Основы Visual Studio 2005
Помимо Windows -приложений вся мощь IDE сохраняется и для проектирования Web -сайтов по технологии ASP.NET. Visual Studio 2005 поддерживает библиотеку классов Framework 2.0, которая является усовершенствованием библиотеки Framework 1.0 (1.1). Сама среда проектирования Visual Studio 2005 также является новой версией среды Visual Studio .NET 2003. Мы будем далее рассматривать возможности Visual Studio 2005 применительно к проектированию Web -сайтов, предназначеннных для работы в движке ASP.NET 2.0.
Среда разработки Visual Studio 2005 предоставляет своему пользователю (программисту, не путайте с конечным пользователем!) две высокоуровневые области функциональности:
- IDE (Integrated Development Environment) - среда, позволяющая разработчику написать и отладить код.
- Компилятор, инспектирующий код разработчика и преобразующий его в промежуточный байт-код IL.
Центральное место в любой Web -странице занимает HTML-код. Конечно, все можно написать и в обычном текстовом редакторе, если в точности знать и соблюдать весь синтаксис языка HTML4. Но сейчас это никто не делает, а пользуется специальными HTML-редакторами. В предыдущих версиях Visual Studio HTML-редакторы были значительно слабее специализированных редакторов. И самое главное, - вмешивались в HTML-код, вводимый разработчиком, автоматически преобразуя его в громоздкие конструкции. В Visual Studio 2005 этот недостаток устранен, теперь HTML-редактор только выделяет блоки с ошибочным кодом.
Предыдущая версия, Visual Studio .NET 2003, изначально компилировала исходный HTML-код активных страниц до DLL -сборок. Visual Studio 2005 оставляет страницы в исходном HTML-формате и в таком виде разработчик может перенести их на промышленный сервер. Компиляция же происходит уже на сервере при первом запуске страницы, а также в том случае, если в исходный текст страницы в последующем были внесены изменения.
Visual Studio 2005 позволяет кодировать страницы на разных языках программирования, поддерживающих установленный формат среды исполнения (многоязыковая разработка). Главное условие, чтобы в пределах отдельной страницы был использован только один язык.
При отладке Web-страниц применяется такой же арсенал средств, как и при разработке обычных локальных приложений (точки останова, построковое выполнение, просмотр промежуточных значений переменных и т.д.). MSDN (Microsoft Developer Network) - справочная система разработчика от Microsoft.
Создание заготовки
Microsoft постановила, что отныне (начиная с Visual Studio 2005 ) разработка страниц ASP.NET не является проектом, а является Web -сайтом. Мы же, по-старинке, будем применять и тот и другой термины. Начать работу по созданию Web -сайта теперь нужно так:
-
 Запустите IDE Visual Studio 2005
Запустите IDE Visual Studio 2005
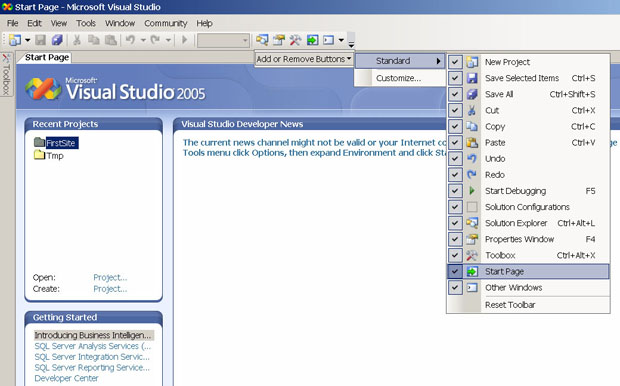
Перед вами появится примерно следующий интерфейс среды разработки
Здесь показаны начальная страница, открытая в рабочей области, и цепочка меню для настройки панели инструментов. Начальная страница убирается переустановкой в раскрывающемся списке As startup в свойствах среды Tools/Options/Environment/Startup нового режима
Рабочие панели среды разработки почти такие же, что и в IDE Visual Studio .NET 2003.
-
 Выполните команду File/New/Web Site и настройте мастер создания сайта
Поле Location = File System (файловая система) обозначает, что будет создаваться сайт на локальном компьютере. Поле Language = Visual C# назначает кодовую поддержку страниц (мы будем пользоваться языком C# ). Правое длинное поле с кнопкой Browse задает путь и папку с именем сайта, где будут размещаться входящие в него страницы и подкаталоги.
Выполните команду File/New/Web Site и настройте мастер создания сайта
Поле Location = File System (файловая система) обозначает, что будет создаваться сайт на локальном компьютере. Поле Language = Visual C# назначает кодовую поддержку страниц (мы будем пользоваться языком C# ). Правое длинное поле с кнопкой Browse задает путь и папку с именем сайта, где будут размещаться входящие в него страницы и подкаталоги.
