Средства форматирования страниц
Темы
Применение CSS для стилевого оформления страниц ASP.NET имеет некоторые ограничения. Дело в том, что CSS являются решением стороны броузера. Они оформляют уже готовые дескрипторы HTML, поступившие на броузер. Если их бездумно применять на стороне сервера к элементам управления, которые могут генерировать для отправки клиенту целый пакет HTML-дескрипторов, то конечное стилевое оформление может не в полной мере соответствовать желаниям разработчика. Для таких ситуаций существуют другие средства форматирования, которые являются родным решением элементов управления на стороне сервера и позволяют полностью контролировать их стилевое оформление. Одним из таких средств являются темы.
Как и CSS, темы определяют набор стилей, которые называют оформлениями и которые можно применять на многих страницах ASP.NET. Особенности тем состоят в следующем:
- Стилевые параметры тем преобразуются элементами управления во внутренние стили HTML-дескрипторов при генерации HTML-кода и не могут быть реализованы напрямую на стороне броузера
- Темы могут применяться вместе с таблицами стилей, тогда клиенту отсылается комбинированный стиль, определяемый CSS и сгенерированным стилем темы
- CSS можно использовать как часть темы
- Темы могут подключаться к множеству страниц через конфигурационные файлы
- К странице одновременно может применяться только одна тема, темы друг с другом не объединяются. Темы для одной и той же страницы можно менять только программно при каждой новой загрузке страницы
- Приоритетом внутреннего стиля элемента управления и его стиля, определенного в теме, можно управлять
- Разработчик должен создавать свои темы с нуля или может загружать готовые темы с других Web-сайтов, например, http:// www.asp.net. Но если тема используется, то для обеспечения гибкости и автономности она должна физически находиться в своем каталоге приложения.
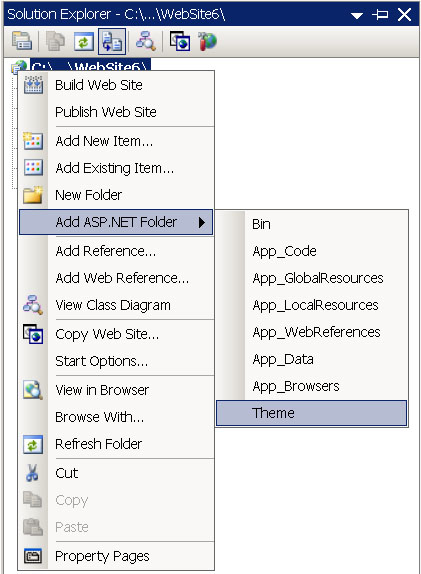
Все темы помещаются в каталог с зарезервированным именем App_Themes, который можно добавить к приложению в панели Solution Explorer, выполнив команду Add ASP.NET Folder/Theme контекстного меню для узла приложения
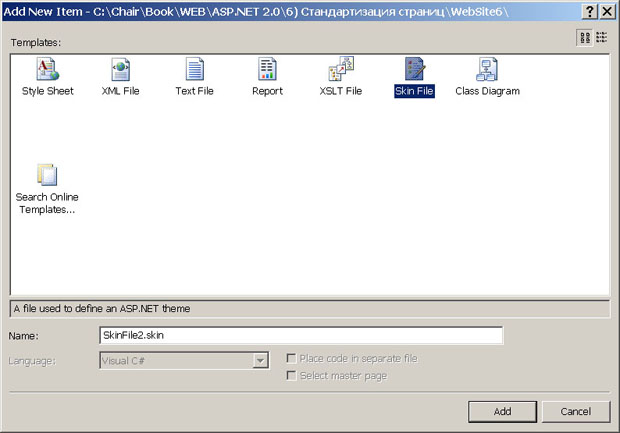
Каждая тема должна храниться в своей одноименной папке и может состоять из нескольких файлов текстового формата с произвольным именем и обязательным расширением .skin. Эти файлы называются файлами оформлений и добавляются командой Website/Add New Item через соответствующее диалоговое окно
Папку App_Themes отдельно можно и не создавать, потому, что при попытке добавления нового файла типа Skin File оболочка предложит автоматически создать папку App_Themes
Для темы можно все стилевые настройки элементов управления разместить в одном файле оформлений, а можно и в нескольких. Иногда просто удобнее группировать оформления по отдельным категориям элементов управления в соответствующих файлах. Для ASP.NET это не имеет никакого значения, поскольку она все равно считывает все файлы оформлений в каталоге темы как неделимое целое определения одной темы.
