Основы Visual Studio 2005
Процесс разработки страницы
Оболочка предоставляет информацию о странице в трех видах:
- Графический режим Design Web-конструктора (Web-дизайнера)
- Режим Source исходного HTML-кода (режим дескрипторов)
- Режим кода поддержки C# ( Code View )
Процесс проектирования страницы сводится к перетаскиванию (или двойным щелчком) нужных элементов управления пользовательского интерфейса из панели инструментов Toolbox на Web -форму и настройки их параметров в панели свойств Properties. После (или совместно с...) размещения элементов управления на Web -форме выполняется создание обработчиков событий и написание их кода.
Все три режима допускают редактирование и являются взаимосвязанными. Изменения в одном из режимов немедленно преобразуются оболочкой в изменения в другом режиме. Так помещение элемента управления на форму в режиме Design немедленно приводит к генерации соответствующего HTML-кода в режиме Source. И наоборот, ручное написание дескрипторов в режиме Source равносильно к помещению элемента управления на форму в режиме Design. Настройка свойств элемента управления эквивалентна добавлению соответствующих атрибутов к дескриптору HTML-кода элемента, и наоборот...
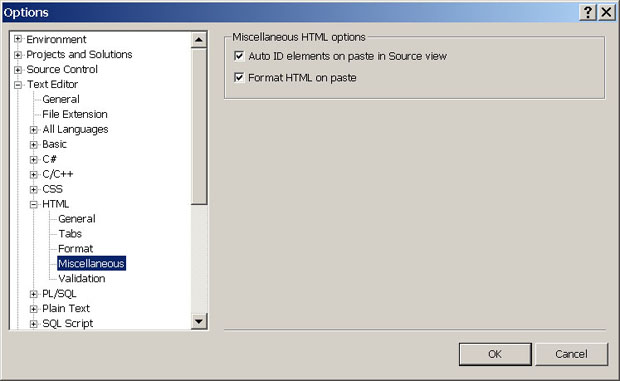
Редактор HTML-кода теперь не изменяет код разработчика, размечает ключевые фрагменты цветом, генерирует подсказки с помощью механизма IntelliSense и автоматически форматирует текст отступами. Режим автоматического выравнивая HTML-кода устанавливается в окне свойств среды настройками HTML-редактора с помощью опции Format HTML on paste (Форматировать HTML во время вставки)
Отформатировать отступы можно и так:
- выделить курсором нужный блок кода
- выполнить команду Format Selection (форматировать выделенное) контекстного меню HTML-редактора
В отличии от предыдущих версий Visual Studio 2005 не поддерживает сеточный режим разметки для абсолютного позиционирования элементов управления с помощью внешней CSS ( Cascading Style Sheet - каскадная таблица стилей). Вместо этого используется более естественный потоковый режим разметки, при котором содержимое может выстраиваться по вертикали без наползания. Жесткое позиционирование выполняется с помощью встроенных стилей дескрипторов, но такой путь не рекомендуется как громоздкий и негибкий. Пример жесткого позиционирования с помощью встроенных стилей:
<asp:Button ID="btn" style="position:absolute; left:auto; top:auto" runat="server" Text="Button" />
Общее управление файлами проекта осуществляется в панели Solution Explorer. В ней распознаются различные типы файлов, входящие в проект (изображений, HTML, CSS, баз данных и др.) и выдаются разные контекстные меню для их обработки. В этой панели можно переименовывать, удалять, перемещать, добавлять новые или копировать существующие файлы. Существуют следующие типы файлов ASP.NET
Управление ссылками на сборку
Для нормальной работы приложения среда проектирования, как и среда выполнения, нуждаются в библиотечных файлах и ссылках на них. По умолчанию ASP.NET создает небольшой набор ссылок на библиотечные сборки .NET, доступные всем Web -страницам. Эти ссылки размещаются в специальном конфигурационном файле, доступном в пределах всей машины. Для использования классов в этих сборках не требуется никаких специальных действий.
