Средства форматирования страниц
Именованные оформления элементов управления в теме
Стилевые настройки, которые мы до сих пор определяли в файле оформлений темы, являются настройками по умолчанию и применяются для всех элементов управления указанного типа. Но иногда может понадобиться обеспечить в теме для элементов управления одного и того же типа разные варианты оформления, в зависимости от контекста их применения на странице. Например, текстовые поля могут различаться по месту их использования или по типу содержащихся данных (ввод пароля, прием цифровой информации и т.д.).
Если просто определить в теме несколько вариантов настроек для одного и того же элемента управления, то ASP.NET выдаст ошибку об обнаружении неоднозначности. В этом случае в теме нужно применять именованные оформления с помощью атрибута SkinID. Тогда в странице наряду с общим подключением темы с помощью свойства Theme можно будет определить значения SkinID именованных настроек элементов управления.
Значения SkinID в определениях темы должно быть уникальным только в группе однотипных элементов. Это значит, что мы можем создать несколько групп настроек разнотипных элементов с одинаковыми значениями атрибута SkinID и подключать из одной темы, по мере необходимости, к каждому элементу управления свои индивидуальные настройки.
-
 Добавьте в страницу TestTheme.aspx элемент Table из вкладки HTML панели Toolbox. Таблицу расположите между кнопкой и предшествующими элементами. Она будет структурировать расположение части элементов управления на странице
Добавьте в страницу TestTheme.aspx элемент Table из вкладки HTML панели Toolbox. Таблицу расположите между кнопкой и предшествующими элементами. Она будет структурировать расположение части элементов управления на странице
Для нашего примера таблица должна иметь три столбца и пять строк. Оболочка не обладает развитыми средствами редактирования таблиц, поэтому проще настроить таблицу в режиме Source.
-
 Поместите из вкладки Standard панели Toolbox в средний столбец таблицы пять серверных элементов Label, а в правый - пять серверных элементов CheckBox
Поместите из вкладки Standard панели Toolbox в средний столбец таблицы пять серверных элементов Label, а в правый - пять серверных элементов CheckBox
-
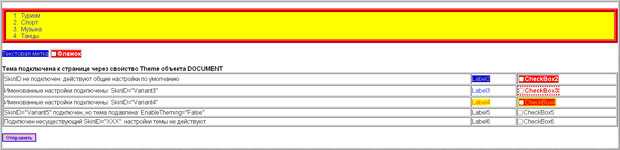
 Установите в добавленных объектах свойства в соответствии с контекстом таблицы
Установите в добавленных объектах свойства в соответствии с контекстом таблицыSkinID не подключен: действуют общие настройки по умолчанию Label2 CheckBox2 Именованные настройки подключены: SkinID="Variant3" Label3 CheckBox3 Именованные настройки подключены: SkinID="Variant4" Label4 CheckBox4 SkinID="Variant5" подключен, но тема подавлена: EnableTheming="False" Label5 CheckBox5 Подключен несуществующий SkinID="XXX": настройки темы не действуют Label6 CheckBox6 -
 Откройте файл оформлений FirstSkin.skin и дополните его индивидуальными настройками стилей, чтобы общий код его стал таким
Откройте файл оформлений FirstSkin.skin и дополните его индивидуальными настройками стилей, чтобы общий код его стал таким<asp:BulletedList runat="server" BackColor="Yellow" BorderColor="Red" BorderStyle="Ridge" BorderWidth="10px" BulletStyle="Numbered" ForeColor="Blue" /> <asp:Label runat="server" BackColor="Blue" ForeColor="Yellow" ToolTip="Текстовая метка" /> <asp:CheckBox runat="server" BackColor="Red" BorderStyle="Groove" Font-Bold="True" ForeColor="White" /> <asp:Button runat="server" BackColor="#FFC0C0" BorderColor="Blue" BorderStyle="Solid" BorderWidth="2px" Font-Bold="True" ForeColor="Blue" /> <asp:Label runat="server" BackColor="Blue" ForeColor="Yellow" SkinID="Variant2" /> <asp:CheckBox runat="server" BackColor="Red" BorderStyle="Groove" Font-Bold="True" ForeColor="White" SkinID="Variant2" /> <asp:Label runat="server" ForeColor="Blue" SkinID="Variant3" /> <asp:CheckBox runat="server" BorderStyle="Dotted" Font-Bold="True" ForeColor="Red" SkinID="Variant3" /> <asp:Label runat="server" BackColor="Yellow" ForeColor="Red" SkinID="Variant4" /> <asp:CheckBox runat="server" BackColor="Red" BorderStyle="Solid" ForeColor="Yellow" SkinID="Variant4" /> <asp:Label runat="server" BackColor="Blue" ForeColor="Yellow" SkinID="Variant5" /> <asp:CheckBox runat="server" BackColor="Red" BorderStyle="Groove" Font-Bold="True" ForeColor="White" SkinID="Variant5" /> <asp:Label runat="server" BackColor="Blue" ForeColor="Yellow" SkinID="Variant6" /> <asp:CheckBox runat="server" BackColor="Red" BorderStyle="Groove" Font-Bold="True" ForeColor="White" SkinID="Variant6" /> -
 Выполните тестовую страницу, результат должен быть примерно таким
Выполните тестовую страницу, результат должен быть примерно таким
Можно сделать все свои стилевые оформления именованными. В этом случае, если в элементах управления на странице не будет задан атрибут SkinID, то эти стилевые настройки никогда не будут применяться.
