Серверные элементы управления
Серверные элементы управления позволяют реализовывать клиентский интерфейс управления страницей. Большинство из них в режиме проектирования отображается на HTML-дескрипторы, но в режиме выполнения они представляют экземпляры классов, допускающих программное управление. Некоторые элементы управления могут генерировать сложный HTML-код и дополнять его кодом сценариев JavaScript, позволяющим организовать требуемую функциональность на стороне клиента. Такие элементы управления называют полнофункциональными.
Чтобы элемент управления был серверным, он должен иметь в дескрипторе HTML-представления атрибут runat="server". Только при этом условии среда исполнения ASP.NET при загрузке страницы создаст для него объект (экземпляр соответствующего класса) и позволит программно управлять этим объектом. В противном случае HTML-дескриптор будет отправлен клиенту без соответствующей обработки.
Дескрипторы серверных элементов и представляющие их классы в среде ASP.NET находятся в однозначном соответствии. Поэтому на этапе проектирования мы можем изменять свойства элементов управления как через дескрипторное представление, так и через свойства представляющих их классов. Естественно, что программное управление элементами (на этапе выполнения) возможно только через код представляющих их классов.
Современные серверные элементы управления с вкладки Standard панели инструментов Toolbox в своем HTML-представлении обязаны содержать атрибут runat="server", в то время как в случае применения элементов управления с вкладки HTML разработчик волен сам распоряжаться свойством их серверности. Назначение элемента HTML серверным можно выполнить прямой вставкой атрибута runat="server" в дескриптор элемента или через контекстное меню для этого элемента выполнением команды Run As Server Control
Группы элементов управления по их назначению распределены в Visual Studio 2005 по вкладкам, перечислим основные из них:
- Standard - серверные элементы управления с развитой функциональностью и программным управлением. Среди них имеются полнофункциональные элементы управления, выполняющие генерацию сложного HTML-кода и клиентских сценариев JavaScript для создания интерфейса на клиенте. Это такие элементы как Calendar, AdRotator, TreeView. Их называют серверными Web-элементами управления. Они способны генерировать несколько HTML-дескрипторов. Они даже способны сами запрашивать и определять тип броузера клиента и автоматически подстраивать под эти возможности свой рендеринг (HTML-вывод)
- HTML - типовые HTML-элементы (представляются типовыми HTML-дескрипторами), но с преобразованием их в серверные допускают программное управление и самостоятельную генерацию клиентской HTML-разметки. Их называют серверными HTML-элементами управления. Они способны генерировать только один HTML-дескриптор и оставлены для совместимости с ранней технологией ASP
- Validation - элементы управления проверкой достоверности. Этот набор элементов управления позволяет быстро проверить достоверность связанного элемента управления ввода на предмет соблюдения нескольких стандартных или пользовательских правил. Например, мы можем указать, что ввод не может быть пустым, что это должно быть число, что оно должно находиться в определенных пределах, и т.д. В случае нарушения таких условий можно отменить принятие данных, отобразить сообщение для пользователя, направить на другую страницу для ликвидации безграмотности или покояния, наконец, - послать куда-нибудь.
- Data - элементы управления данными. Они позволяют управлять источниками данных с привязкой декларативно, через свойства, без написания дополнительного кода. Имеются, также, элементы отображения больших объемов данных в требуемом формате, с поддержкой дополнительных настроек наподобие возможности редактирования, сортировки, разбиения на страницы.
- Navigation - элементы управления навигацией. Они позволяют пользователю перемещаться с одной страницы на другую, отображают карту сайта и др.
- Login - элементы управления входом в систему. Эти элементы управления поддерживают аутентификацию пользователя с помощью форм с хранением хэшированных (закодированных) сведений в базе данных и отслеживанием их состояния. Вместо написания своих собственных интерфейсов для работы с аутентификацией можно использовать готовые решения с настройкой страниц входа в систему, восстановления паролей и мастеров создания новых пользователей.
- WebParts - элементы управления для построения компонентных, легко конфигурируемых Web-порталов (больших сайтов).
- Mobile Web Forms - элементы управления для поддержки мобильных клиентов. Эту вкладку (как и много других) можно получить, если вызвать на панели Toolbox контекстное меню и выполнить команду Show All. Мобильные элементы управления обладают высокой степенью адаптации. При создании страницы с использованием этих элементов страница может генерировать HTML-разметку в зависимости от типа запросившего ее устройства. Это может быть стандарт HTML 3.2, WML 1.1, XHTML или HTML 4.01, включая код JavaScript - в зависимости от возможностей броузера мобильного клиента.
