|
Исходя из текса понятно, что изображения должны быть цветными. |
Приемы редактирования фотографий на компьютере в программе Adobe Photoshop CS
Делаем плавный переход между картинками в коллаже
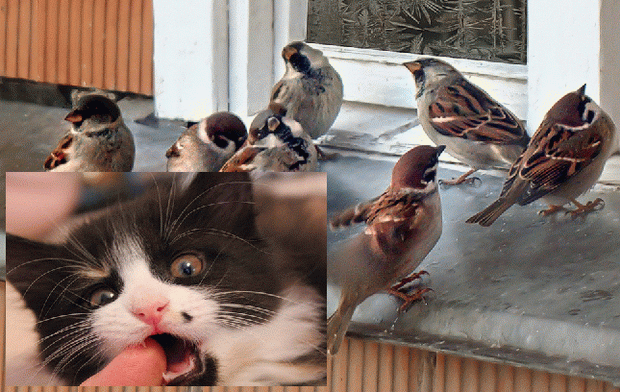
Задача – сделать в шапке сайта плавный переход от фотографий к фону. Откройте два изображения, которые Вы хотите соединить (рис. 7.24).
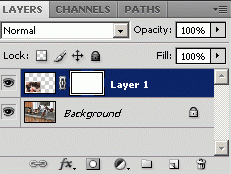
Переместите одну из картинок на другую (я поместил фото кота на фото воробьев). Выберите верхний слой с котом (он должен располагаться выше другого слоя) и добавьте к нему командой Add vector mask векторную маску (рис. 7.25).
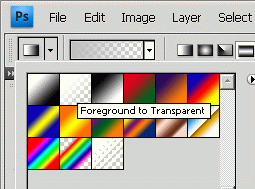
Не снимая с нее выделения (в палитре слоев она будет обведена черным контуром), выберите инструмент Gradient (клавиша G ). Разновидность градиента выберите линейный, Foreground to Transparent (рис. 7.26).
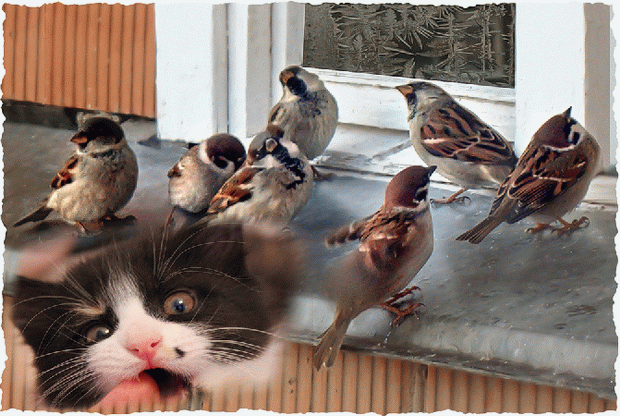
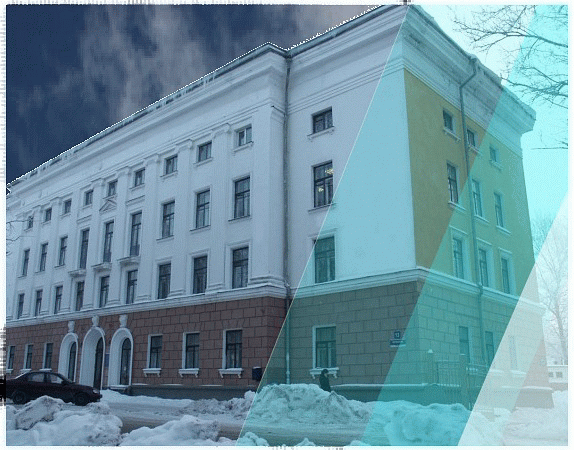
Протащите несколько раз градиент по границам фото кота. Экспериментируйте, пока не добьетесь нужного эффекта (рис. 7.27).
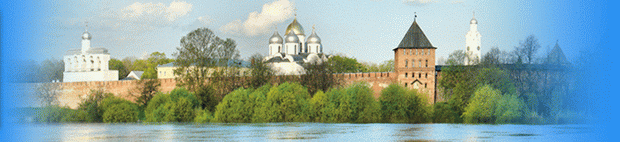
Подобным способом очень удобно делать шапки для сайтов, которые, как правило, состоят из разных фотографий, которые надо плавно совместить (рис. 7.28 -7.30).
Размеры шапки: 1000x169 пикселов. Обычные размеры 800-900 на 150-200.