|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Позиционирование в CSS
Прежде чем рассматривать позиционирование, в двух словах напомним, что с точки зрения боксовой модели каждый элемент HTML представляет собой прямоугольник (бокс), для которого можно задать такие параметры как поля, границы и заполнения. Позиционирование определяет, где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя. При помощи позиционирования можно разместить любой элемент точно в нужном месте страницы. Вместе со всплывающими элементами, рассмотренными в "Модель компоновки CSS" , позиционирование дает большие возможности для создания оригинального дизайна.
В основе позиционирования лежит представление окна браузера как системы координат. Любой бокс возможно расположить в этой системе координат где угодно. Например, представленное ниже правило позволяет расположить заголовок на расстоянии 100 пикселей от верхней границы документа и на 200 пикселей от левой границы документа:
H1 {
position:absolute;
top: 100px;
left: 200px;
}Результат выполнения данного кода представлен на рисунке 16.1.
Из приведенного примера понятно, что для позиционирования элементов используется свойство position. Свойство position имеет четыре значения static, relative, absolute и fixed, которые определяют тип позиционирования и влияют на расположение элемента.
Статическое позиционирование
Значение static свойства position используется по умолчанию. Любой элемент со статическим позиционированием находится в общем потоке документа. Правила для его размещения определяются боксовой моделью. Блочные и строковые элементы размещаются по разным правилам, четко определенным в Спецификации CSS2.1.
По умолчанию, блочные боксы выкладываются вертикально сверху вниз в порядке появления их в разметке. Каждый бокс обычно занимает всю ширину документа и имеет разрыв строки перед и после себя. Вертикальное расстояние между двумя блочными боксами управляется свойством margin-bottom первого блока и свойством margin-top второго бокса, причем вертикальные поля между двумя последовательными блочными боксами будут перекрываться таким образом, что расстояние между ними будет определяться не суммой двух полей, а большим из них.
Строковые боксы выстраиваются по горизонтали в том порядке, в котором они появляются в разметке, переходя на новую строку, только если исчерпано доступное горизонтальное пространство. В зависимости от свойства direction, строковые боксы будут располагаться либо слева направо ( direction: ltr ), либо справа налево ( direction: rtl ).
Множество строковых боксов, которые составляют строку на экране, заключаются еще в один прямоугольник, называемый линейным боксом. Линейные боксы выкладываются вертикально в своих предках блочного уровня без дополнительного пробела между ними. Высотой линейных боксов можно управлять с помощью свойства line-height. Для строковых боксов нельзя определить размеры и вертикальные поля.
Относительное позиционирование
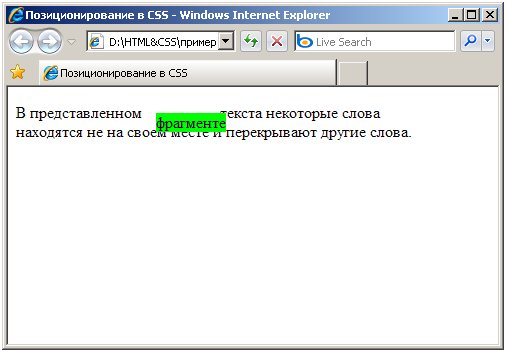
Элемент со значением свойства position, равным relative, сначала размещается по правилам статического позиционирования. Но затем сгенерированный бокс смещается относительно своего положения в потоке, согласно значениям свойств top, bottom, left и right. Но при этом из потока он не исключается, а продолжает занимать там свое место. То есть сдвигается со своего места он только визуально, а положение всех боксов вокруг него никак не меняется. Это означает, что смещенный бокс может перекрывать боксы других элементов, так как они по-прежнему действуют, как если бы относительно позиционированный элемент остался там, где он должен был быть перед применением позиционирования. Как пример относительного позиционирования, попробуем сместить текст, заключенный в элемент <SPAN>…</SPAN> относительно его начального положения на странице с помощью следующего фрагмента кода:
SPAN {
position: relative;
top: 10px;
left: 10px;
background-color: lime;
}
...<P> В представленном <SPAN>фрагменте</SPAN> текста некоторые
слова находятся не на своем месте и перекрывают другие слова.</P>Результат выполнения данного кода представлен на рисунке 16.2. Блок теперь перекрывает следующую строку текста, а на его прежнем месте появилось пустое пространство.
Абсолютное и фиксированное позиционирование
Бокс с абсолютным позиционированием располагается по заданным координатам, а из того места, где он должен был бы быть, он удаляется, и в этом месте сразу начинают размещаться следующие боксы. Считается, что бокс исключается из потока.
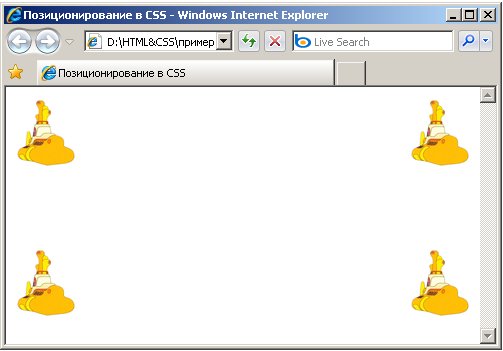
Для абсолютного позиционирования элемента свойство position должно принимать значение absolute. А для задания положения размещения блока используются значения left, right, top и bottom. Все четыре свойства можно использовать одновременно для определения расстояния от каждого края позиционируемого элемента до соответствующего края браузера или родительского блока. Можно определить также позицию одного из углов абсолютно позиционируемого (например, используя top и left ), а затем определить размеры бокса, используя width и height.
Представленный ниже код позволяет разместить четыре бокса в разных углах HTML-документа:
div#yellow1 {
position:absolute;
top: 10px;
left: 10px;
}
div# yellow2 {
position:absolute;
top: 50px;
right: 50px;
}
div# yellow3 {
position:absolute;
bottom: 10px;
right: 10px;
}
div#yellow4 {
position:absolute;
bottom: 10px;
left: 10px;
}Результат применения описанных выше свойств представлен на рисунке 16.3.
Фиксированное позиционирование действует подобно абсолютному, однако элемент с фиксированным позиционированием всегда располагается только относительно окна браузера и никогда не смещается при прокручивании веб-страницы. Отметим, что Internet Explorer версии 6 и более ранних версий не поддерживает фиксированное позиционирование.
Третье измерение веб-страницы
Страница сайта двумерна: для нее заданы ширина и высота. CSS позволяет добавить к веб-станице глубину (третье измерение) с помощью свойства z-index. Данное свойство позволяет создавать слои и располагать одни элементы поверх других.
Для создания слоев необходимо для каждого элемента задать значение свойства z-index, которое является своеобразным порядковым номером слоя, в котором находится данный элемент. Это значение может быть целым числом (которое может быть отрицательным) или одним из ключевых слов auto или inherit. Значением по умолчанию является auto или 0. Элемент с большим значением свойства z-index перекрывает элемент с меньшим значением данного свойства. Ниже представлен код, располагающий игральные карты в порядке возрастания. Результат выполнения данного кода представлен на рисунке 16.4.
div#card1 {
position:absolute;
top: 50px;
left: 150px;
z-index: 1;
}
div#card2 {
position:absolute;
top: 70px;
left: 170px;
z-index: 2;
}
div#card3 {
position:absolute;
top: 90px;
left: 190px;
z-index: 3;
}