Серверные HTML-дескрипторы
Ранее мы говорили, что любому дескриптору HTML можно присвоить атрибут runat="server". И система проектирования - при разработке страницы, и среда исполнения - после компиляции, сразу поставят ему в соответствие свой поддерживающий класс из библиотеки .NET Framework 2.0. А это значит, что таким элементом можно будет программно управлять. Нам, как программистам, страждущим управлять элементами управления, важно знать свойства и методы поддерживающих их библиотечных классов, с использованием которых и возможно программное управление.
Класс, порождающий объект элемента управления, является конечным в большой цепочке наследования предшествующих ему базовых классов. Следовательно, наследует все свойства и методы своих классов-предков. Поэтому, нам важно знать не только свойства и методы порождающего класса, но также свойства и методы, наследуемые им от цепочки базовых классов.
Все серверные элементы управления имеют в качестве одного из своих предков класс System.Web.UI.Control. Этот факт можно использовать для манипулирования элементом управления на странице даже в случае, если его конкретный тип неизвестен. Следующий в цепочке наследования серверных HTML-элементов является класс System.Web.UI.HtmlControls.HtmlControl. Ниже на рисунке приведено дерево наследования серверных HTML-элементов
Показанные на рисунке классы имеют следующее соответствие с дескрипторным представлением
Большинство атрибутов дескрипторов серверных элементов управления явно прописаны в одноименных свойствах поддерживающих классов. Но если мы собираемся программно установить значения атрибутов, не представленных никакими свойствами, то нужно воспользоваться свойством-коллекцией Attributes, которую предоставляет всем HTML-элементам базовый для них класс HtmlControl. Эта коллекция представляет собой словарь, в котором атрибуты представлены парами атрибут(ключ)=значение, включая события.
Продемонстрируем программное управление серверными HTML-дескрипторами на примерах.
Пример программной установки свойств серверных HTML-дескрипторов
-
 Создайте новую страницу с отделенным кодом и именем PropertiesControl и сделайте ее стартовой
Создайте новую страницу с отделенным кодом и именем PropertiesControl и сделайте ее стартовой -
 Из вкладки HTML панели Toolbox поместите на страницу элемент Input (Text) и сделайте его серверным командой контекстного меню Run As Server Control. Проследите, что на элементе появился маркер с зеленой стрелкой.
Из вкладки HTML панели Toolbox поместите на страницу элемент Input (Text) и сделайте его серверным командой контекстного меню Run As Server Control. Проследите, что на элементе появился маркер с зеленой стрелкой. -
 Задайте элементу имя TextBox1
Задайте элементу имя TextBox1
-
 Откройте на редактирование файл скрытого кода, выполнив на странице команду контекстного меню View Code, и введите в обработчик события Page_Load() следующий код
Откройте на редактирование файл скрытого кода, выполнив на странице команду контекстного меню View Code, и введите в обработчик события Page_Load() следующий код
public partial class PropertiesControl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Выполнять инициализацию только при первой загрузке страницы
// Далее информация будет отслеживаться в состоянии вида
if (!Page.IsPostBack)
{
// Установить атрибуты стиля для настройки внешнего вида
TextBox1.Style["font-size"] = "20px";
TextBox1.Style["color"] = "red";
// Использовать слегка отличающийся, но эквивалентный синтаксис
TextBox1.Style.Add("background-color", "yellow");
// Установить текст по умолчанию
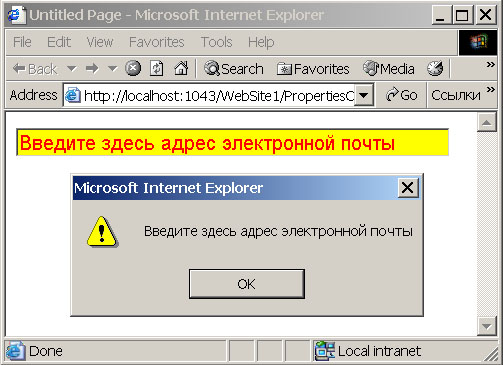
TextBox1.Value = "Введите здесь адрес электронной почты";
// Установить другие нестандартные атрибуты через коллекцию
TextBox1.Attributes["onfocus"] = "alert(TextBox1.value)";
}
}
}Результат должен получиться примерно таким
Все наши программные настройки элемента Input (Text) превратятся на клиенте в следующий HTML-код
<input name="TextBox1" type="text" id="TextBox1" style="width:428px;font-size:20px;color:red;background-color:yellow;" value="Введите здесь адрес электронной почты" onfocus="alert(TextBox1.value)" />
Показанный в примере доступ к атрибутам серверных HTML-дескрипторов является, по сути, одинаковым для всех элементов.
