|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Что нужно хорошей веб-странице?
Планирование веб-сайта
Веб-сайт представляет собой совокупность веб-страниц с повторяющимся дизайном, объединенных по смыслу и физически находящихся на одном веб-сервере. Таким образом, повторяющийся дизайн, общность смысла или концепции и физическое расположение являются основными условиями при создании веб-сайта.
Планирование является важнейшим этапом в разработке любого сайта, будь то простенькая домашняя страничка или гигантский сайт транснациональной корпорации. Для планирования сайта можно использовать различные специализированные программы (например, Microsoft Visio), но обычно достаточно карандаша и бумаги или какого-нибудь текстового редактора.
Перед началом работы над сайтом прежде всего необходимо определить основные задачи сайта, т.е. решить, для чего и для кого предназначается сайт: создается ли он для решения какой-либо проблемы, должен ли сайт привлекать потенциальных клиентов, рассказывать о чем-либо и т.д. Определившись с назначением сайта, необходимо определить, какая именно информация должна на нем размещаться. Данный этап должен включать также и сбор всей необходимой информации.
Собрав все необходимое, можно задуматься над дизайном и решить, в каком ключе будет выполнен сайт: будет ли он консервативным, строгим или затейливым. Например, рекламный сайт лучше сделать повеселее, а новостной сайт должен обладать скромным, консервативным оформлением, чтобы не отвлекать от основного содержания. Для проектирования сайта требуется также разработать (и, желательно, нарисовать) логическую структуру сайта: нужно подумать о перемещении между страницами, о взаимодействии ссылок и т.д.
Продумав логическую структуру, необходимо позаботиться и о физической структуре сайта, т.е. определить, как отдельные файлы, составляющие сайт, будут размещены в папках. Как правило, файлы организуются по типу: веб-страницы - в одной папке, графические файлы - в другой, мультимедийные файлы - в третьей и т.д. Названия папок должны отражать их содержимое. Например, файлы веб-страниц должны храниться в каталоге HTML, файлы с графическими изображениями – в каталоге с именем IMAGES или PICS и т.д. Файл главной страницы практически всегда помещают в корневой каталог (так называется папка, в которой помещается сайт).
Основные составляющие сайта
Домашняя (или главная) страница является обязательным элементом любого сайта. Именно с нее начинается знакомство посетителя с сайтом. Она отображается, когда пользователь набирает адрес сайта без указания имени файла какой-либо конкретной страницы.
Домашняя страница должна давать посетителю достаточно информации о сайте, при этом не перегружая его излишними сведениями. Обычно она содержит краткую вводную информацию о сайте, новости и меню навигации, позволяющее пользователям перейти на другие страницы сайта. Иногда на домашней странице помещаются сведения о разработчиках, их контактная информация и сведения об авторских правах.
Новости сайта представляют собой хронологический список всех дополнений и обновлений, сделанных на сайте. Новости могут располагаться на главной странице (в этом случае посетитель сайта сразу видит, что на нем изменилось), но чаще помещаются на отдельной странице. Как правило, выводятся только новости за некоторый период. Устаревшая информация помещается в архив новостей, на который должна вести специальная гиперссылка. Новости можно не предусматривать, если сайт обновляется редко или имеет небольшой объем.
Полезное содержимое сайта (или основной контент) - это та информация, ради которой он был создан. Структурируется она так же, как в книге: отдельные абзацы, посвященные какой-либо теме, объединяются в главы, а главы, в свою очередь, в разделы. Таким образом, посетитель сайта сразу сможет найти нужную информацию, двигаясь от разделов к главам, а от глав к абзацам, пока не найдет то, ради чего сюда пришел.
Организация перемещения по сайту является одним из наиболее важных аспектов реализации. Необходимо определить наиболее важные места сайта и задать их в системе навигации. Подробнее об организации навигации будет рассказано в лекции 8.
Существуют другие элементы сайта, которые повторяются на страницах. Большинство сайтов используют логотип или какие-либо титульные данные, чтобы продемонстрировать право собственности. Заголовок (в верхней части страницы) может содержать логотип и средства навигации.
