|
Исходя из текса понятно, что изображения должны быть цветными. |
Приемы редактирования фотографий на компьютере в программе Adobe Photoshop CS
Делаем макет страницы для сайта в Фотошоп
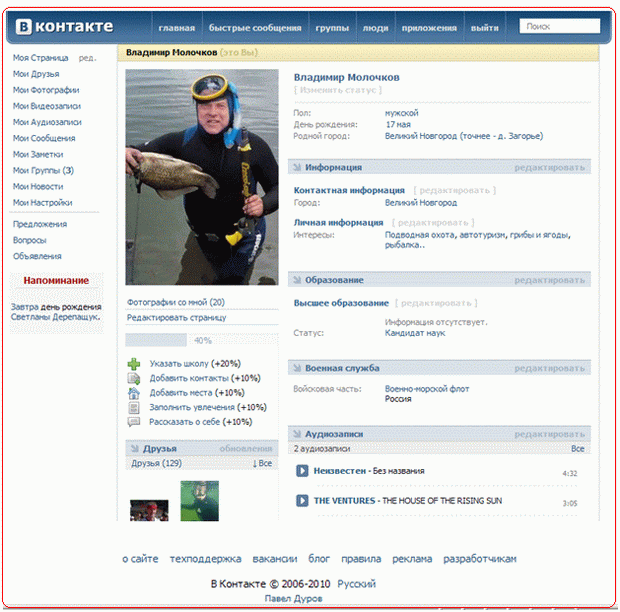
В этом Фотошоп уроке будем учиться рисовать лицо вашему сайту. За основу возьмем следующую структуру страницы (рис. 7.31).
Как видим, в основе сайта заложена таблица следующего вида:
Сделаем нечто похожее сами.
Создаем фон страницы
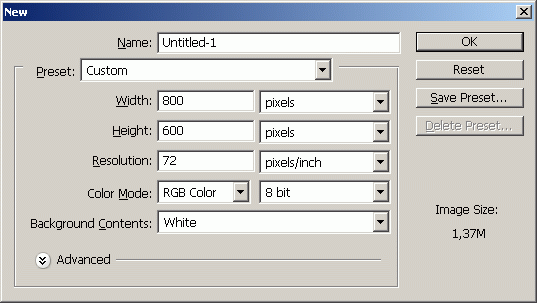
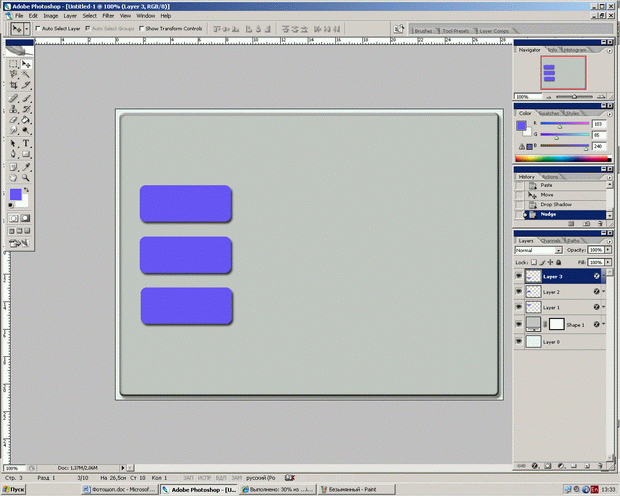
Начните с создания нового документа размером 800 на 600 px – рис. 7.32.
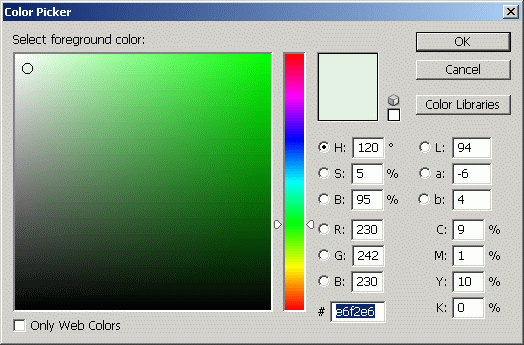
Залейте документ цветом #e6f2e6 (рис. 7.33).
Создайте новый слой и внутри первого прямоугольника инструментом Rounded Rectangle Tool нарисуйте скругленный прямоугольник, залив его серым цветом. Нажмите на кнопку Add A Layer Style внизу палитры слоев и добавьте стили (по вашему выбору) – рис. 7.34.
внизу палитры слоев и добавьте стили (по вашему выбору) – рис. 7.34.
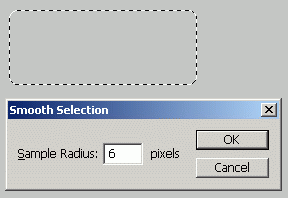
С помощью инструмента , нарисуйте прямоугольное выделение в левом верхнем углу макета сайта. Перейдите в меню Select (Выделение) | Modify (Модифицировать) | Smooth selection (Сгладить), чтобы сгладить края прямоугольника (рис. 7.35.).
, нарисуйте прямоугольное выделение в левом верхнем углу макета сайта. Перейдите в меню Select (Выделение) | Modify (Модифицировать) | Smooth selection (Сгладить), чтобы сгладить края прямоугольника (рис. 7.35.).
Создайте новый слой, залейте выделение цветом #6755f0. Далее примените стили: Drop Shadow (Наружная тень). Создайте три таких кнопки на одинаковом расстоянии друг от друга (рис. 7.36).
Рисунки для заголовка (хедера) и реквизитов
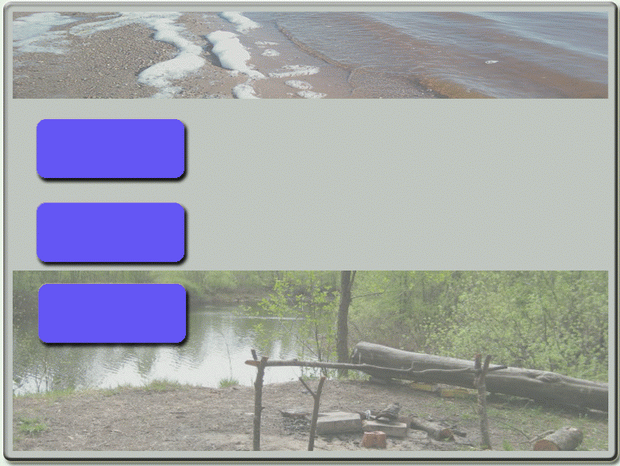
На этом шаге мы вставим два рисунка и изменим их прозрачность – рис. 7.37.
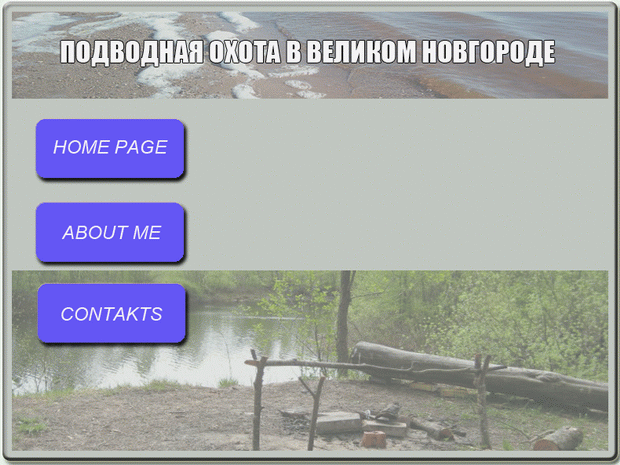
Затем напишем текст для кнопок и для хедера. К тексту заголовка применим эффекты слоя – рис. 7.38.