Введение в Web-сайты
Для реализации технологии удаленного доступа к информации создается сеть компьютеров, на одних из которых размещается информация в виде организованной системы файлов, а другие компьютеры могут получать доступ к этой информации. Система файлов, предназначенная для удаленного доступа, называется сайтом (участок), а хранящий и организующий их работу компьютер называется сервером (фабрика услуг).
Компьютер, который запрашивает нужную информацию с сервера, называется клиентом. Программа, обеспечивающая взаимодействие клиентского компьютера с сервером, называется броузером (браузером). Чаще всего именно броузер считают клиентом с точки зрения программистов.
Взаимодействие клиента и сервера происходит по схеме "запрос-ответ". Первый запрос клиента считается простым (GET), при этом на сервер передается только URL запрашиваемой страницы. Если пользователь продолжает начатый сеанс с сайтом, двигаясь по нему предусмотренными на странице средствами навигации, то каждый последующий запрос к серверу называется обратной отсылкой (PostBack). Обратная отсылка обычно осуществляется методом POST. Обратную отсылку сервер распознает, обрабатывает присланные с ней события и формирует отклик.
Мы должны понимать принципиальное отличие приложения локального стола от Web-приложения. Локальное Windows-приложение реагирует немедленно на действия пользователя, вызывая соответствующие обработчики. Оно имеет видовое представление, которое меняется немедленно. В Web-приложении по сути каждая разрабатываемая страница уже является приложением, поскольку компилируется в отдельную DLL-библиотеку, хотя взаимосвязанные страницы в целом принято считать Web-приложением. Серверная страница не имеет вида, хотя на этапе проектирования для удобства разработчика она имеет примерный вид в конструкторе оболочки. Серверная страница только способна сгенерировать вид и отправить его удаленному пользователю.
Web-приложение размещается на удаленном сервере и может реагировать на действия пользователя предусмотренными обработчиками только тогда, когда получит от броузера обратную отсылку. В ней будет упакованы не только состояния элементов управления на момент последнего отклика, временно сохраненные на клиенте, но и новые изменения, включая события, которые произвел удаленный клиент над последним откликом. При получении на сервере обратной отсылки Web-приложение сначала восстанавливает элементы управления до состояния, которое они имели на момент последнего отклика. Затем приложение реагирует на присланные события и доводит состояния серверных элементов управления до уровня, которое они имели у клиента перед обратной отсылкой.
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<h2 align="center">Страница с обратной отсылкой</h2>
<form name="form1" method="post" action="">
<center>
<input type="submit" name="Submit" value="Submit">
</center>
</form>
</body>
</html>Запрашиваемые страницы, которые не требуют предварительной обработки на сервере, а сразу отсылаются клиенту в неизменном виде, называются статическими или пассивными. Они имеют расширение html или htm, что равнозначно. Страницы, которые предварительно обрабатываются на сервере специальными программами и генерируют нужный код на языке HTML для отправки клиенту, называются активными. Они имеют расширение asp, aspx, php, cgi и т.д. в зависимости от того, какой программной средой они должны обрабатываться.
Отправляющая и принимающая стороны работают согласованно по определенным правилам, определяемым протоколом HTTP. Отправляющая сторона делит передаваемую информацию на отдельные единицы, которые называются пакетами (пачками). Каждый пакет имеет некоторую служебную информацию, помещаемую в его заголовок. В заголовке может содержаться размер пакета, его номер и контрольная сумма.
Принимающая сторона получает пакет, распаковывает его и по заголовку проверяет, не произошло ли потери данных при передаче пакета. Если потери данных не обнаружено, то принимающая сторона отсылает об этом подтверждение, в противном случае отсылается команда с требованием повторить передачу соответствующего пакета. Пакеты доставляются по разным путям сети, используя любой включенный в данный момент в эту сеть компьютер как вспомогательный промежуточный узел.
