|
Исходя из текса понятно, что изображения должны быть цветными. |
Приемы редактирования фотографий на компьютере в программе Adobe Photoshop CS
Фреймы для содержания
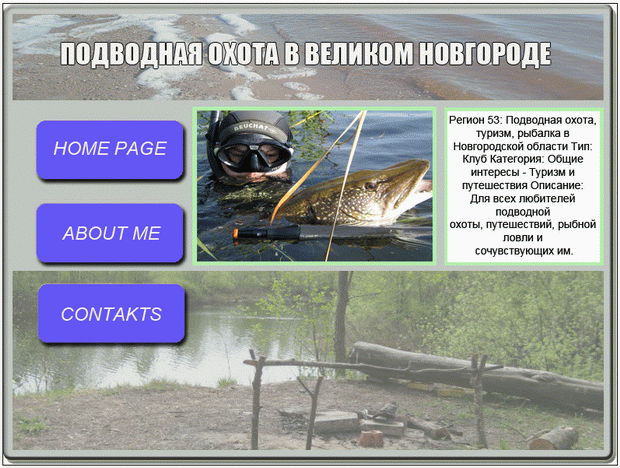
Завершим создание домашней страницы сайта, а именно – в качестве основного содержимого центрального фрейма страницы вставим фото подводного охотника, а правее наберем текст, соответствующий тематике сайта (рис. 7.39).
Шаблон сайта и его первая страница готовы. Остальные страницы сайта создаются аналогично. Задать ссылки на кнопки можно при помощи инструмента Ломтики.
Разбиение web-страниц на фрагменты
Пример посвящен практической работе с фрагментами изображения для Web документов.
Шаг 1. Разрезание изображения на фрагменты
Выполните следующее:
- откройте изображение, которое вы собираетесь разделить на ломтики;
- включите режим отображения кусочков нажатием кнопки
 Slice Tool (Раскройка) на палитре инструментов;
Slice Tool (Раскройка) на палитре инструментов; - нажмите на левую кнопку мыши и инструментом Slice (Раскройка) обведите прямоугольной рамкой каждого из шести участников фотоснимка. Так вы определите фрагменты, который хотели бы иметь в виде отдельного изображения (и файла) - рис. 7.40;
В процессе ваших действий помимо фрагментов, созданных пользователем (пользовательские фрагменты имеют синие метки) программа создаст несколько автоматических фрагментов (они имеют метки серого цвета). Оба вида фрагментов имеют разные свойства.
Новый термин
Автофрагмент - тип автоматического фрагмента, который создается при создании пересекающихся фрагментов. Автофрагменты показывают, как будет разделено изображение при сохранении оптимизированного файла. Автофрагменты создаются повторно при каждом изменении порядка наложения фрагментов.
Программа не может изменить расположение и размер тех фрагментов, которые создал пользователь. За размером и размещением автоматических фрагментов следит сама программа. Если вы измените, размер пользовательского фрагмента, то все соседние автоматические фрагменты сами изменятся таким образом, чтобы не возникало "дырок" (перекрывания областей).
Давайте продолжим пример:
- выберите на палитре инструментов инструмент
 Slice Select Tool (Выделение фрагмента). Он используется для уточнения размеров и положения фрагментов (ломтиков);
Slice Select Tool (Выделение фрагмента). Он используется для уточнения размеров и положения фрагментов (ломтиков); - щелкните курсором мыши в пределах созданного вами любого пользовательского фрагмента. Этот фрагмент будет выделен. Его рамка приобрела восемь маркеров-манипуляторов, которые используются для масштабирования (рис. 7.41);
- перетащите правый боковой манипулятор рамки немного вправо. Пользовательский ломтик при этом увеличится по горизонтали, а автоматический ломтик справа станет уже. Верните пользовательскому ломтику исходный размер. Автоматические ломтики скорректирует сама программа;
- Теперь щелкните курсором мыши в пределах любого автоматического ломтика. Изображение внутри ломтика станет ярким, ломтик будет выделен, но, обратите внимание, что рамка автоматического ломтика не имеет манипуляторов, поскольку его размер устанавливается программой;
- автоматический ломтик можно преобразовать в пользовательский. Выделите любой автоматический ломтик и из контекстного меню, открывающегося с помощью правой кнопки мыши выберите команду Promote to User Slice (Преобразовать в пользовательский). Фрагмент приобретет манипуляторы масштабирования (маркеры), и пиктограммы в его левом верхнем углу перекрасились в синий цвет, а это говорит о том, что автоматический ломтик стал пользовательским.