Щелчок на кнопке OK после настройки мастера, представленной окном New Web Site, приведет к созданию нового Web -приложения. В рабочей области появится вкладка с файлом начальной страницы и именем по умолчанию Default.aspx. Эта страница будет запрашиваться браузером клиента при первом вхождении на сайт по его URL без указания конкретной страницы.
Заготовка в режиме представления дескрипторов ( Source ) будет иметь вид
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>В режиме представления Design это будет пока пустой интерфейс, который разработчику нужно будет создать. Смысл кода заготовки мы рассмотрим позже.
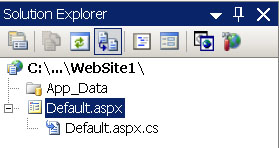
Если посмотреть на созданное мастером через панель Solution Explorer (или зайти в папку WebSite1 через проводник), то можно увидеть, что создана папка App_Data - для размещения файлов с будущими данными, сама страница с дескрипторами Default.aspx и файл скрытого кода поддержки страницы с тем же именем, но расширением .cs (от слова C# ).
Файлы *.aspx и *.aspx.cs - это файлы обычного текстового формата. Мы можем их создавать и редактировать в обычном текстовом редакторе, например, Notepad (Блокнот). Но в оболочке Visual Studio 2005 это делать намного удобнее, тем более, что работает подсказчик кода IntelliSense и выполняется автоматическая проверка кода на наличие синтаксических ошибок.
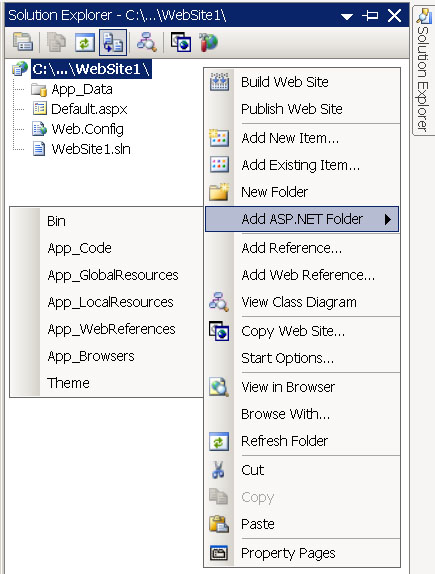
В процессе проектирования оболочка может, по мере надобности, создавать еще ряд конструктивно необходимых каталогов и файлов в нашем Web -сайте. Но папки можно создать и самому, если в Solution Explorer на узле сайта вызвать контекстное меню и выполнить опцию Add ASP.NET Folder (добавить папку ASP.NET )
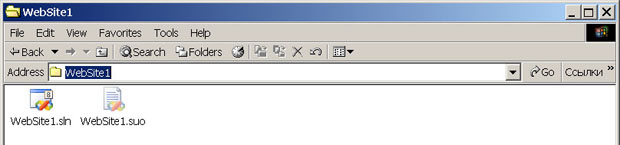
В проводнике компьютера можно зайти в каталог
Мои документы/Visual Studio 2005/Projects/WebSite1
и увидеть там два одноименных файла проекта
В этих файлах среда разработки хранит текущие настройки проекта разрабатываемого Web -сайта, точки прерывания, настройки панелей управления, отладочную информацию и другие вспомогательные параметры проекта. Они необходимы только на этапе разработки или отладки и не нужны для нормальной работы страниц на промышленном сервере, поэтому и хранятся отдельно от создаваемых файлов.
Другое дело - локальные Windows -приложения. Там есть обязательный этап линковки, который собирает отдельные откомпилированные файлы в одну сборку и присваивает им адресные ссылки, поэтому файлы проекта с включенными туда ссылками обязательны. В приложениях же типа Web каждая страница компилируется и существует отдельно как самостоятельная программная единица, а переходы на страницы указываются явно. Поэтому никакой линковки не нужно и на сайт помещаются только рабочие файлы страниц и кода поддержки простым копированием. Если же необходимо сохранить какую-то действительно важную информацию, касающуюся всего приложения в целом, то среда разработки и программист помещают ее в файл web.config, который также является неотъемлемой частью проекта и приложения.
Мы в любое время можем удалить рассмотренный каталог
Мои документы/Visual Studio 2005/Projects/WebSite1
и открыть сайт командой File/Open/Web Site, указав в окне
имя папки с содержимым сайта. Но после выхода из оболочки все равно будут созданы файлы проекта в указанном месте
Мои документы/Visual Studio 2005/Projects/WebSite1
и сохранены текущие настройки.
