Средства форматирования страниц
Применение внешних стилей в Visual Studio 2005
Итак, внешняя CSS, это обычный текстовый файл, которому традиционно назначают расширение .css для лучшей узнаваемости, хотя может использоваться любое расширение. Мы убедились, что его можно создавать отдельно в любом текстовом редакторе, а затем использовать в Web-проекте. Но Visual Studio 2005 имеет свои встроенные средства создания CSS.
-
 Создайте через Проводник Windows новый каталог с именем WebSite6
Создайте через Проводник Windows новый каталог с именем WebSite6
-
 Откройте этот каталог через оболочку Visual Studio 2005 командой File/Open/Web Site
Откройте этот каталог через оболочку Visual Studio 2005 командой File/Open/Web Site
-
 Выполните команду Website/Add New Item, выберите вариант Style Sheet и оставьте имя файла по умолчанию StyleSheet.css
Выполните команду Website/Add New Item, выберите вариант Style Sheet и оставьте имя файла по умолчанию StyleSheet.css
Оболочка добавит в проект новый файл каскадной таблицы стилей и покажет панель инструментов Style Sheet, помогающую редактировать этот файл. Здесь, правда, возможностей не так богато, как в специализированных редакторах стилей, но главная линия все-таки соблюдается.
Наша главная задача, как программистов, - понимать и правильно применять CSS, а на чем она подготовлена или кем (пусть у дизайнеров голова болит), не очень важно. Но если приспичит, можно порекомендовать специализированный редактор CSS, который позволяет кодировать вручную или использовать удобный интерфейс. Это редактор StyleMaster, информацию о котором можно найти в Internet по ссылке http://www.westciv.com/style_master/
Не будем использовать созданную оболочкой заготовку StyleSheet.css, а научимся подключать свою таблицу стилей ExternalCSS.css к тестовому файлу TestCSS.htm, но уже в проекте WebSite6
-
 Откройте созданный нами ранее почти пустой проект WebSite6 (если не открыт)
Откройте созданный нами ранее почти пустой проект WebSite6 (если не открыт) -
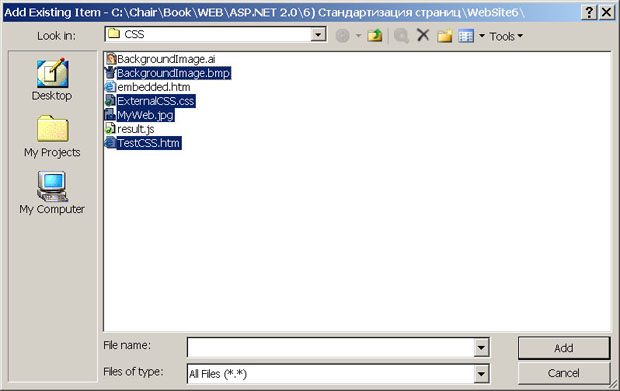
 Выполните команду Website/Add Existing Item. В появившемся диалоговом окне войдите в каталог CSS (мы в нем уже работали) и отметьте нужные файлы, удерживая при этом клавишу Ctrl
Выполните команду Website/Add Existing Item. В появившемся диалоговом окне войдите в каталог CSS (мы в нем уже работали) и отметьте нужные файлы, удерживая при этом клавишу Ctrl
После щелчка на кнопке Add оболочка физически скопирует выделенные файлы в файл проекта WebSite6 и они появятся в панели Solution Explorer. Если вы не увидели там этих файлов, то щелкните на кнопке Refresh панели Solution Explorer, чтобы оболочка обновила представляемую после копирования информацию
-
 Назначьте статическую страницу TestCSS.htm стартовой (команда Set As Start Page )и запустите ее на выполнение, чтобы убедиться, что и в оболочке она работает точно также, как и ранее в автономном режиме
Назначьте статическую страницу TestCSS.htm стартовой (команда Set As Start Page )и запустите ее на выполнение, чтобы убедиться, что и в оболочке она работает точно также, как и ранее в автономном режиме
Если страница не содержит исполняемого ASP.NET -кода, то система ASP.NET ничего с ней не делает, а отсылает в неизменном виде клиенту. Если посмотреть на исходный HTML-код присланной броузеру страницы (команда View Source контекстного меню окна броузера), то он остался тем же самым, каким мы его прежде сочинили
<html>
<head>
<title>Документ со встроенной CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
<link rel="stylesheet" href="ExternalCSS.css">
</head>
<body>
<h1>
Заполните анкету!</h1>
<form>
<p>
Введите ФИО:
<input id="TextBox1" name="TextBox1" type="text">
</p>
<p>
Введите ИНН:
<input id="TextBox2" name="TextBox2" type="text">
</p>
<center>
<input id="Button1" class="btnResult" name="Button1"
type="button" value="Отослать">
</center>
</form>
</body>
</html>Отвлечемся немного от темы стилей и обратим внимание на то, сколько строк нашего кода подчеркнул редактор оболочки красной линией. Это значит, что его не устраивает синтаксис кода, на проверку которого он настроен
Давайте успокоим редактор, сообщив ему, чтобы он проверял синтакис чистого HTML, а не XHTML.