Оформления сложных элементов управления
Сложные элементы управления включают в себя несколько разделов, требующих индивидуальных стилевых оформлений. Эти настройки могут занимать много места, если их использовать вместе с дескрипторным кодом страницы. Поэтому для таких элементов выносить громоздкий код стилевых настроек в отдельный файл оформлений очень даже удобно. Приведем пример с настройками элемента Calendar.
-
 Создайте новую страницу со встроенным кодом поддержки и с именем TestCalendar.aspx
Создайте новую страницу со встроенным кодом поддержки и с именем TestCalendar.aspx
-
 Назначьте страницу стартовой и поместите на нее из вкладки Standard элемент управления Calendar
Назначьте страницу стартовой и поместите на нее из вкладки Standard элемент управления Calendar
-
 Определите для объекта Calendar1 следующие стилевые настройки
Определите для объекта Calendar1 следующие стилевые настройки<asp:Calendar ID="Calendar1" runat="server" BackColor="white" ForeColor="black" BorderColor="black" BorderStyle="solid" CellSpacing="1" Font-Names="Verdana" Font-Size="9pt" Height="250px" Width="500px" NextPrevFormat="ShortMonth" SelectionMode="day" > <SelectedDayStyle BackColor="darkorange" ForeColor="white" /> <DayStyle BackColor="orange" Font-Bold="true" ForeColor="white" /> <NextPrevStyle Font-Bold="true" Font-Size="8pt" ForeColor="white" /> <DayHeaderStyle Font-Bold="true" Font-Size="8pt" ForeColor="#333333" Height="8pt" /> <TitleStyle BackColor="firebrick" BorderStyle="none" Font-Bold="true" Font-Size="12pt" ForeColor="white" Height="12pt" /> <OtherMonthDayStyle BackColor="navajowhite" Font-Bold="false" ForeColor="darkgray" /> </asp:Calendar> -
 В панели Solution Explorer вызовите контекстное меню для папки MyTheme и командой Add New Item создайте новый файл оформлений с именем Calendar.skin
В панели Solution Explorer вызовите контекстное меню для папки MyTheme и командой Add New Item создайте новый файл оформлений с именем Calendar.skin
-
 Запомните, как пишутся комментарии в дескрипторных файлах ASP.NET и очистите автоматически сгенерированный текст в файле оформлений Calendar.skin
Запомните, как пишутся комментарии в дескрипторных файлах ASP.NET и очистите автоматически сгенерированный текст в файле оформлений Calendar.skin
-
 Скопируйте из страницы TestCalendar.aspx в файл оформлений Calendar.skin весь дескрипторный код объекта Calendar1 вместе с его стилевыми настройками и удалите в копии атрибут ID="Calendar1"
Скопируйте из страницы TestCalendar.aspx в файл оформлений Calendar.skin весь дескрипторный код объекта Calendar1 вместе с его стилевыми настройками и удалите в копии атрибут ID="Calendar1"