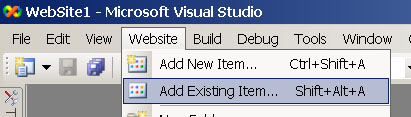
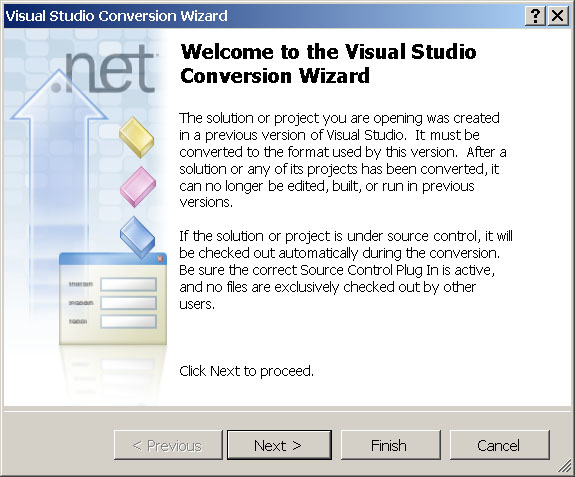
При открытии готового Web -приложения, созданного с помощью Visual Studio .NET 2003, с помощью команды File/Open/Project|Solution или File/Open/Web Site оболочка Visual Studio 2005 запускает мастер преобразования Conversion Wizard. Visual Studio 2005 не поддерживает добавление Web -страниц старого формата с использованием прямой команды
Их нужно открывать через указанные команды File/Open/Project|Solution или File/Open/Web Site, чтобы вызвать мастер преобразования
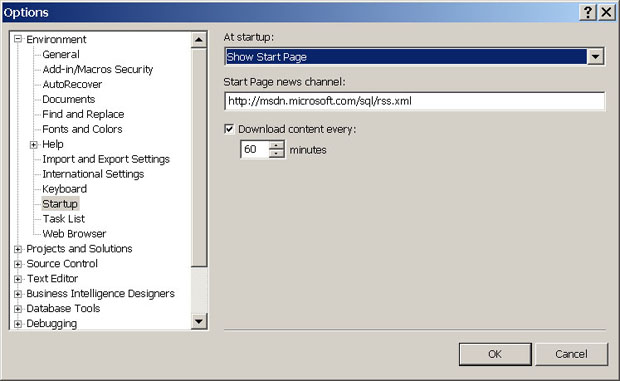
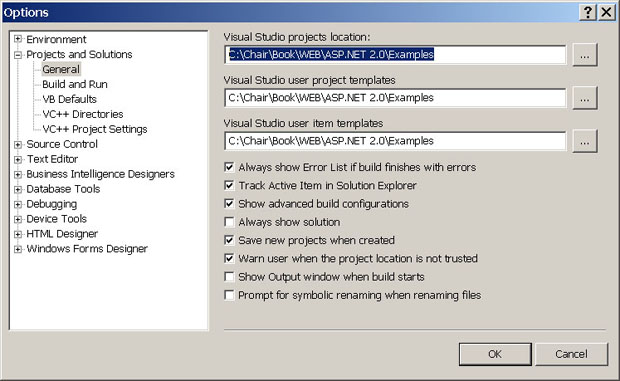
Установки размещения файлов проекта по умолчанию можно изменить в меню оболочки командой Tools/Options, вызвав окно настройки параметров
-
 Откройте диалоговое окно Tools/Options на вкладке Projects and Solution и выберите размещение файлов решения в папке над каталогом вашего сайта WebSite1, чтобы на этапе разработки все было под рукой. Измененное окно должно выглядеть примерно так
Откройте диалоговое окно Tools/Options на вкладке Projects and Solution и выберите размещение файлов решения в папке над каталогом вашего сайта WebSite1, чтобы на этапе разработки все было под рукой. Измененное окно должно выглядеть примерно так
Теперь служебные файлы решений и отладки оболочка будет сохранять вместе с рабочими файлами страниц. Но это плохое решение, потому что файлы настройки нужны нам на том компьютере, где мы создаем проект. Выходным же продуктом проекта являются файлы в каталоге сайта, именно их мы должны размещать на сервере. А тут еще будут болтаться какие-то вспомогательные файлы решений и отладки. В любое время мы можем автоматически создать эти файлы, открыв в оболочке проект как каталог сайта. Мы не должны о них заботиться - какая нам разница, где они хранятся, лишь-бы запоминали текущие настройки среды проектирования и режима отладки.