|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Оформление текста с помощью CSS
Большая часть сайтов, несмотря на их разнородную направленность, имеет нечто общее. Это интересная, привлекающая посетителей информация, а также интерактивная возможность пообщаться с другими людьми. И в том, и другом случае дело не обходится без текста. Именно текст служит основным составляющим практически любого сайта. Красиво и элегантно оформленный текст может лучше передать замысел автора и привлечь к себе внимание. К тому же с таким текстом приятнее работать, он лучше воспринимается, и пользователи это ценят.
Задание свойств шрифтов
Существуют тысячи шрифтов, которые предназначены для оформления текстов. Однако, число шрифтов, применяемых для набора текста на сайтах, существенно ниже. Конечно, можно задать, например, для заголовка, вычурный шрифт, установленный на компьютере разработчика. Но если такого шрифта на компьютере пользователя нет, то текст будет отображаться шрифтом, установленным в браузере по умолчанию. Получается, что труд дизайнеров и разработчиков пропал даром.
Одной из возможностей обойти эту проблему является новая концепция стандарта CSS2. В основе новой концепции лежит понятие загружаемых шрифтов, т.е. шрифтов, отсутствующих на компьютере пользователя, но доступных для загрузки из сети Интернет. В дополнение к этому CSS2 предусматривает наличие базы данных о шрифтах, содержащей их разнообразные характеристики и позволяющей по мере необходимости синтезировать недостающие шрифты на основе шрифтов, доступных обозревателю. Однако, несмотря на то, что CSS поддерживает эту возможность, в реальности она используется очень редко, т.к. далеко не все браузеры поддерживают данную технологию, а пользователи не любят загружать лишнюю информацию.
Поэтому самым распространенным способом гарантировать правильное отображение шрифтов в браузере пользователя является использование стандартных шрифтов, встроенных в браузер и операционную систему.
Семейство шрифтов: свойство font-family
Свойство font-family используется для задания списка имен семейств шрифтов для отображения содержимого элемента. Список шрифтов может включать одно или несколько названий, разделенных запятыми. Если в имени шрифта содержатся пробелы, например, Times New Roman, оно должно заключаться в двойные или одинарные кавычки. Гарнитуры должны указываться в порядке возрастающей вероятности доступности или предпочтения. В качестве защиты от отказа значение свойства font-family всегда должно заканчиваться ключевым словом, ссылающимся на родовое имя шрифта. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщенным именем, которое задает вид начертания.
Например, следующее ниже свойство следует понимать как указание браузеру пользователя использовать шрифт Verdana; если его нет, то использовать шрифт Arial; если его нет, то использовать родовой шрифт sans-serif:
font-family: Verdana, Arial, sans-serif;
Такой список необходим, поскольку разработчику заранее не известно, какие именно шрифты установлены на компьютерах пользователей.
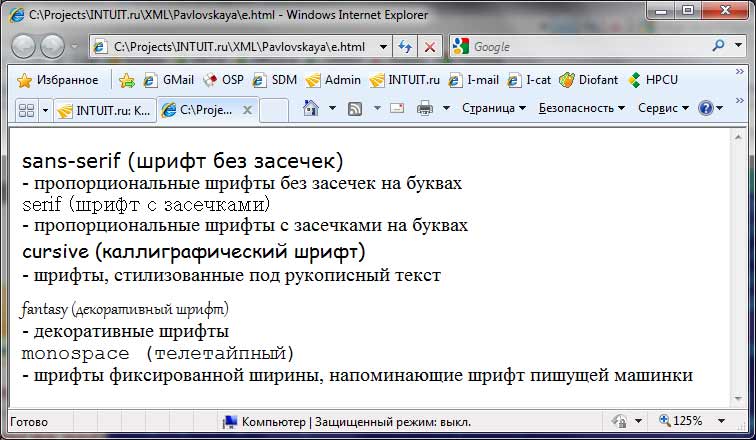
Имя семейства шрифтов может быть задано как название семейства шрифтов (например, Times New Roman, Arial и т.д.) или как родовое имя. Родовые имена шрифтов были разработаны на тот случай, если на компьютере пользователя не установлен ни один из шрифтов, заданных разработчиком. В этом случае браузер использует родовой шрифт, начертание которого напоминает шрифт, который планировал использовать разработчик. Спецификацией определено пять родовых имен, изображения которых представлены на рисунке 11.1.
