Карты сайта
Навигация является необходимым средством путешествия по сайту. Навигацию можно обеспечить разными средствами, но в ASP.NET 2.0 существует специализированное средство навигации с большими функциональными возможностями - карты сайта. Новая модель карты сайта позволяет определить структуру навигации и связать ее с полнофункциональными элементами управления. Она существенно упрощает задачу программиста по разработке и сопровождению гибких средств навигации и состоит из следующих частей:
- Файл Web.sitemap с описанием структуры навигации на языке XML (как в базах данных: сами данные)
- Элементы управления SiteMapDataSource и XmlSiteMapProvider для преобразования описания структуры навигации в объектную модель (как в базах данных: поставщик и источник данных)
- Элементы управления TreeView, Menu и SiteMapPath, непосредственно взаимодействующие с пользователем при выполнении навигации (как в базах данных: элементы отображения и редактирования данных)
Определение карты сайта
Описание структуры навигации следует начинать с создания карты сайта, которая может быть представлена единственным для приложения XML-файлом со стандартным именем Web.sitemap. Чтобы создать заготовку этого сайта, выполните следующее
-
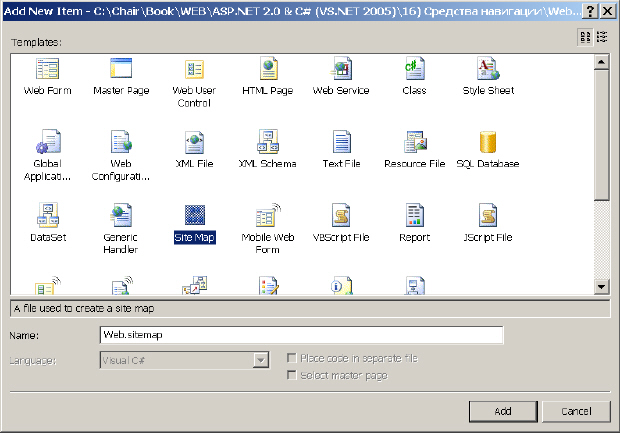
 В панели Solution Explorer выделите корень дерева сайта и через контекстное меню вызовите мастер Add New Item. Установите шаблон в значение Site Map и щелкните на кнопке Add
В панели Solution Explorer выделите корень дерева сайта и через контекстное меню вызовите мастер Add New Item. Установите шаблон в значение Site Map и щелкните на кнопке Add
Оболочка создаст заготовку карты сайта с парным XML-дескриптором <siteMap>... </siteMap> и вложенными дескрипторами узлов <siteMapNode>. Дескриптор <siteMap> поддерживается одноименным классом System.Web.SiteMap, который обеспечивает доступ к иерархическому представлению сайта для выполнения навигации. Заготовка файла Web.sitemap будет выглядеть так
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>После создания заготовки файла Web.sitemap ее нужно правильно скорректировать, чтобы она соответствовала структуре сайта. При этом нужно соблюсти два обязательных условия:
- Сайт должен начинаться с одного корневого узла
- Все узлы карты сайта должны иметь уникальные URL
От этого зависит правильная работа класса-поставщика XmlSiteMapProvider, который непосредственно считывает и расшифровывает информацию из файла Web.sitemap. Для считывания информации из файла другого формата потребуется другой нестандартный поставщик.
Корневой узел и все последующие вложенные в него родительские (раскрывающиеся) узлы иерархического дерева карты сайта должны быть представлены парными дескрипторами <siteMapNode>...</siteMapNode>. Листья дерева можно представить самозакрывающимся (одиночным) дескриптором <siteMapNode>.
В качестве примера определим карту сайта так, чтобы организовать иерархию страниц сайта некоторой компании по категориям
-
 Скорректируйте заготовку файла Web.sitemap, созданного нами ранее, следующим образом
Скорректируйте заготовку файла Web.sitemap, созданного нами ранее, следующим образом<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="Домой" description="Корневой узел (домашняя страница)"> <siteMapNode url="~/Products.aspx" title="Товары" description="Что мы продаем"> <siteMapNode url="~/Hardware.aspx" title="Аппаратура" description="Компьютеры и комплектующие" /> <siteMapNode url="~/Software.aspx" title="Программы" description="Программное обеспечение компьютеров" /> </siteMapNode> <siteMapNode url="~/Services.aspx" title="Услуги" description="Наши услуги"> <siteMapNode url="~/Training.aspx" title="Обучение" description="Обучение программированию" /> <siteMapNode url="~/Consulting.aspx" title="Консультации" description="Консультации по эксплуатации" /> <siteMapNode url="~/Support.aspx" title="Поддержка" description="Помощь в сопровождении программ" /> </siteMapNode> </siteMapNode> </siteMap>
Декларативная привязка к карте сайта
Создание в приложении файла Web.sitemap в корне виртуального каталога автоматически инициирует запуск поставщика XmlSiteMapProvider. Его задача заключается в извлечении данных карты сайта и заполнении этими данными экземпляра класса SiteMapDataSource, который далее можно подключать для генерации HTML-кода отображения карты сайта к таким элементам, как Menu, TreeView и SiteMapPath. Технологическая цепочка извлечения и отображения данных об иерархии страниц сайта приведена на рисунке