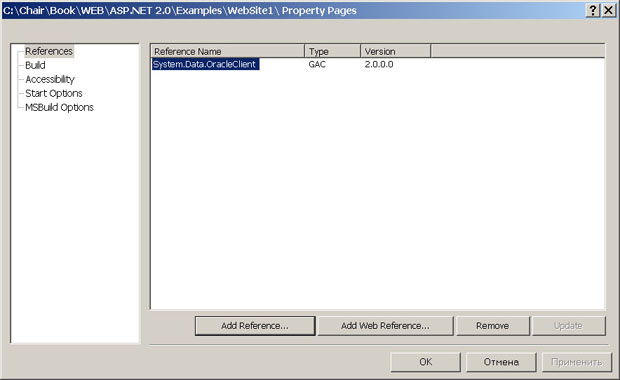
Дополнительные ссылки на нужные сборки добавляются в файл web.config командой Website/Add Reference... Система предоставляет диалоговое окно
и после выбора нужной сборки (одной или нескольких) в файле web.config появится индивидуальная для нашего сайта информация (блоки комментариев удалены)
<?xml version="1.0" ?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="true">
<assemblies>
<add assembly="System.Data.OracleClient, Version=2.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
</assemblies>
</compilation>
<authentication mode="Windows"/>
</system.web>
</configuration>При подключении сторонней сборки, не входящей в глобальный кэш, оболочка создаст каталог Bin, куда физически скопирует соответствующий файл dll. Например, при выборе ссылки System.Data.SqlClient создается каталог Bin и в него копируется сборка System.Data.SqlClient.dll, а при выборе System.Data.OracleClient создается ссылка в конфигурационном файле.
Не путайте импортирование пространства имен оператором using в файле .cs и добавление ссылки на dll. Прописывание пространства имен позволяет использовать в коде C# короткие имена классов, а сборки указывают компилятору и среде выполнения локализацию (местонахождение) используемых библиотек.
Возможность добавления сборок в конфигурационный файл и их удаления имеется еще в одном месте оболочки - в панели Solution Explorer. Если для узла проекта вызвать контекстное меню и выполнить команду Start Options...
то появится окно управления сборками
Выбор используемого стандарта HTML
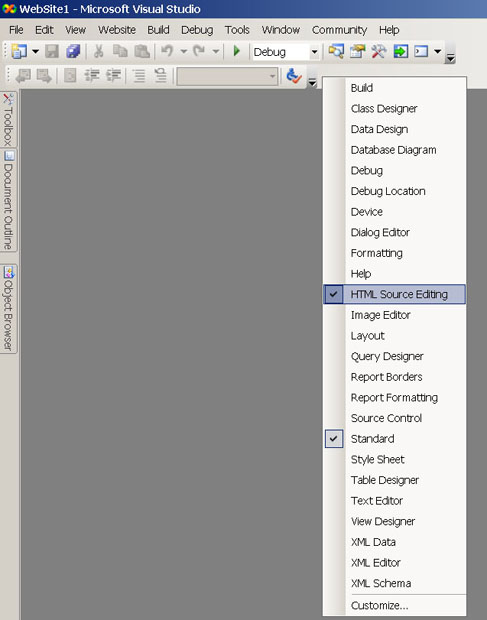
Большинство серверных элементов вкладки Standard генерируют HTML-код современного стандарта XHTML и сам HTML-редактор по умолчанию так настроен. Но имеется возможность настроить оболочку на соблюдение другого стандарта, например чистого HTML4.01. Для этого щелкните на пустом месте панели инструментов вверху окна интерфейса и включите инструменты HTML Source Editing
Затем из выпадающего списка появившегося блока инструментов настройте редактор оболочки на проверку достоверности нужного стандарта.
По умолчанию все серверные элементы управления ASP.NET автоматически используют разметку стандарта XHTML. Для того, чтобы заставить элементы управления генерировать чистый HTML, нужно в начале страницы вставить блок ( в VS-2008 нет такого атрибута )
<system.web>
<xhtml11Conformance enableObsoleteRendering="true" />
</system.web>