Шаг 2. Организация гиперссылок
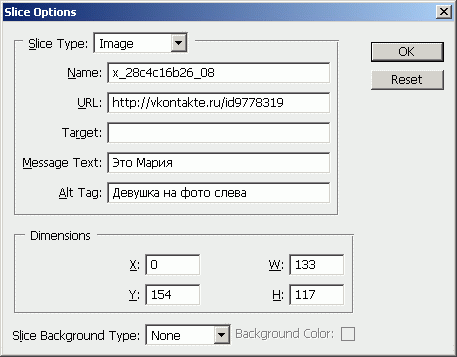
Когда изображение разрезано на требуемое количество фрагментов, их надо ассоциировать с соответствующими документами. Для этого предназначено специальное окно Slice Options (Параметры фрагмента), вызываемое двойным щелчком кнопки мыши на пользовательском ломтике — рис. 7.42. Содержимое окна относится только к текущему выделенному ломтику и изменяется при выделении другого ломтика.
В данном окне есть следующие элементы:
- Список Slice Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и альтернативный вариант No Image (Без изображения), который предполагает отсутствие изображения на месте выбранного фрагмента. Такое "пустое" место в HTML-коде является пустой ячейкой таблицы и может быть заполнено произвольным текстом на фоне со сплошной заливкой. Цвет заливки определяется списком Slice Background Type (Фон).
- В поле Name (Имя) вводится имя выделенного фрагмента. Поскольку придумывание индивидуальных имен фрагментам в большинстве случаев не имеет смысла, то можно оставить то имя, которое фрагменту назначила сама программа.
- Для каждого фрагмента может быть определена единственная гипертекстовая ссылка, которая вводится в поле URL палитры Slice Options (Параметры фрагмента). В нашем случае для каждого пользовательского фрагмента в поле URL мы введем гиперссылки на сайты каждого из шести участников фотографии. Так, для первого человека это будет http://vkontakte.ru/id9778319. Этот сайт и откроется в браузере по щелчку на этом пользовательском фрагменте.
- Список Target (Цель), расположенный ниже, позволяет определить фрейм, в котором появится ресурс, задаваемый ссылкой. Иначе говоря, запись в поле Target (Цель) сообщает браузеру, в какой HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить.
- В поле Message (Текст сообщения) вводится текстовое сообщение, которое будет отображаться в строке состояния браузера, когда курсор мыши окажется на выбранном фрагменте. Одновременно с этим на экране ПК будет показан текст введенный в поле Alt Tag (Альтернативный текст). В нашем примере в качестве текста мы введем имена участников фотографии.
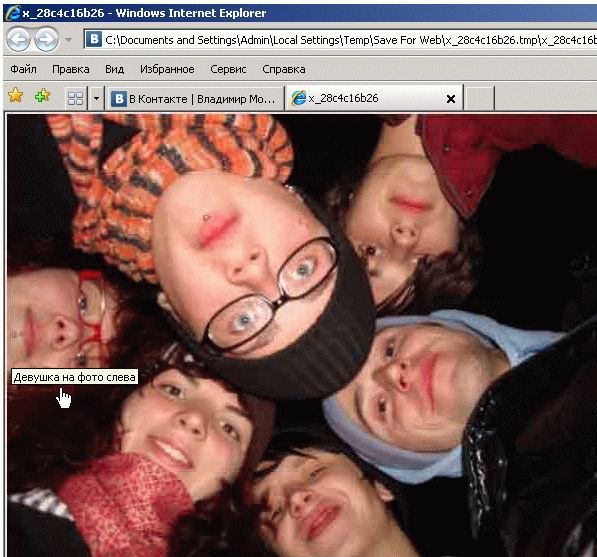
- Для того, чтобы увидеть результат наших действий в браузере, выполните команду ОК, а затем - команду File (Файл) | Save for Web&Devices (Сохранить для Web и устройств). Далее кнопкой Preview in Default Browser (Просмотр в браузере по умолчанию) откройте документ браузере – рис. 7.42.
Как видим, программа сама сгенерировала HTML-код и превратила выделенное нами изображение в гиперкнопку.