Полезным дополнением является поле поиска, позволяющее пользователям искать на сайте, а не перемещаться по сайту с помощью меню и ссылок.
Нижний колонтитул (последняя область страницы) должен содержать дополнительную информацию, такую как сведения о разработчиках, указание на авторские права и ссылки на полезные вспомогательные страницы на сайте, если эта информация не вынесена на отдельную страницу.
Юзабилити и доступность
Проектируя сайт, необходимо также учитывать требования юзабилити и доступности.
Термин "юзабилити" можно рассматривать как "конечную суммарную степень удобства, меру интеллектуального усилия, необходимого для получения полезных качеств этой вещи, и скорость достижения положительного результата при управлении ею". Юзабилити сайта является всеобъемлющим термином, определяющим комплекс мер, результатом которого является создание удобного и понятного сайта.
Существуют типовые ошибки, которые обычно приводят к тому, что пользователи сайта не могут найти интересующую их информацию. К таким ошибкам относятся плохая визуализация основных разделов сайта, сложная система навигации, отсутствие единого стиля оформления сайта, несоответствие содержимого ожиданиям посетителей и т.д. Все эти ошибки юзабилити обусловлены непониманием потребностей пользователей сайта, которые являются важнейшим элементом при проектировании сайта.
Под доступностью понимается обеспечение доступа к сети Интернет не только людям с ограниченными физическими возможностями, но и пользователям "нестандартных" браузеров, в том числе, голосовых, которые читают страницы вслух людям с ослабленным зрением, браузеров Брайля, которые переводят текст на язык Брайля, браузеров портативных устройств с маленькими мониторами, дисплеев с телетекстом и других необычных устройств вывода. Понимание проблем, с которыми могут столкнуться пользователи, является важным при разработке хороших веб-страниц. Создавая сайт, необходимо предусмотреть альтернативный контент для разных групп пользователей, чтобы увеличить потенциальную аудиторию пользователей создаваемого сайта.
Цветовые решения для сайта
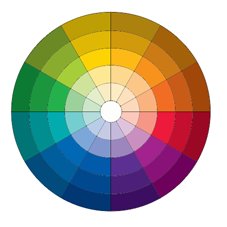
При разработке веб-сайта особое внимание следует уделить цветовому оформлению. Цвет привлекает внимание, создает настроение, посылает сообщение. Цвета не существуют сами по себе, они всегда воспринимаются совместно с другими цветами. Для того чтобы понять, как цвета взаимодействуют друг с другом и создать их гармоничное сочетание, используется цветовой круг, пример которого представлен на рисунке 3.1.
Практика художников показывает, что многие цвета и оттенки можно получить смешением других цветов в разных пропорциях. Стремление человечества все разложить "на элементы", привело к выделению основных цветов, в качестве которых можно рассматривать красный, желтый и синий. Основные цвета являются "родителями" цветового круга - это единственные цвета, не образованные из других. Основные цвета находятся в третях цветового круга.
Понятие "дополнительный цвет" (или вторичный цвет) было введено по аналогии с "основным цветом". Смешивая соседние основные цвета попарно в равной пропорции можно получить дополнительные цвета: например, смешение красного и синего цветов даст фиолетовый цвет. Так, к триаде основных цветов красный-желтый-синий дополнительными являются оранжевый-зеленый-фиолетовый. Вторичные цвета находятся на цветовом круге строго между основными.
Рассматривают обычно и третичные цвета (или цвета 3-го порядка), которые образуются при смешивании основного цвета с соседним дополнительным цветом, например, смешивая красный (основной) и фиолетовый (дополнительный) можно получить красно-фиолетовый цвет и т.п.
Кроме того, цвета условно делят на теплые и холодные. Теплые цвета, содержащие желтый и красный, более динамичные, выступающие и объемные. Холодные цвета, расположенные от фиолетовой до зеленой зоны цветового круга, кажутся удаляющимися по мере усиления тона. Эффект движения, вызванный сочетанием холодных и теплых цветов, широко применяется дизайнерами.