|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Оформление текста с помощью CSS
Задание свойств текста
Преобразование текста: свойство text-transform
Обычно создатель сайта сам решает, какие буквы будут прописными, а какие строчными, исходя из правил правописания и собственных предпочтений. Тем не менее, процесс изменения регистров символов можно автоматизировать, используя свойство text-transform. Данное свойство может принимать четыре значения:
- none - текст пишется без изменений;
- capitalize - каждое слово будет начинаться с заглавного символа;
- lowercase - все символы становятся строчными (нижний регистр);
- uppercase - все символы становятся прописными (верхний регистр).
Например, следующее правило указывает, что заголовок H1 должен выводиться прописными буквами:
H1 {text-transform: uppercase;}Автоматическое изменение регистра символов удобно задавать для аббревиатур, названий элементов, заголовков и других элементов текста, где требуется писать прописными или строчными символами.
Украшение текста: свойство text-decoration
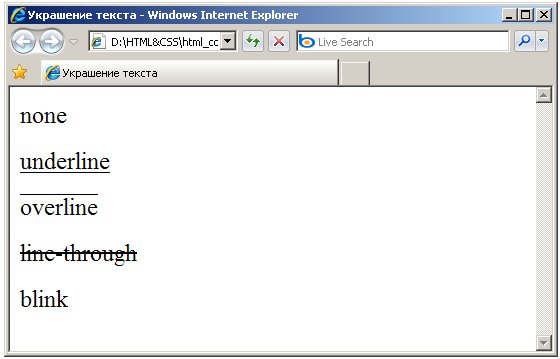
Свойство text-decoration позволяет задать тексту дополнительное оформление. Значениями данного свойства являются константы none, underline, overline, line-through и blink, позволяющие отобразить обычный текст, провести линию над, под или через текст, а также сделать текст мигающим. Пример использования различных значений данного свойства приведен на рисунке 11.4.
Наиболее распространенным применением свойства text-decoration является изменение используемого по умолчанию подчеркивания ссылок. Например, следующее правило указывает, что ссылки должны подчеркиваться:
A:link {text-decoration: underline;}Интервал между словами: свойство word-spacing
Чтобы задать интервал между словами в тексте, используется свойство word-spacing. Значения данного свойства можно задать с помощью ключевого слова normal, которое используется по умолчанию и задает стандартный интервал для текущего шрифта. Для задания интервала в дополнение к стандартному можно указать значение в любых доступных единицах CSS, причем значение может быть и отрицательным.
Так, следующее правило увеличивает интервал между словами в заголовке H1 на 1em:
H1 {word-spacing: 1em;}Выравнивание текста: свойство text-align
Выравниванием называется размещение левого или правого края блока текста вдоль невидимой вертикальной линии. Для выравнивания текста используется свойство text-align. Допустимыми значениями данного свойства являются left, right, center и justify, задающие выравнивание по левому краю, по правому краю, по центру и по ширине соответственно.
Следующее правило устанавливает выравнивание по центру всех элементов, содержащихся в элементе DIV:
DIV {text-align: center;}Интерлиньяж: свойство line-height
Интерлиньяжем называется расстояние между базовыми линиями близких друг к другу строк. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и автоматически определяется браузером. Но это значение может быть изменено с помощью свойства line-height. Заданное по умолчанию значение normal заставляет браузер вычислять расстояние между строками автоматически. Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. В качестве значений данного свойства допустимо также использовать любые единицы длины, принятые в CSS. Разрешается также использовать процентную запись, причем в этом случае за 100% принимается высота шрифта. Отрицательное значение межстрочного расстояния не допускается.
Интервал между буквами: свойство letter-spacing
Браузер автоматически подбирает интервалы между символами, исходя из размера и типа шрифта. В некоторых случаях необходимо подкорректировать расстояние между буквами. Для управления межбуквенным интервалом используется свойство letter-spacing. В качестве значений данного свойства могут использоваться любые единицы длины, принятые в CSS, однако рекомендуется использовать относительные единицы, основанные на размере шрифта (em и ех). В отличие от межстрочного интервала, свойство letter-spacing допускает использование отрицательного значения, однако в этом случае надо убедиться, что сохраняется читабельность текста.
Следующее правило увеличивает интервал между символами в заголовке H1 на 0.5em:
H1 {letter-spacing: 0.5em;}