|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Оформление списков и ссылок с помощью CSS
Оформление списков
Базовые маркеры и числа: свойство list-style-type
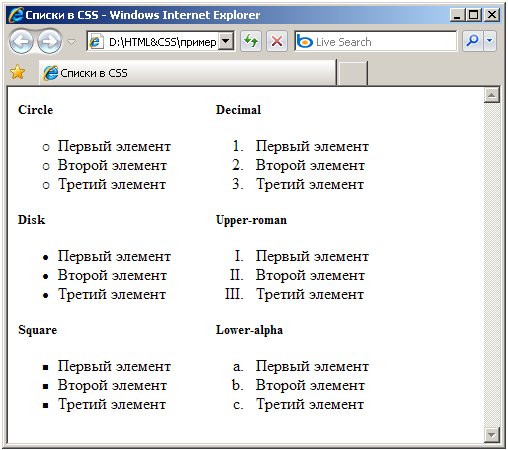
Для управления видом маркера используется свойство list-style-type. Данное свойство применяется и к маркированному (элемент HTML UL) и нумерованному (элемент HTML OL) спискам, однако аргументы для этих двух видов списка различаются. Для маркированного списка используются аргументы circle, disc и square, которые устанавливают маркер в виде незакрашенного кружка, закрашенного кружка и квадрата соответственно. Для нумерованного списка аргументов свойства list-style-type намного больше, и с ними можно самостоятельно ознакомиться в Спецификации CSS2.1. На рисунке 14.1 представлены несколько распространенных типов маркированного и нумерованного списков. Аргумент none устанавливает тип маркера, как у родительского элемента. По умолчанию данное свойство принимает значение disk для маркированного списка и decimal для нумерованного списка.
Например, следующие правила задают для всех маркированных списков на сайте квадратные маркеры, а для нумерованных - десятичные числа:
ul li {list-style-type: square;}
ol li {list-style-type: decimal;}Маркеры-изображения: свойство list-style-image
Хотя количество значений атрибута свойства list-style-type для элемента UL, т.е. для маркированного списка, ограничено тремя, это не значит, что в распоряжении разработчика или дизайнера всего три вида маркера. CSS позволяет установить в качестве маркера любое подходящее изображение с помощью свойства list-style-image. В качестве аргумента используется относительный или абсолютный адрес графического файла, содержащего изображение, которое должно служить в качестве маркера. В следующем примере для каждого элемента списка в качестве маркера устанавливается изображение marker.png:
UL {list-style-image: url("marker.png");}Этот атрибут наследуется, поэтому для отдельных элементов списка для восстановления первоначально вида маркера используется значение атрибута none, которое отменяет изображение в качестве маркера для родительского элемента.
Следует заметить, что это свойство имеет ограниченные возможности позиционирования для фонового изображения и в некоторых ситуациях вообще не работает в браузере Internet Explorer. Поэтому значительно более распространенной практикой является просто задание фонового изображения в пунктах списка.
Прежде всего, необходимо определить для списка отсутствие маркера и удалить поле и заполнение:
UL {
margin: 0;
padding: 0;
list-style-type: none;
}Затем можно добавить фоновое изображение для каждого пункта списка, некоторое заполнение слева и снизу, чтобы сместить текст, позволяя вывести изображение, и растянуть пространство между пунктами списка:
UL LI {
background: #fff url("icon.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
}Размещение маркера: свойство list-style-position
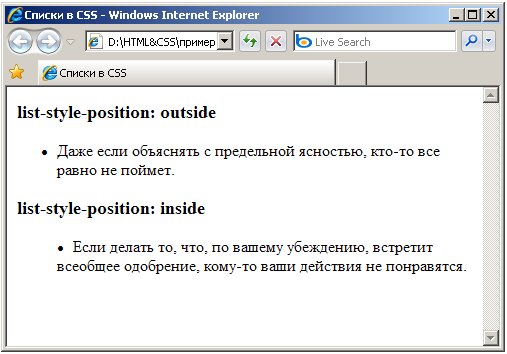
Существует два способа размещения маркера относительно текста: маркер выносится за границу элементов списка или обтекается текстом. Чтобы управлять положением маркера относительно текста, применяется свойство list-style-position. Это свойство имеет два значения: outside и inside. Значение outside (значение по умолчанию) размещает маркеры за пределами текстового блока. Значение inside включает маркеры в текстовый блок и отображает их в элементе списка. Пример использования этих значений показан на рисунке 14.2.
Оформление списков определений
Обычно списки определений не требуют большого внимания, за исключением задания стиля DT (обычно жирный текст) и управления отступом определений:
DT {font-weight: bold;}
DD {margin-left: 2em;}В CSS предусмотрена возможность одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера. Для этой цели используется свойство list-style. В качестве аргументов данного свойства могут выступать любые комбинации трех значений, определяющих стиль маркеров, в произвольном порядке. Значения разделяются между собой пробелом. Ни один аргумент не является обязательным, поэтому неиспользуемые значения можно опустить.