Т.к. список шрифтов на компьютерах пользователей может сильно различаться в зависимости от операционной системы и собственных предпочтений, необходимо пользоваться наиболее распространенными шрифтами, к которым относятся Arial, Comic Sans MS, Courier, Courier New, Lucida Console, Tahoma, Times, Times New Roman, Trebuchet MS, Verdana. Однако следует помнить, что шрифты с одинаковыми именами в разных браузерах и системах могут незначительно отличаться друг от друга по форме или по размеру.
Размер шрифтов: свойство font-size
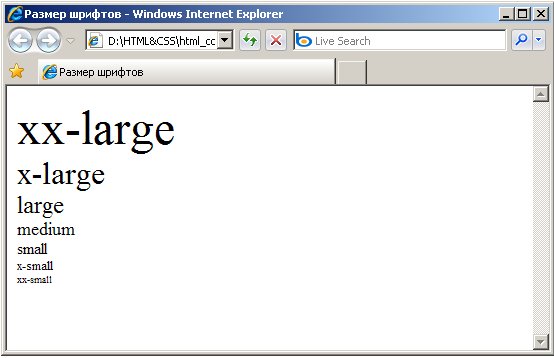
Размер шрифта может быть установлен несколькими способами. Набор констант хх-small, x-small, small, medium, large, x-large, xx-large задает размер, который называется абсолютным. По правде говоря, он не совсем абсолютный, поскольку зависит от настроек браузера и операционной системы. На рисунке 11.2 представлены варианты размеров шрифтов, соответствующих данным константам.
Другой набор констант larger, smaller устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ех (высота символа х), пункты (pt), пикселы (рх), проценты (%) и др. При использовании процентной записи за 100% принимается размер шрифта родительского элемента. Если размер шрифта задается в пунктах или пикселах, то изменить эту величину с помощью специальной опции браузера "Размер шрифта" нельзя. Если шрифт установлен слишком мелким, то исправить этот недостаток пользователю простыми средствами не удастся. Поэтому лучше использовать другие единицы размеров шрифта, например, проценты.
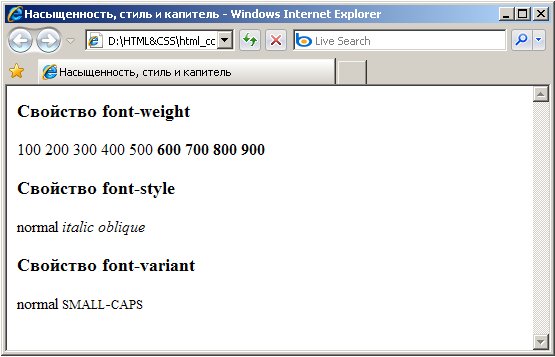
Насыщенность шрифтов: свойство font-weight
Насыщенность шрифта (или жирность) управляется с помощью свойства font-weight. Значениями этого свойства могут быть ключевые слова bold, bolder, lighter и normal, которые устанавливают полужирное, жирное, светлое и нормальное начертание шрифта. Также можно использовать условные единицы от 100 до 900 с шагом 100, причем чем больше значение, тем выше жирность. Установленное по умолчанию нормальное начертание шрифта эквивалентно значению 400, а стандартный полужирный текст - 700. Задание насыщенности шрифта может выглядеть следующим образом:
P {font-weight: 900;}Стиль шрифта: свойство font-style
Свойство font-style определяет начертание шрифта как обычное, курсивное или наклонное. Данным начертаниям соответствуют значения свойства normal, italic и oblique. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Капитель: свойство font-variant
Капителью называется текст, набранный прописными буквами уменьшенного размера. Для создания такого эффекта используется свойство font-variant со значением small-caps. Особенность капители заключается в том, что заглавные и строчные буквы при ее использовании сохраняются. Браузер Internet Explorer до шестой версии отображает текст неправильно, заменяя все символы прописными. Остальные браузеры преобразуют символы вполне корректно.