Установка IIS
При разработке Web-приложения требуется IIS (Internet Information Services), который эмулирует работу сервера. Среда разработки Visual Studio 2005 имеет свой встроенный (интегрированый) упрощенный IIS, но иногда может потребоваться настоящий IIS операционной системы. Если IIS на вашем компьютере уже установлен, то на диске C:\ должен существовать каталог Inetpub, в противном случае его придется установить. Для установки IIS выполните следующее
-
 Выполните команду компьютера Пуск/Настройка/Панель управления
Выполните команду компьютера Пуск/Настройка/Панель управления
-
 Щелкните по пиктограмме Установка и удаление программ
Щелкните по пиктограмме Установка и удаление программ
-
 В открывшемся диалоговом окне в левой части щелкните по кнопке
В открывшемся диалоговом окне в левой части щелкните по кнопке
-
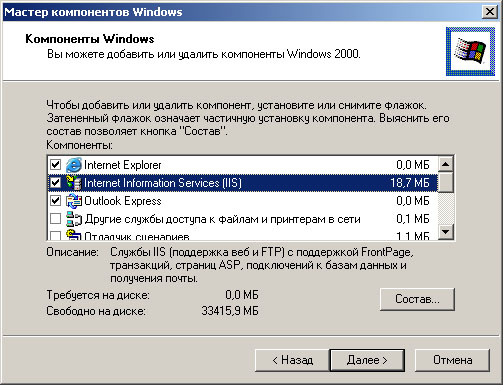
 Откроется окно, в котором поставьте отметку против компонента IIS
Откроется окно, в котором поставьте отметку против компонента IIS
-
 После нажатия кнопки Далее> мастер выполнит установку компонента. При этом, возможно, потребуется установочный диск с системой.
После нажатия кнопки Далее> мастер выполнит установку компонента. При этом, возможно, потребуется установочный диск с системой.
Далее нужно зарегистрировать систему ASP.NET на локальном компьютере. В каталоге C:\WINNT\Microsoft.NET\Framework существуют подкаталоги с версиями v1.0.3705, v1.1.4322, v2.0.50215 и v2.0.50727, в которых находятся файлы aspnet_regiis.exe. Один из этих файлов (лучше последней версии, расположенный в подкаталоге v2.0.50727 ) нужно запустить с опцией /i.
-
 Выполните команду компьютера Пуск/Выполнить и в поле появившегося окна введите команду cmd.
Выполните команду компьютера Пуск/Выполнить и в поле появившегося окна введите команду cmd. -
 Используя команду cd (change directory - смена каталога) перейдите в один из указанных каталогов и выполните в нем команду
Используя команду cd (change directory - смена каталога) перейдите в один из указанных каталогов и выполните в нем командуaspnet_regiis.exe /i
-
 Проверьте наличие каталога Inetpub и подчиненных ему подкаталогов
Здесь каталог wwwroot эмулирует корневой каталог Web-дерева. Все файлы, которые будут в нем находиться, будут недоступны для удаленных клиентских компьютеров, поскольку защищаются сервером.
Проверьте наличие каталога Inetpub и подчиненных ему подкаталогов
Здесь каталог wwwroot эмулирует корневой каталог Web-дерева. Все файлы, которые будут в нем находиться, будут недоступны для удаленных клиентских компьютеров, поскольку защищаются сервером.