-
 Удалите в дескрипторном коде страницы TestCalendar.aspx код стилевых настроек объекта Calendar1, выделенный в приведенной выше таблице красным цветом, чтобы от объекта осталось только простое "мокрое место"
Удалите в дескрипторном коде страницы TestCalendar.aspx код стилевых настроек объекта Calendar1, выделенный в приведенной выше таблице красным цветом, чтобы от объекта осталось только простое "мокрое место"<asp:Calendar ID="Calendar1" runat="server"> </asp:Calendar>
-
 Через панель Properties выделите объект DOCUMENT и поключите к странице тему MyTheme в свойстве Theme
Через панель Properties выделите объект DOCUMENT и поключите к странице тему MyTheme в свойстве Theme
-
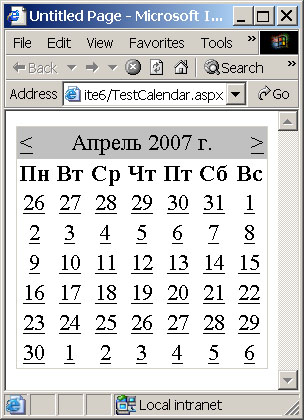
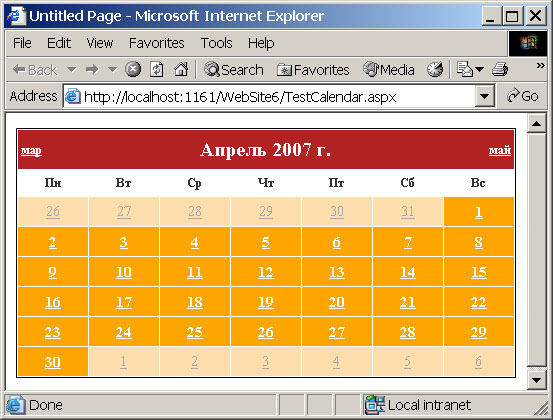
 Выполните страницу и убедитесь, что вынесенный со страницы в тему большой блок стилевых настроек элемента Calendar работает также, как если бы он находился на самой странице
Выполните страницу и убедитесь, что вынесенный со страницы в тему большой блок стилевых настроек элемента Calendar работает также, как если бы он находился на самой странице
Ниже приведены два варианта представления объекта Calendar1
С помощью внешних файлов оформлений и тем можно подключать стилевые компоненты рисунков. Пусть мы хотим использовать несколько кнопок элемента управления ImageButton с разными рисунками в зависимости от контекста применения. Пусть для кнопок OK будет использован один рисунок, а для кнопок Cancel - другой. Темы позволяют легко решить эту задачу.
-
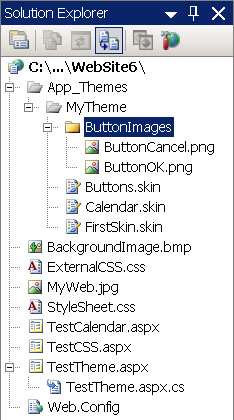
 В панели Solution Explorer через контекстное меню на папке MyTheme командой New Folder создайте подпапку ButtonImages для хранения рисунков кнопок
В панели Solution Explorer через контекстное меню на папке MyTheme командой New Folder создайте подпапку ButtonImages для хранения рисунков кнопок -
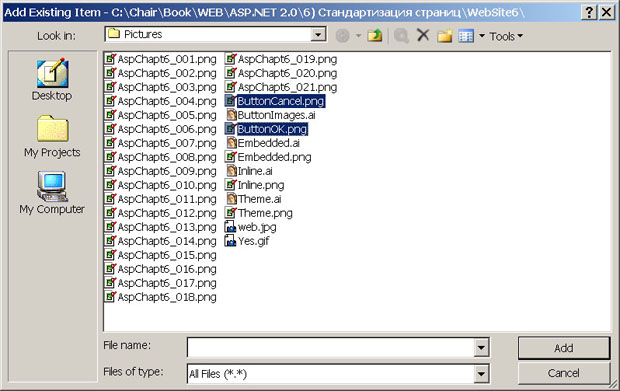
 В панели Solution Explorer через контекстное меню на новой папке ButtonImages командой Add Existing Item вызовите диалоговое окно копирования и из прилагаемого каталога Pictures скопируйте файлы ButtonCancel.png, ButtonOK.png
В панели Solution Explorer через контекстное меню на новой папке ButtonImages командой Add Existing Item вызовите диалоговое окно копирования и из прилагаемого каталога Pictures скопируйте файлы ButtonCancel.png, ButtonOK.png
-
 Добавьте на страницу TestCalendar.aspx две картиночных кнопки ImageButton из вкладки Standard панели Toolbox и настройте через одноименные свойства в панели Properties их дескрипторы так
