|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Таблицы
Таблицы позволяют представить большой объем информации в компактном и наглядном виде, а также сравнивать и сопоставлять различные данные. Они часто встречаются на сайтах, где служат для представления разнообразной статистики, рейтингов, сравнения цен и т.д.
Создание таблиц
Для добавления таблицы на веб-страницу используется элемент TABLE, который указывает браузеру, что содержимое необходимо организовать в табличном виде. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы: внутри элемента <TABLE>…</TABLE> допустимо использовать такие элементы HTML, как CAPTION, COL, COLGROUP, THEAD, TBODY, TFOOT, TH, TD и TR.
Любая таблица состоит из строк и ячеек, которые задаются с помощью элементов TR и TD соответственно.
Для определения строки в уже созданной таблице используется элемент TR, который позволяет браузеру организовать содержимое между тегами <TR> и </TR> в горизонтальном виде: между ними должны размещаться все данные, которые требуется поместить в одну строку. Внутри строки таблицы обычно размещаются ячейки с данными. Для определения ячейки таблицы используется элемент TD. Число элементов ТD в строке определяет число ячеек. Ячеек может быть произвольное количество, однако таблица должна содержать хотя бы одну ячейку.
Вместо элемента TD допускается использовать элемент TH. Элемент TH определяет содержимое ячейки как заголовок для каждого столбца. Это помогает не только семантически описать содержимое, но также представляет его более аккуратно в различных браузерах и устройствах. Текст в такой ячейке обычно отображается браузерами жирным шрифтом и выравнивается по центру. В остальном разницы между ячейками, созданными с использованием элементов TD и ТН, нет.
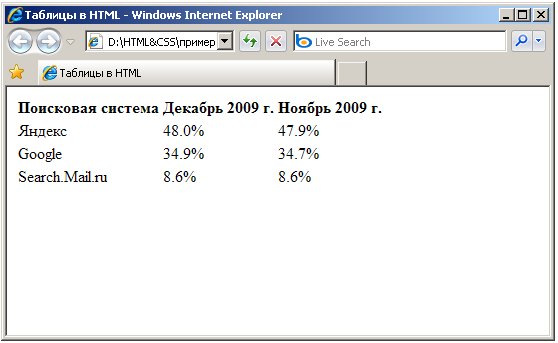
Фрагмент кода, представленного ниже, создает таблицу, состоящую из трех столбцов и четырех строк, одна из которых задает строку заголовков столбцов:
<TABLE>
<TR>
<TH>Поисковая система</TH>
<TH>Декабрь 2009 г.</TH>
<TH>Ноябрь 2009 г.</TH>
</TR>
<TR>
<TD>Яндекс</TD>
<TD>48.0%</TD>
<TD>47.9%</TD>
</TR>
<TR>
<TD>Google</TD>
<TD>34.9%</TD>
<TD>34.7%</TD>
</TR>
<TR>
<TD>Search.Mail.ru</TD>
<TD>8.6%</TD>
<TD>8.6%</TD>
</TR>
</TABLE>Созданная таблица представлена на рисунке 9.1.
Заголовок таблицы
Таблицам на странице удобно задать заголовок, содержащий название таблицы и ее описание. Для этой цели в HTML используется специальный элемент CAPTION, который помещается внутри элемента <TABLE>…</TABLE>. Удобство использования элемента CAPTION состоит в том, что заголовок, созданный с его помощью, оказывается привязанным к таблице и не выходит за условные рамки, ограниченные ее шириной.
По умолчанию, заголовок таблицы помещается сверху таблицы по центру, его ширина не превышает ширины таблицы, и в случае длинного текста он автоматически переносится на новую строку. Для изменения положения заголовка предусмотрен атрибут align. Однако этот атрибут помечен в Спецификации HTML 4.01 как не рекомендуемый, и с его помощью получить код, одинаково работающий в разных браузерах, довольно сложно. Для выравнивания заголовка таблицы рекомендуется использовать CSS, а именно, свойство text-align.
Добавление некоторых свойств
Тот факт, что таблицы применяются достаточно часто, обязан не только их гибкости и универсальности, но и обилию атрибутов элементов TABLE, TR и TD, управляющих различными свойствами таблицы. Рассмотрим наиболее часто используемые атрибуты подробнее.
Описание таблицы: атрибут summary
Пользователи с нормальным зрением могут сами для себя решить, стоит им изучать таблицу или нет. Быстрый взгляд на нее и на ее заголовок позволит сказать, велика ли таблица и что она содержит. Пользователи с программами для чтения с экрана не смогут этого сделать, пока разработчик не добавит к элементу TABLE атрибут summary. Этот атрибут позволяет написать более развернутое описание, чем то, которое подходит для элемента CAPTION. Содержание атрибута summary не будет отражено визуальными браузерами, поэтому можно сделать описание достаточно длинным для того, чтобы те, кто его услышат, смогли понять, что именно представлено в таблице. Данный атрибут рекомендуется использовать только в случае необходимости, например, для больших и сложных таблиц. Для созданной выше таблицы можно добавить описание следующим образом:
<TABLE summary="Статистика переходов с основных поисковых систем. В таблице представлены средние значения."> ... </TABLE>
Толщина рамки таблицы: атрибут border
Атрибут устанавливает толщину рамки в пикселах, т.е. использует в качестве значения любое положительное число. По умолчанию, рамка изображается трехмерной, однако вид рамки меняется в зависимости от браузера. При использовании атрибута border без аргументов, браузер отображает рамку толщиной один пиксел. Толщину рамки возможно также установить с помощью одноименного свойства CSS. Следующий фрагмент кода добавляет к таблице рамку толщиной 2 пиксела:
<TABLE border="2"> ... </TABLE>
Ширина таблицы: атрибут width
Ширину таблицы можно задать с помощью атрибута width. Ширину можно задавать в пикселах или процентах от доступного пространства. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться форматировать текст, чтобы подогнать его к заданным размерам. Если это невозможно, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого. Если ширина явно не указана, то она также будет вычисляться на основе содержимого таблицы. Аналогом данного атрибута является одноименное свойство CSS. В следующем примере ширина таблицы устанавливается равной 75% от ширины окна браузера:
<TABLE width="75%"> ... </TABLE>
Расстояние между ячейками таблицы: атрибут cellspacing
Атрибут cellspacing задает расстояние между внешними границами ячеек. Если установлен атрибут border, то толщина границы принимается в расчет и входит в общее значение. Значением атрибута может быть любое целое положительное число. По умолчанию, атрибут cellspacing принимает значения 0 или 2, в зависимости от того, установлен атрибут border или нет. Следующий фрагмент кода устанавливает расстояние между ячейками 2 пиксела:
<TABLE cellspacing="2"> ... </TABLE>