельном окне, где можно посмотреть результат с использованием встроенной CSS. "Стильный" снимок моего результата будет таким
Внешние стили
Внешними считаются стили, которые хранятся в отдельном файле текстового формата (чаще с расширением .css, но будет работать любое расширение). Содержимое стиля в отдельном файле отличается от встроенного стиля тем, что во внешнем стиле не должно быть дескрипторных скобок <style></style>. Кроме этого, подключение стилевого файла к HTML-документу выполняется добавлением в блок <head>...</head> дескриптора <link> или директивы @import.
Пусть имеется два файла с внешними стилями и произвольными именами, например, header.css и default.css. Вот варианты их подключения в HTML-документ MyPage.htm ( обязательно в заголовочный блок <head>...</head> ):
Чтобы проверить сказанное, выполните следующее (вручную, без Visual Studio 2005!)
-
 Найдите в прилагаемом каталоге CSS файл embedded.htm и в этом же каталоге сделайте из него две копии с именами TestCSS.htm и ExternalCSS.css
Найдите в прилагаемом каталоге CSS файл embedded.htm и в этом же каталоге сделайте из него две копии с именами TestCSS.htm и ExternalCSS.css
-
 Откройте в текстовом редакторе Блокнот файл TestCSS.htm и замените в заголовке <head> встроенный стиль на строку подключения внешней CSS
Откройте в текстовом редакторе Блокнот файл TestCSS.htm и замените в заголовке <head> встроенный стиль на строку подключения внешней CSS<link rel="stylesheet" href="ExternalCSS.css">
-
 Откройте в текстовом редакторе Блокнот файл ExternalCSS.css и оставьте только чистый код селекторов и определений стилей
Откройте в текстовом редакторе Блокнот файл ExternalCSS.css и оставьте только чистый код селекторов и определений стилей -
 Откройте страницу TestCSS.htm в броузере и убедитесь, что получился тот же результат, что и при использовании встроенных стилей
Откройте страницу TestCSS.htm в броузере и убедитесь, что получился тот же результат, что и при использовании встроенных стилей
-
 Опробуйте другие варианты подключения внешней CSS, приведенные ранее (если хотите!)
Опробуйте другие варианты подключения внешней CSS, приведенные ранее (если хотите!)