Добавьте на страницу TestCalendar.aspx две картиночных кнопки ImageButton из вкладки Standard панели Toolbox и настройте через одноименные свойства в панели Properties их дескрипторы так<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/App_Themes/MyTheme/ButtonImages/ButtonOK.png" SkinID="OKButton" /> <asp:ImageButton ID="ImageButton2" runat="server" ImageUrl="~/App_Themes/MyTheme/ButtonImages/ButtonCancel.png" SkinID="CancelButton" /> -
 В контекстном меню на папке MyTheme выполните команду Add New Item, чтобы добавить в тему новый файл оформления Buttons.skin
В контекстном меню на папке MyTheme выполните команду Add New Item, чтобы добавить в тему новый файл оформления Buttons.skin
-
 Скопируйте настроенные дескрипторы элементов ImageButton в файл Buttons.skin, предварительно очистив его от автоматически сгенерированных инструкций
Скопируйте настроенные дескрипторы элементов ImageButton в файл Buttons.skin, предварительно очистив его от автоматически сгенерированных инструкций -
 Откорректируйте оформления в файле Buttons.skin, чтобы они выглядели так
Откорректируйте оформления в файле Buttons.skin, чтобы они выглядели так<asp:ImageButton runat="server" ImageUrl="ButtonImages/ButtonOK.png" SkinID="OKButton" /> <asp:ImageButton runat="server" ImageUrl="ButtonImages/ButtonCancel.png" SkinID="CancelButton" />
Обратите внимание, что мы в атрибуте ImageUrl указали путь только относительно каталога темы. Путь до корня виртуального каталога сайта "~/App_Themes/MyTheme/" добавит ASP.NET при компиляции этого кода и автоматически преобразует его в абсолютный путь файловой системы сервера.
-
 Откорректируйте дескрипторы ImageButton в файле TestCalendar.aspx, чтобы от них осталось следующее
Откорректируйте дескрипторы ImageButton в файле TestCalendar.aspx, чтобы от них осталось следующее<asp:ImageButton ID="ImageButton1" runat="server" SkinID="OKButton" /> <asp:ImageButton ID="ImageButton2" runat="server" SkinID="CancelButton" />
-
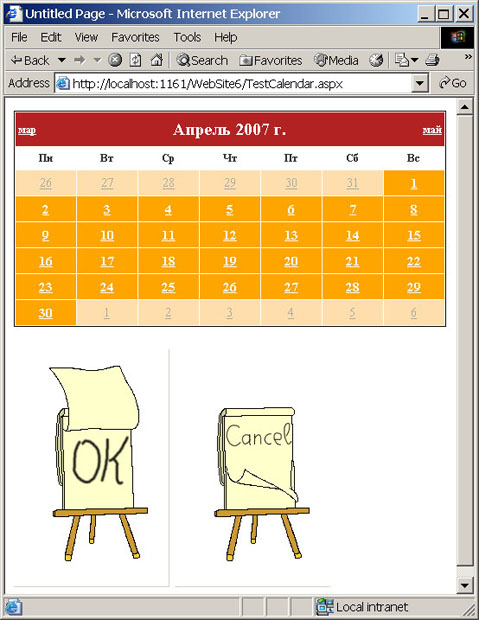
 Исполните страницу TestCalendar.aspx и получите следующий результат с внешними оформлениями в темах сложного календаря и рисуночных кнопок
Исполните страницу TestCalendar.aspx и получите следующий результат с внешними оформлениями в темах сложного календаря и рисуночных кнопок
Посмотрите, на странице находится дескрипторный код только создания сложных элементов управления, а большой код тонких настроек вынесен в файлы темы. Это очень удобно и для централизованного изменения стилевого оформления элементов управления, и для читабельности самой страницы.