Представление графической информации
 |
r | gb | |
| 0 | V | T | p |
| 1 | q | V | p |
| 2 | p | V | t |
| 3 | p | q | V |
| 4 | t | p | V |
| 5 | V | p | q |
Пример 10. Пусть цвет имеет компоненты  (оттенок салатового). Тогда: H = 70, S = 0,9, V = 0,7.
(оттенок салатового). Тогда: H = 70, S = 0,9, V = 0,7.
Следовательно,  , f = 0,167, p = 0,07, q = 0,595, t = 0,175. Поэтому r = 0,595, g = 0,7, b = 0,07. Для 24-битного представления получаем: R = 152, G = 179, B = 18. Таким образом,
, f = 0,167, p = 0,07, q = 0,595, t = 0,175. Поэтому r = 0,595, g = 0,7, b = 0,07. Для 24-битного представления получаем: R = 152, G = 179, B = 18. Таким образом,  .
.
Пример 11. Найдем компоненты цвета  (оттенок аквамаринового) в модели RGB. Имеем: H = 160, S = 0,45, V = 0,8. Поэтому
(оттенок аквамаринового) в модели RGB. Имеем: H = 160, S = 0,45, V = 0,8. Поэтому  , f = 0,667, p = 0,44, q = 0,56, t = 0,68. С помощью табл. 3.2 находим, что r = 0,44, g = 0,8, b = 0,68. Для 24-битного представления, соответственно, получаем: R = 112, G = 204, B = 173. Следовательно,
, f = 0,667, p = 0,44, q = 0,56, t = 0,68. С помощью табл. 3.2 находим, что r = 0,44, g = 0,8, b = 0,68. Для 24-битного представления, соответственно, получаем: R = 112, G = 204, B = 173. Следовательно,  .
.
Цвета в веб
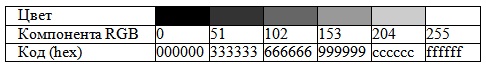
Для представления цвета во Всемирной паутине (World Wide Web), сокр. веб, используются модели RGB и RGBA. Компоненты цвета представляются с помощью шести или трех 16-ричных цифр (см. п. 3.1.4) вида 45fc5a и 3a7 (перед ними ставится знак #) или с помощью структур вида rgb(10, 100, 200) или rgba(250, 150, 50, 0.5), соответственно. Кроме того, в языке разметки HTML цвета обозначаются с помощью названий. В спецификации 4.01 определены названия 16 цветов. Некоторые из них отличаются от тех, что используются в модели RGB. В рис. 3.5 указаны названия основных цветов HTML и их 16-ричные коды.
Цвета, компоненты которых имеют 16-ричные коды 00, 33, 66, 99, cc и ff, называют "безопасными" (англ. safe color). Соответственно, их десятичные цветовые компоненты выглядят следующим образом: 0, 51, 102, 153, 204, 255 (0, 255 и кратные 51). Каждая из трех компонент может принимать 6 значений, поэтому всего имеется 216 "безопасных" цветов.
"Безопасные" цвета используют веб-дизайнеры. Цвета называются "безопасными" потому, что корректно отображаются в любом браузере. Эти цвета составляли "безопасную палитру Netscape" и считались наиболее предпочтительными для отображения в веб-браузере, когда использовались 256-цветные видеокарты (в 90 гг. XX в.). В настоящее время таких предпочтений не имеется (с конца 90 гг.), но палитра "безопасных" цветов все еще бывает востребована.
Пример 12. Имеется 6 "безопасных" оттенков серого цвета, включая белый и черный ( рис. 3.6).
Пример 13. Для цвета rgb(200, 100, 20) (оттенок шоколадного) ближайшим "безопасным" цветом является rgb(204, 102, 0) (темно-оранжевый).
Пример 14. Для цвета rgb(26, 125, 230) (близок к dodger blue) ближайшим "безопасным" цветом является rgb(51, 102, 255) (близок к royal blue).
Виды графики
Наиболее распространенными видами графики являются растровая, векторная, фрактальная и 3D-графика.
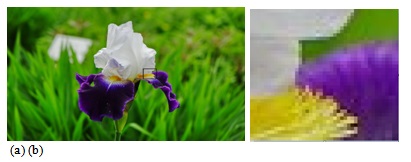
В растровой графике изображение представляется как массив пикселей, пиксель является ее наименьшим элементом. На ( рис. 3.7 показано растровое изображение и его выделенный увеличенный фрагмент.
Число пикселей на дюйм (англ. pixel per inch - ppi) называется разрешением изображения. Основными свойствами пикселя являются размер, позиция и цветовая глубина. Растровое кодирование позволяет использовать двоичный код для представления графических данных, так как линейные координаты и яркость каждой точки можно выразить целыми числами.
Векторная графика использует способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов таких как точки, линии, многоугольники, сплайны и кривые Безье (см. п. 3.2). Линии и фигуры задаются уравнениями и свойствами - цвет и начертание линии, цвет и способ заполнения фигуры.
Фрактальная графика строит изображение с помощью формул и алгоритмов (п. 3.3).
В трехмерной, или 3D-графике, выводимое на экран изображение является проекцией на плоскость трехмерного изображения. Она подразделяется на полигональную, в которой изображение строится в виде набора поверхностей - полигонов, и воксельную, аналогичную растровой, в которой минимальным элементом является воксель (от англ. volumetric pixel - объемный пиксель).
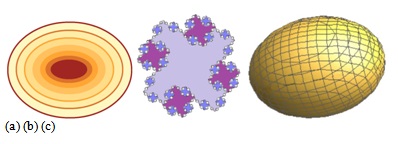
Примеры векторного, фрактального и трехмерного изображений приведены на рис. 3.8.