|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Ссылки в HTML
Хотя HTML содержит большое количество средств для форматирования текста и структурирования документов, его основной особенностью является возможность создания гипертекстовых документов. Гипертекстовыми являются документы, которые содержат гиперссылки на другие ресурсы сети Интернет. Особенность гиперссылки заключается в том, что она может указывать не только на другой HTML-документ или любой другой ресурс (текстовые файлы, файлы PDF, изображения, звуковые файлы и т.д.), но и на определенный раздел текущего HTML-документа.
Текст гиперссылки, как правило, помечается подчеркиванием и цветом, чтобы его было легко визуально отличить от обычного текста. При наведении курсора мыши на ссылку, курсор превращается в "руку", а в статусной строке браузера отображается путь к ресурсу, на который указывает ссылка.
Любая ссылка на веб-странице может находиться в одном из следующих пяти состояний:
- непосещенная ссылка (link). Такое состояние характерно для ссылок, которые еще не открывали. По умолчанию, непосещенные ссылки имеют синий цвет и отображаются шрифтом с подчеркиванием;
- активная ссылка (active). Ссылка помечается как активная в момент ее открытия, т.е. в тот короткий промежуток времени между нажатием на ссылку и началом загрузки нового документа. В некоторых браузерах этот стиль применяется, когда ссылка открыта в другом окне или вкладке. Цвет такой ссылки по умолчанию красный;
- посещенная ссылка (visited). Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию;
- фокус (focus). Ссылка находится "в фокусе", когда, например, она выделена с помощью клавиатуры пользователя. Браузер Internet Explorer не поддерживает в настоящее время состояние focus, и использует вместо него состояние active;
- под указателем (hover). Состояние применяется, когда пользователь удерживает над ссылкой указатель мыши.
Следует помнить, что различные состояния ссылок в различных браузерах реализуются и оформляются по-разному.
Создание гиперссылок
Любой строковый элемент или изображение можно превратить в гиперссылку. Для этого необходимо сообщить браузеру, какой элемент является ссылкой, а также указать адрес ресурса, на который следует сделать ссылку. Оба эти действия выполняются с помощью элемента A.
Элемент A имеет несколько атрибутов, главным из которых являются href, задающий адрес ресурса, на который указывает ссылка. Адрес ссылки может быть абсолютным и относительным. Как правило, абсолютные адреса применяются для перехода на другой ресурс, а внутри текущего сервера применяются относительные адреса. Ниже представлены некоторые примеры создания ссылок:
<A href="../images/image.jpg">Изображение</A> <A href="http://www.microsoft.ru">сайт Microsoft</A> <A href="mailto:myname@gmail.com" title="Пишите письма"> myname@gmail.com</A>
Иногда оказывается полезным организовать ссылки не на другие HTML-документы, а на определенные места того же самого документа. Подобные ссылки еще называют закладками. Вначале следует задать в соответствующем месте HTML-документа закладку и установить ее имя с помощью атрибута name элемента A. Имя ссылки на закладку начинается с символа #, после чего идет название закладки. Можно также делать ссылку на закладку, находящуюся на другой веб-странице и даже другом сайте. Для этого в адресе ссылки надо указать ее адрес и в конце добавить символ решетки # и имя закладки. Между тегами <A name=..> и </A> текст писать необязательно, т.к. требуется лишь указать местоположение перехода по ссылке.
Приведенный фрагмент кода создает закладку и ссылку на нее:
<A name="top"></A> ... <A href="#top">Вверх!</A>
Ссылкой может быть не только строковый элемент, но и изображение. Изображение в этом случае надо поместить между тегами <A href=...> и </A>, как показано в примере:
<A href="sample.html"><img src="sample.gif" width="50" height="50" alt="Изображение-ссылка"></A>
Атрибут href элемента A задает путь к документу, на который указывает ссылка, а атрибут src элемента IMG - путь к графическому файлу, который используется в качестве ссылки.
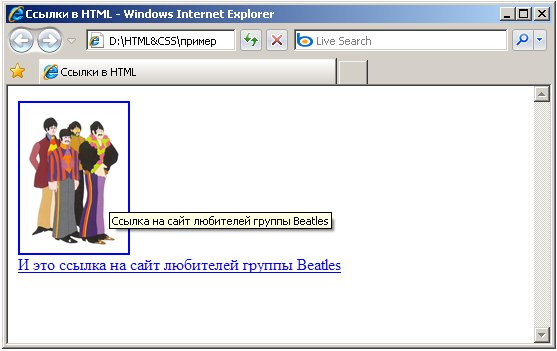
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок. Можно воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется свойство border cо значением none. На рисунке 8.1 представлены текстовая и графическая ссылки.
Как и большинство элементов HTML, элемент A может иметь атрибут title, который представляет некоторую дополнительную информацию. Браузеры показывают так называемую всплывающую подсказку, когда посетители проводят курсором своей мыши над ссылкой. Эта всплывающая подсказка сообщает информацию о ссылке. Например, можно дать небольшое введение в содержание и расположение присоединенного по ссылке документа.
Создание навигационного меню
Отличительной особенностью веб-сайтов является нелинейность их содержимого. А для перемещения и ориентации в этом нелинейном пространстве служит навигационная система сайта. Основными инструментами для создания навигационной системы в HTML являются ссылки, закладки и списки. Чтобы показать пользователю, что закладки и ссылки выполняют функцию навигационного меню, а не являются случайным набором ссылок, их необходимо структурировать и стилистически оформить. Если порядок страниц не имеет значения, можно использовать неупорядоченный список, как показано в примере ниже:
<ul id="mainmenu">
<li><a href="home.html">Домашняя страница</a></li>
<li><a href="projects.html">Наши проекты</a></li>
<li><a href="services.html">Наши услуги </a></li>
<li><a href="contact.html">Контакты</a></li>
</ul>Если порядок, в котором посетители просматривают все документы, важен, то необходимо использовать упорядоченный список. Если, например, имеется онлайновый курс, состоящий из нескольких лекций, и учащиеся должны изучать его в определенном порядке, то можно было бы использовать упорядоченный список. Использование списков для создания меню очень удобно, т.к. весь код HTML содержится в одном элементе списка, что позволяет использовать CSS для различного оформления каждого элемента. Кроме того, списки могут быть вложенными, что позволяет легко создавать несколько уровней иерархии навигации. Даже без какого-либо стилевого оформления списка, представление в браузере кода HTML имеет смысл, и посетителю легче понять, что эти ссылки объединены и составляют одну логическую единицу.