Шаг 3. Оптимизация ломтиков
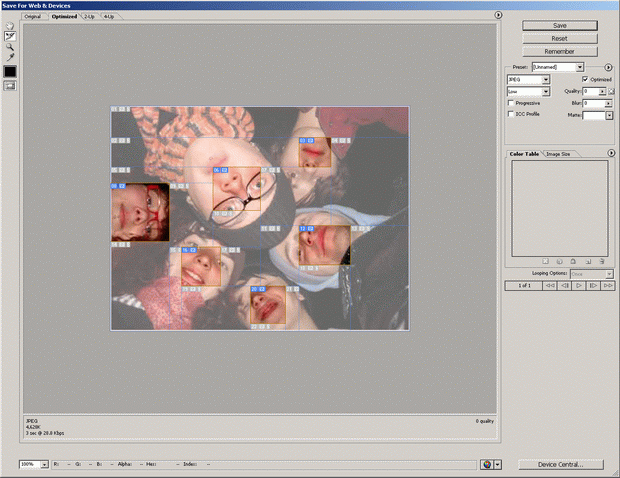
Оптимизация - процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по Сети. Продолжим нашу работу с изображением шести студентов и для всех пользовательских ломтиков зададим единые параметры оптимизации. Для этого снова выполните команду File (Файл) | Save for Web&Devices (Сохранить для Web и устройств) и перейдите на вкладку Optimize (Оптимизация). Удерживая нажатой клавишу <Shift>, выделите мышкой все пользовательские фрагменты изображения – рис. 7.43.
увеличить изображение
Рис. 7.43. Окно Save for Web&Devices (Сохранить для Web и устройств), вкладка Optimize (Оптимизация)
В параметрах этого окна выберите формат GIF, в списке ниже - палитру Selective (Выбор), режим сглаживания Diffusion (Диффузия) и степень размытия (Dither) равной 88%, а количество цветов равным 128 (рис. 7.44).
Посмотрите на результат оптимизации нажатием на кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). Подобный прием позволяет протестировать сборку изображения и гиперссылки на нем еще до экспорта вашей работы в HTML-код. При предварительном просмотре ссылок изображений в браузере границ фрагментов не должно быть видно. Ниже изображения вы увидите HTML-код, сгенерированный программой Adobe Photoshop. Если результат оптимизации фрагментов вас удовлетворил, то сохраните готовое к употреблению изображение командой Save (Сохранить) – рис. 7.45.
В этом окне:
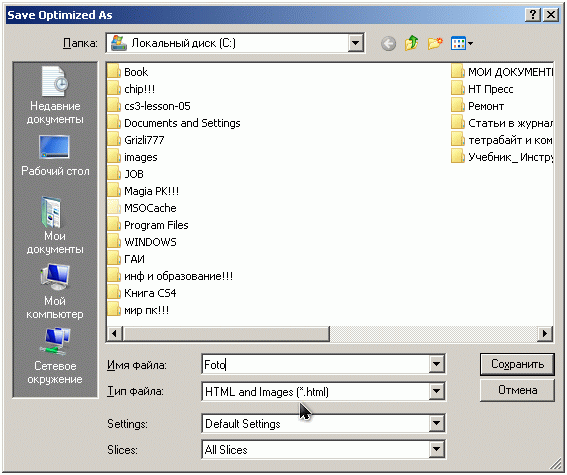
- В поле Тип файла выберите вариант HTML and Images, этот вариант включает сохранение кода, необходимого для сборки фрагментов и функционирования ссылок, в HTML-документ и сохранение изображений.
- Список Settings (Установки) оставьте с параметрами по умолчанию.
- В списке Slices (Ломтики) вы можете выбрать для сохранения все ломтики или только выделенные (Selected Slices). При этом необходимо предварительно выделить с помощью инструмента Slice Select те фрагменты, которые вы хотите сохранить.
Нажмите на кнопку Сохранить (Save) - программа сохранит HTML-документ в выбранную папку под именем, которое было введено в поле Имя файла (File name) диалогового окна Save Optimized As.
Примечание
Изображения на Web-страницах, созданные описанным выше образом, иногда называют картами ссылок (image map). Щелчки курсором мыши в окне браузера на различных участках такого изображения приводят к загрузке разных адресов страниц (URL). Карты изображений – удобный инструмент для создания сложных навигационных веб-меню или, например, маршрутных карт. Использование карты в качестве навигационных меню на каждой странице веб-узла сократит время загрузки документов и сэкономит место на сервере, к тому же вы ограничитесь изготовлением всего лишь одного графического изображения. Карта-изображение украсит вашу страницу и придаст вашему сайту оригинальность.
Резюме
Естественно, что в одной лекции невозможно рассмотреть все возможные приемы работы с фото в программе Adobe Photoshop. Для приобретения знаний в этой области есть масса интересных статей в Сети. Пробуйте также найти свои методы работы. Эта область для экспериментирования просто необъятна!