Пользовательские элементы управления
Пользовательские элементы управления (user control) разрабатывает сам программист в тех случаях, когда стандартные элементы управления его не удовлетворяют или он разработал удачный вариант кода. Такой элемент управления можно многократно использовать на многих страницах и последующие его модернизации немедленно будут отображаться на всех страницах, где он используется. Часто пользовательские элементы управления применяются для стандартизации (единообразия) интерфейса страниц, например, оформления верхнего и нижнего колонтитулов.
Пользовательский элемент управления представляет собой небольшую часть страницы, которая может содержать статический HTML-код и стандартные элементы управления. В пользовательских элементах управления можно предусмотреть свои свойства, методы и события. Пользовательские блоки кода могут многократно использоваться на разных страницах, но только одного сайта. Для применения в другом сайте его либо нужно скопировать в этот сайт, либо создавать библиотечные специальные серверные элементы наподобие стандартных ( custom server control ).
Файл пользовательского элемента управления может содержать то же самое, что и файл обычной исполнимой страницы, включая файл поддержки .cs, статический HTML-код, стандартные элементы управления. Они получают те же самые события, что и объект Page, имеют доступ к таким важным объектам-свойствам, как Application, Session, Request, Response. Но есть и существенные отличия:
- В отличие от страниц, файлы которых имеют расширение .aspx, пользовательские элементы управления должны храниться в файлах с расширением .ascx
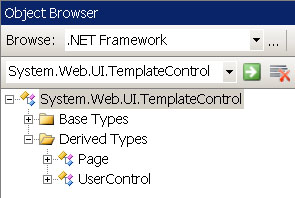
- Объект страницы произведен от класса Page, а объект пользовательского элемента управления производится от класса UserControl. Но учитывая, что оба класса ( Page и UserConrol ) наследуют класс TemplateControl, они приобретают много одинаковых свойств и событий от этого класса
- Среда исполнения не может напрямую вызвать файл .ascx, а должна это делать через .aspx, в который внедряется ссылка на файл .ascx
- Файл пользовательского элемента управления не является отдельной страницей, поэтому не должен содержать дескрипторы <html>, <head>, <body>, <form>
- Вместо директивы @Page файл пользовательского элемента управления содержит директиву @Control
Среда проектирования позволяет видеть внедренный в страницу пользовательский элемент управления на поверхности конструктора Design страницы.
Создание простого пользовательского элемента управления
Рассмотрим эту задачу на примере. Заготовку пользовательского элемента управления легко создает мастер среды проектирования. Создадим пользовательский элемент управления, который будет представлять собой простой верхний колонтитул страницы и состоять из статического HTML-текста.
-
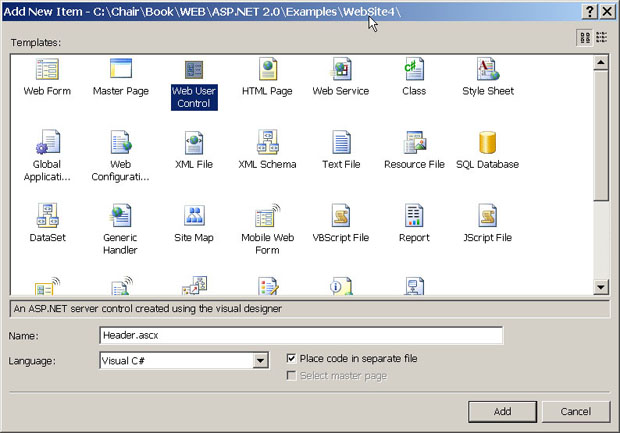
 Выполните команду Website/Add New Item, выберите шаблон Web User Control и задайте имя Header.ascx
Выполните команду Website/Add New Item, выберите шаблон Web User Control и задайте имя Header.ascx
Посмотрите, что создал мастер. Файл .ascx содержит только одну строку директивы
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Header.ascx.cs" Inherits="Header" %>
Пользовательский элемент управления редактируется в оболочке точно также, как и обычная страница. Файл поддержки .ascx.cs содержит тот же код, что и для обычной страницы. В данном примере он нам не нужен, поэтому ничего в нем делать не будем (пусть болтается пустой).