Проверим сказанное на практике:
-
 Добавьте к проекту новую страницу TestTheme.aspx с раздельным кодом
Добавьте к проекту новую страницу TestTheme.aspx с раздельным кодом -
 Добавьте на страницу из вкладки Standard следующие элементы управления
Добавьте на страницу из вкладки Standard следующие элементы управления
-
 Назначьте свойства Text этих элементов, чтобы их внешний вид на этапе проектирования был таким
Назначьте свойства Text этих элементов, чтобы их внешний вид на этапе проектирования был таким
-
 В панели Solution Explorer сделайте копию файла TestTheme.aspx и присвойте копии имя FirstSkin.aspx. Из него мы в дальнейшем сделаем файл оформлений
В панели Solution Explorer сделайте копию файла TestTheme.aspx и присвойте копии имя FirstSkin.aspx. Из него мы в дальнейшем сделаем файл оформлений -
 Удалите файл поддержки FirstSkin.aspx.cs
Удалите файл поддержки FirstSkin.aspx.cs
-
 Настройте декларативно в панели Properties стилевые свойства объектов страницы FirstSkin.aspx
Настройте декларативно в панели Properties стилевые свойства объектов страницы FirstSkin.aspx
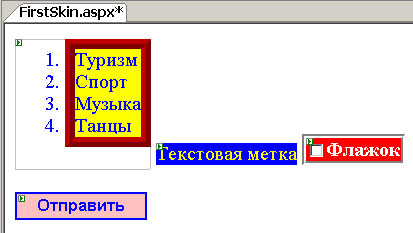
Внешний вид элементов управления после проведенных стилевых настроек должен быть таким
-
 Перейдите в режим Source и удалите из файла FirstSkin.aspx весь код, кроме открывающих дескрипторов элементов управления, в которых тоже удалите атрибуты, не относящиеся к настройкам стиля. Должно остаться следующее
Перейдите в режим Source и удалите из файла FirstSkin.aspx весь код, кроме открывающих дескрипторов элементов управления, в которых тоже удалите атрибуты, не относящиеся к настройкам стиля. Должно остаться следующее<asp:BulletedList runat="server" BackColor="Yellow" BorderColor="Red" BorderStyle="Ridge" BorderWidth="10px" BulletStyle="Numbered" ForeColor="Blue" /> <asp:Label runat="server" BackColor="Blue" ForeColor="Yellow" ToolTip="Текстовая метка" /> <asp:CheckBox runat="server" BackColor="Red" BorderStyle="Groove" Font-Bold="True" ForeColor="White" /> <asp:Button runat="server" BackColor="#FFC0C0" BorderColor="Blue" BorderStyle="Solid" BorderWidth="2px" Font-Bold="True" ForeColor="Blue" /> -
 Присвойте файлу FirstSkin.aspx новое расширение FirstSkin.skin
Присвойте файлу FirstSkin.aspx новое расширение FirstSkin.skin
-
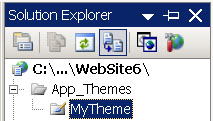
 Создайте в приложении папку с зарезервированным именем App_Themes и определите в ней подпапку с именем MyTheme, в которой будут храниться файлы оформлений нашего примера (будет всего один файл FirstSkin.skin )
Создайте в приложении папку с зарезервированным именем App_Themes и определите в ней подпапку с именем MyTheme, в которой будут храниться файлы оформлений нашего примера (будет всего один файл FirstSkin.skin )
-
 В панели Solution Explorer захватите мышью файл FirstSkin.skin и переместите его в папку MyTheme
В панели Solution Explorer захватите мышью файл FirstSkin.skin и переместите его в папку MyTheme
Тема подключается к странице с помощью атрибута Theme директивы @Page. Так, например, при применении темы с именем каталога MyTheme к нашей тестовой странице TestTheme.aspx директива будет выглядеть так
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="TestTheme.aspx.cs" Inherits="TestTheme"
Theme="MyTheme" %>Тему можно подключить к странице и в панели Properties через свойство Theme объекта DOCUMENT. В этом случае оболочка автоматически добавит атрибут Theme к директиве @Page с выбранным значением.