Типы проектов и места их размещения
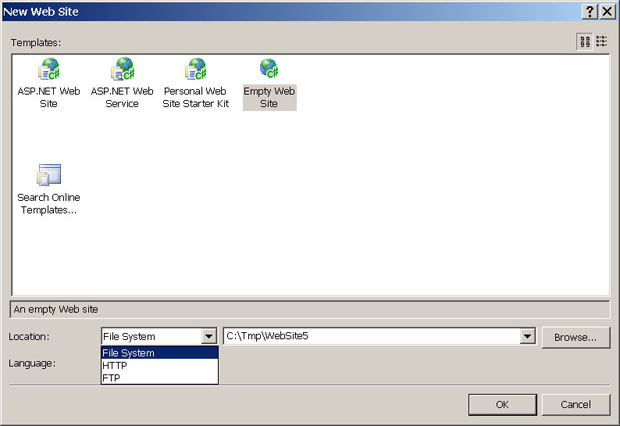
Для создания нового Web-сайта (по старому - Web-приложения) с помощью инструмента Visual Studio 2005 нужно выполнить команду меню File/New/Web Site. Появится диалоговое окно, в котором предусмотрены три типа Web-приложений:
- File System - используется для размещения всех компонентов сайта в файловой системе компьютера разработчика. Для тестирования такого типа сайта используется встроенный (интегрированый) в оболочку облегченный сервер, а не полноценный IIS локального компьютера
- HTTP - сайт размещается в указанной папке подкаталога wwwroot, находящегося в каталоге Inetpub (при условии, что на компьютере разработчика установлен IIS ). Используется не встроенный в оболочку упрощенный сервер, а сервер компьютера.
- FTP - этот вариант чаще используется, когда Web-сайт размещен на удаленном компьютере и разработчик обращается к файлам и папкам этого сайта через FTP, а не через FrontPage Server Extensions (Администратор серверных расширений)
Далее мы будем использовать первые два типа проектов. При создании нового проекта Web Site оболочка создает каталоги и файлы в трех местах:
- Файлы решения на этапе проектирования. Два файла с расширением .sln и .suo, необходимые для работы самой оболочки, будут размещаться в каталоге Мои документы\Visual Studio 2005\Projects. Первый файл является текстовым файлом решения, второй содержит пользовательские настройки решения. Эти файлы нужны на этапе разработки с помощью оболочки и напрямую к будущему развертываемому сайту отношения не имеют, поэтому и хранятся отдельно от самого сайта
- Содержимое сайта. Каталоги и файлы исходных текстов самого сайта, включая файлы страниц, баз данных, ресурсов, настроек конфигурации. Они хранятся для проекта типа File System в указанном каталоге, а при установленном IIS для проекта типа HTTP - в каталоге Inetpub\wwwroot\Имя_сайта
- Рабочие файлы сайта для ASP-машины. Каталоги и файлы, создаваемые ASP.NET-средой, включая скомпилированные сборки .dll для приложения и отдельных страниц. Они хранятся в системном каталоге "C:\WINNT\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files\Имя_сайта". Эти каталоги и файлы после завершения разработки можно уничтожить. Они не нужны для развертывания на рабочем сервере
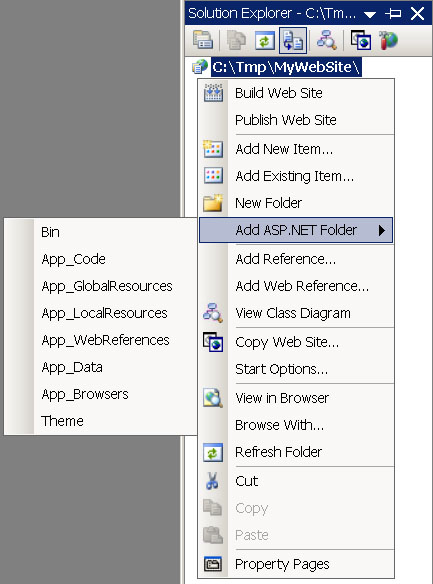
Зарезервированные папки ASP-проекта
Содержимое сайта может храниться в любом количестве вложенных каталогов, но имена 8 папок считаются зарезервированными
Кроме того, что ASP-машина ищет в них необходимую информацию, она же защищает их от прямого доступа удаленного пользователя. При попытке открыть любую из этих папок (за исключением Theme ), пользователь получит ошибку " HTTP 403 Forbidden " (- сервер не поддерживает такие запросы).