-
 Выполните команду Tools/Customize и отметьте флажок HTML Source Editing
Выполните команду Tools/Customize и отметьте флажок HTML Source Editing
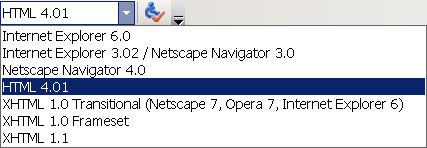
В верхней части каркаса оболочки появится панель инструментов настройки HTML-редактора, в которой нужно установить через раскрывающийся список опцию HTML 4.01
Мы видим, что через некоторое время, после очередного сканирования синтаксиса документа HTML-редактор почти успокаивается. Остается подчеркнутым открывающий HTML-дескриптор <form>. Чтобы избавиться и от этого замечания редактора, нужно добавить атрибут action
<form action=TestCSS.htm>
Посмотрите, как и в этом случае нам услужливо помогает подсказчик кода IntelliSense, предлагающий выбрать из списка файлов целевую страницу на сервере, которая будет принимать данные от формы
Вообще-то, большинство броузеров при пропущенном атрибуте action полагают, что целевой будет та же самая страница. Но чтобы успокоить HTML редактор окончательно, укажем эту страницу явно.
-
 Вызовите контекстное меню щелчком правой кнопки мыши на свободном месте верхней части каркаса оболочки и сбросьте флажок HTML Source Editing, чтобы закрыть одноименную панель настройки редактора
Вызовите контекстное меню щелчком правой кнопки мыши на свободном месте верхней части каркаса оболочки и сбросьте флажок HTML Source Editing, чтобы закрыть одноименную панель настройки редактора -
 Удалите из заголовочного блока страницы код подключения внешней таблицы стилей TestCSS.htm, а именно, удалите строку
Удалите из заголовочного блока страницы код подключения внешней таблицы стилей TestCSS.htm, а именно, удалите строку<link rel="stylesheet" href="ExternalCSS.css">
-
 Переведите страницу в режим Design и посмотрите, какая она сразу стала блеклая (тусклая, бледная, невзрачная, некрасивая, ... - студент Леша Зиборов, продолжай! Только ты можешь дочитать до этого места!)
Переведите страницу в режим Design и посмотрите, какая она сразу стала блеклая (тусклая, бледная, невзрачная, некрасивая, ... - студент Леша Зиборов, продолжай! Только ты можешь дочитать до этого места!) -
 Захватите мышью в панели Solution Explorer файл ExternalCSS.css и перенесите его на страницу, которая сразу преобразится уже на этапе проектирования
Захватите мышью в панели Solution Explorer файл ExternalCSS.css и перенесите его на страницу, которая сразу преобразится уже на этапе проектирования
-
 Вернитесь в режим Source и убедитесь, что оболочка добавила нужный дескриптор подключения CSS в нужное место
Вернитесь в режим Source и убедитесь, что оболочка добавила нужный дескриптор подключения CSS в нужное место -
 Опять удалите дескриптор подключения CSS
Опять удалите дескриптор подключения CSS
-
 Перейдите в режим Design, откройте панель Properties и через раскрывающийся список в ее верхней части выберите объект DOCUMENT
Перейдите в режим Design, откройте панель Properties и через раскрывающийся список в ее верхней части выберите объект DOCUMENT
-
 Найдите свойство StyleSheet и подключите к нему таблицу ExternalCSS.css через диалоговое окно. Оболочка опять добавит нужный дескриптор подключения CSS в нужное место
Найдите свойство StyleSheet и подключите к нему таблицу ExternalCSS.css через диалоговое окно. Оболочка опять добавит нужный дескриптор подключения CSS в нужное место
-
 Очистите поле свойства StyleSheet, оболочка вновь удалит дескриптор подключения
Очистите поле свойства StyleSheet, оболочка вновь удалит дескриптор подключенияТаблицы CSS применяются не только к простым дескрипторам HTML, но и к дескрипторам серверных элементов управления. Давайте это проверим, поместив на страницу серверный элемент управления, например, Label.
-
 Откройте панель Toolbox
Откройте панель ToolboxМы видим, что доступной является только вкладка HTML, потому, что наша тестовая страница TestCSS.htm имеет расширение .htm.
-
 Переименуйте в панели Solution Explorer тестовую страницу в TestCSS.aspx и сделайте ее же принимающей, исправив дескриптор <form>
Переименуйте в панели Solution Explorer тестовую страницу в TestCSS.aspx и сделайте ее же принимающей, исправив дескриптор <form><form action=TestCSS.aspx runat="server">
-
 Поместите на страницу из вкладки Standard текстовую метку Label и в панели Properties определите
Поместите на страницу из вкладки Standard текстовую метку Label и в панели Properties определите
-
 Откройте через Solution Explorer файл ExternalCSS.css и добавьте стилевое правило для класса label
Откройте через Solution Explorer файл ExternalCSS.css и добавьте стилевое правило для класса labelbody { background:white url(MyWeb.jpg); font-family:Arial, Helvetica, sans-serif; } h1 { color:#FF0000; text-align:center; } #TextBox1 { font-family:"Courier New", Courier, mono; font-size:24px; font:bold italic; background-color:#0000FF; color:yellow; width:400; } .btnResult { background-image:url(BackgroundImage.bmp); color:white; } .label { background-color:Green; color:White; font:bold; font-size:x-large; font-family:Courier New; } -
 Выполните страницу, которая в броузере станет такой
Выполните страницу, которая в броузере станет такой
Краткое знакомство с CSS и их поддержкой в Visual Studio 2005 закончили!