Пример программного создания серверных HTML-дескрипторов
Иногда интерфейс пользовательской HTML-страницы требуется формировать "на лету" в зависимости от конкретных условий. Например, мы заранее не знаем, сколько данных нужно выбрать из базы для размещения в таблице, или какие средства управления предоставить клиенту в зависимости от его предпочтений.
ASP.NET предлагает решение этой проблемы. Можно, на основании появившейся информации, динамически создать элемент управления, программно установить его свойства и добавить в коллекцию Controls страницы-контейнера.
-
 Добавьте к приложению новую страницу с раздельным кодом и именем DynamicTable и сделайте ее стартовой
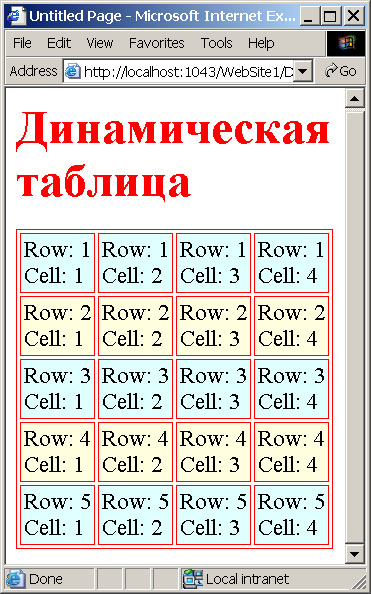
Добавьте к приложению новую страницу с раздельным кодом и именем DynamicTable и сделайте ее стартовойСейчас созданная страница пустая. Наша задача динамически создать таблицу с пятью строками и четырьмя столбцами, установить их цвета и текст и все это отослать клиенту.
-
 Введите в класс DynamicTable следующий код
Введите в класс DynamicTable следующий кодpublic partial class DynamicTable : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Создаем объект заголовка, настраиваем // и добавляем к объекту-странице HtmlGenericControl header = new HtmlGenericControl(); header.InnerHtml = "<h1>Динамическая<br/>таблица</h1>"; header.Style["color"] = "red"; this.Controls.Add(header); // Создаем объект-таблицу HtmlTable HtmlTable table1 = new HtmlTable(); // Установим свойства таблицы table1.Border = 1; // Толщина внешней рамки table1.CellPadding = 3; // Отступ содержимого ячейки от рамки table1.CellSpacing = 3; // Зазор между линиями рамки table1.BorderColor = "red"; // Цвет линий рамки // Объявляем вспомогательные ссылки на строки и столбцы таблицы HtmlTableRow row; HtmlTableCell cell; int maxRow = 5, maxCell = 4; for (int i = 1; i <= maxRow; i++) { // Создаем строку и настраиваем ее свойство row = new HtmlTableRow(); row.BgColor = (i % 2 == 0 ? "lightyellow" : "lightcyan"); // Создаем ячейки и добавляем к строке for (int j = 1; j <= maxCell; j++) { // Создаем ячейку cell = new HtmlTableCell(); // Заполняем ячейку содержимым cell.InnerHtml = "Row: " + i.ToString() + "<br />" + "Cell: " + j.ToString(); // Добавляем ячейку к текущей строке row.Cells.Add(cell); } // Добавляем строку к таблице table1.Rows.Add(row); } // Добавляем таблицу к странице this.Controls.Add(table1); } } -
 Выполните страницу и должен получиться такой результат
Выполните страницу и должен получиться такой результат
События серверных HTML-элементов
Большинство серверных HTML-элементов в информации, прибывшей на сервер с обратной отсылкой, распознают события, которые произошли с их HTML-представлением на стороне клиента. В основном это два события:
- События щелчка - ServerClick
- События изменения - ServerChange
Событие ServerClick отображает щелчок, происшедший на стороне клиента, но обрабатываемый на стороне сервера. В обработчике этого события можно переопределить ожидаемое поведение, например, прервать отсылку e-mail при обнаружении ошибки в адресе, проверить полномочия и т.д.
Событие ServerChange генерируется при внесении изменений в текстовое поле или элемент выбора. При поступлении на сервер обратной отсылки ( постинга ) для каждого измененного элемента управления генерируется событие ServerChange. Самым последним в цепочке событий генерируется событие ServerClick кнопки, инициировавшей постинг.
В таблице показано, какие элементы управления поддерживают событие ServerClick, а какие - событие ServerChange.