-
 В раскрывающемся списке панели Properties для страницы TestTheme.aspx выделите объект DOCUMENT и установите свойство Theme="MyTheme"
В раскрывающемся списке панели Properties для страницы TestTheme.aspx выделите объект DOCUMENT и установите свойство Theme="MyTheme"
-
 Назначьте страницу TestTheme.aspx стартовой и выполните ее
Назначьте страницу TestTheme.aspx стартовой и выполните ее
Должен получиться такой результат
Естественно, что переопределяются только те стилевые настройки элементов управления страницы, которые указаны в подключенной теме. Остальные настройки не переопределяются.
Приоритеты оформлений и стилевых настроек
Вспомните, что в при подключении CSS стили начинают действовать на отображение элементов немедленно, на этапе проектирования. При определении же только свойства Theme действие стилей мы увидим только на этапе выполнения. Механизм тем реализует стилевые настройки элементов управления, подключенные к форматируемой странице извне.
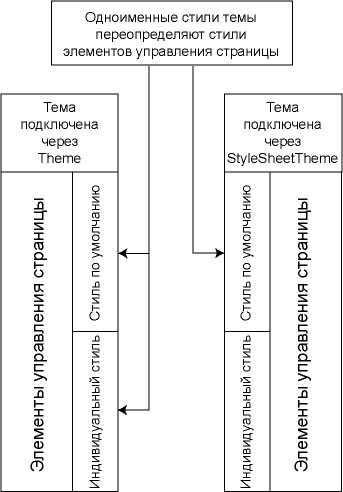
Но элементы управления страницы могут иметь свои индивидуальные стилевые настройки, которые мы им декларативно назначим при разработке страницы. В этом случае приоритет будут иметь одноименные настройки, указанные в подключаемой теме. Проверим это...
-
 Измените в странице TestTheme.aspx атрибуты BackColor="Black" и ForeColor="Yellow" элемента CheckBox1, чтобы он имел черный фон и желтый текст
Измените в странице TestTheme.aspx атрибуты BackColor="Black" и ForeColor="Yellow" элемента CheckBox1, чтобы он имел черный фон и желтый текст -
 Выполните страницу и убедитесь, что элемент CheckBox1 будет иметь цвет фона красный, а цвет текста белый, определенные в подключенной к странице теме Theme="MyTheme"
Выполните страницу и убедитесь, что элемент CheckBox1 будет иметь цвет фона красный, а цвет текста белый, определенные в подключенной к странице теме Theme="MyTheme"
Объект DOCUMENT страницы имеет еще одно свойство StyleSheetTheme, к которому также можно подключить внешнюю тему. В этом случае приоритет будут иметь индивидуальные настройки элементов управления, которые в них были явно определены. Но те настройки по умолчанию, которые мы не определяли на странице, но которые содержатся в теме, действуют на свойства по умолчанию.
Любой вариант влияния темы на элемент управления можно отключить, если установить в этом элементе свойство EnableTheming="False".
-
 Для страницы TestTheme.aspx в панели Properties выделите объект DOCUMENT, очистите поле его свойства StyleSheetTheme и подключите тему MyTheme к свойству Theme
Для страницы TestTheme.aspx в панели Properties выделите объект DOCUMENT, очистите поле его свойства StyleSheetTheme и подключите тему MyTheme к свойству Theme
-
 Выделите объект CheckBox1 с индивидуальными настройками BackColor="Black"; ForeColor="Yellow" и установите для него EnableTheming="False"
Выделите объект CheckBox1 с индивидуальными настройками BackColor="Black"; ForeColor="Yellow" и установите для него EnableTheming="False"
-
 Выполните тестовую страницу и убедитесь, что красивые настройки темы для этого элемента не действуют, а остались только настройки по умолчанию и индивидуальная настройка цвета фона и текста
Выполните тестовую страницу и убедитесь, что красивые настройки темы для этого элемента не действуют, а остались только настройки по умолчанию и индивидуальная настройка цвета фона и текста
-
 Выделите объект CheckBox1 и верните для него EnableTheming="True"
Выделите объект CheckBox1 и верните для него EnableTheming="True"