-
 Поместите в файл Header.ascx следующую HTML-разметку
Поместите в файл Header.ascx следующую HTML-разметку
<table width="100%" border="0" bgcolor="blue">
<tr>
<td>
<font face="Vernada, Arial" size="6" color="yellow">
<b>Тестовая страница User Control</b>
</font> </td>
</tr>
<tr>
<td align="right">
<font size="3" color="white">
<b>Время создания: март 2007г. © Все права защищены</b>
</font> </td>
</tr>
</table>Эта разметка даст такое визуальное представление
Регистрация пользовательского элемента на странице
Продолжим рассмотрение нашего примера. Поскольку код пользовательского элемента управления предполагает его использование в страницах, то прежде всего создадим тестовую страницу.
-
 Создайте новую страницу с именем HeaderTest.aspx для внедрения в нее пользовательского элемента управления
Создайте новую страницу с именем HeaderTest.aspx для внедрения в нее пользовательского элемента управления
Чтобы использовать элемент управления на странице, нужно интегрировать его в форму. Для этого нужно выполнить следующие шаги:
- Зарегистрировать элемент на странице, т.е. с помощью директивы @Register, помещенной в начале страницы, нужно сообщить ASP.NET, что где-то на странице есть ссылка на пользовательский элемент управления.
- Поместить пользовательский элемент управления на страницу, вставив в нужное место внутри дескриптора <form> ссылку-тег на этот элемент.
Директива @Register для нашего примера имеет следующий вид
<%@ Register TagPrefix="myElem" TagName="Header" Src="Header.ascx" %>
Мы знаем, что для различения стандартных элементов управления в начале их дескрипторного представления используется конструкция <префикс:тип_элемента атрибуты... />, например
<asp:TextBox ID="TextBox1" runat="server" />
Здесь asp играет роль префикса TagPrefix (или условного пространства имен), а TextBox - тип элемента управления TagName. Директива регистрации также для лучшего различения пользовательских элементов управления поддерживает одинаковый синтаксис. Значения myElem и Header мы задали произвольно, но далее эти значения на странице мы должны строго соблюдать, а значение атрибута Src ( Source - источник) означает подключаемый файл с пользовательским элементом управления.
В зарегистрированных обозначениях пользовательского элемента управления синтаксис его подключения к странице HeaderTest.aspx будет таким (ну, как обычно!):
<myElem:Header ID="Header1" runat="server" ></myElem:Header>
или таким
<myElem:Header ID="Header1" runat="server" />
В результате пользовательская страница HeaderTest.aspx должна иметь такую HTML-разметку
<%@ Page AutoEventWireup="true" CodeFile="HeaderTest.aspx.cs" Inherits="HeaderTest"
Language="C#" %>
<%@ Register TagPrefix="myElem" TagName="Header" Src="Header.ascx" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Тест элемента user control</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<myElem:Header ID="Header1" runat="server" />
</div>
</form>
</body>
</html>Вот таким образом к странице подключается файл, в котором содержится внешний частичный код. Этот код реально может быть любой сложности, включая все мыслимые элементы управления. Обратите внимание, что код файла Header.ascx не содержит ссылок на другие страницы и готов использоваться на любой странице как дополнение. С другой стороны, на файл пользовательского элемента, в свою очередь, может быть помещен другой пользовательский элемент, разработанный ранее. В таком случае этот подключаемый элемент нужно зарегистрировать на родителе точно так же, как это делается при подключении к конечной странице.
-
 Запустите тестовую страницу на выполнение, должен получиться такой результат
Запустите тестовую страницу на выполнение, должен получиться такой результат