|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Ссылки в HTML
Различные типы меню
Существует несколько типов меню. Большинство из них можно создавать с помощью списков. Меню, созданные на основе списков, чаще всего применяются для организации навигации по странице и по сайту, контекстной навигации, для организации схемы сайта и нумерации страниц. Ниже приведено краткое описание различных типов меню.
Примером организации навигации по странице может служить оглавление для одной страницы со ссылками, указывающими на различные разделы страницы.
Навигация по сайту является наиболее распространенным типом меню, в том или ином виде присутствующим практически на каждом сайте. Это меню для всего сайта, со ссылками, указывающими на различные страницы на этом сайте. Данное меню представляет пользователю как доступные варианты перехода, так и иерархию сайта. Важным вопросом при организации навигации по сайту является вопрос выделения текущего документа в меню, чтобы создать у пользователя ощущение присутствия в определенном месте.
Одно из золотых правил разработки и навигации в Интернете состоит в том, что текущий документ никогда не должен ссылаться на себя самого, однако должен явно отличаться от других записей в меню. Это важно, так как дает посетителям точку опоры и говорит им, где они находятся в своем путешествии по сайту.
Если пользователю предлагается ссылка, которая указывает на текущий документ, активация ее приведет к перезагрузке документа. По этой причине ссылка на текущую страницу никогда не должна присутствовать в меню ссылок. Данную ссылку лучше удалить или деактивировать.
Контекстная навигация представляет собой список ссылок, которые указывают на HTML-документы, связанные с темой просматриваемой страницы. Контекстные меню являются ссылками, которые создаются на основе содержимого текущего документа, и предлагают дополнительную информацию, связанную с текущей страницей. Классическим примером являются ссылки на связанные статьи, которые можно видеть в начале новостных лент.
Схема сайта является схемой всех страниц сайта или основных разделов крупных сайтов. Она позволяет посетителям сайта получить представление обо всей структуре сайта и быстро перейти в требуемое место, даже если оно находится где-то в иерархии страниц. Как схема сайта, наряду с поиском по сайту, дает возможность пользователю быстро и эффективно перемещаться по сайту.
Нумерация страниц необходима для организации быстрого перемещения в большом документе, разбитом на отдельные страницы. Можно встретить нумерацию страниц в больших архивах изображений или на страницах с результатами поиска, такими, как поисковые системы Яндекс, Google и т.п. Нумерация страниц отличается от других типов навигации тем, что она обычно соединяется с тем же документом, но с помощью ссылки, которая содержит дополнительную информацию, такую как номер страницы, с которой начинать. Меню нумерации страниц позволяют посетителям просматривать множество данных без потери представления о том, где они находятся.
Карты-изображения
Для организации большинства навигационных меню вполне достаточно использовать упорядоченные или неупорядоченные списки. Существуют, однако, ситуации, которые могут потребовать другие методы организации меню.
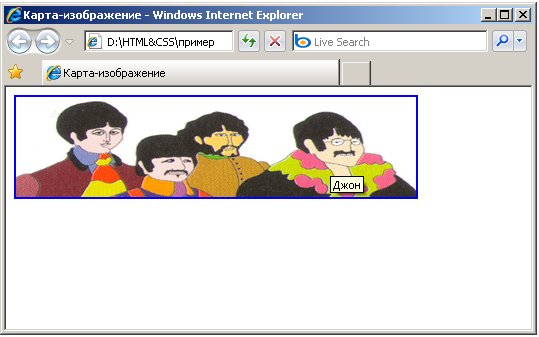
Одним из таких методов являются клиентские карты-изображения. Карты-изображения превращают изображение в меню, задавая в нем интерактивные области, которые можно соединить с различными документами. Например, следующий ниже код превращает изображение легендарной ливерпульской четверки в меню, на котором можно щелкать мышью.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Карта-изображение</TITLE> </HEAD> <BODY> <img src="map.gif" width="400" height="100" usemap="#map"> <MAP name="map"> <AREA shape="poly" title="Пол" coords="57,47, 40,29, 53,10, 74,5, 95,9, 106,34, 95,55" href="paul.html"> <AREA shape="poly" title="Ринго" coords="144,87, 120,68, 122,45, 155,38, 176,49, 176,76, 161,86" href="ringo.html"> <AREA shape="poly" title="Джордж" coords="212,62, 192,56, 176,41, 177,26, 206,15, 226,25, 227,48" href="george.html"> <AREA shape="poly" title="Джон" coords="332,71, 300,63, 280,40, 298,17, 334,25, 347,60" href="john.html"> </MAP> </BODY> </HTML>
Любое изображение можно превратить в меню, определяя карту с различными областями, называемыми также горячими точками. Для указания браузеру на то, что изображение является картой, используется атрибут usemap. Он является ссылкой на описание конфигурации карты, которая задается элементом MAP. Значение атрибута name данного элемента должно соответствовать имени в usemap. Для задания активной области, являющейся ссылкой на документ HTML, используется элемент AREA.
Каждая область должна иметь несколько атрибутов.
Атрибут href определяет URL-адрес ресурса, с которым должна соединяться ссылка.
Атрибут shape определяет форму активной области. Область может быть задана в виде окружности (значение circle ), прямоугольника (значение rect ) или многоугольника (значение poly ).
Атрибут coords определяет координаты в изображении, которые должны стать горячими точками. Значения координат отсчитываются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей необходимо определить только верхний левый и нижний правый углы; для окружностей необходимо определить центр окружности и радиус; для многоугольников необходимо предоставить наиболее полный список всех угловых точек.
Использование карт-изображений наглядней, чем обычные текстовые ссылки, и позволяет применять всего один графический файл для организации ссылок. Однако не нужно считать, что карты-изображения следует включать везде, где требуются графические ссылки. Прежде всего, следует оценить все доводы за и против, а также просмотреть альтернативные варианты.