|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Разметка текста в HTML
Цитирование других источников: элемент BLOCKQUOTE
Часто на веб-странице необходимо целиком или частично процитировать информацию из статей, публикаций блога, справочных документов и т.д. В HTML для выделения длинных цитат внутри документа предназначен элемент BLOCKQUOTE. Текст, обозначенный этим элементом, традиционно отображается как выровненный блок с отступами слева и справа. Единственный параметр данного элемента cite указывает полный или относительный адрес первоисточника, откуда была позаимствована приведенная цитата. Однако параметр cite не поддерживают как Internet Explorer, так и некоторые другие распространенные браузеры. Рассматриваемый выше анекдот можно оформить в виде цитаты следующим образом:
<BLOCKQUOTE>Гоголь только под конец жизни о душе задумался, а смолоду у него вовсе совести не было. Однажды невесту в карты проиграл. И не отдал.</BLOCKQUOTE>
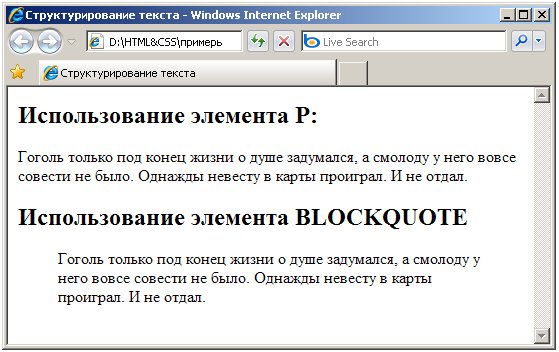
Результат применения элементов P и BLOCKQUOTE к оформлению текста представлен на рисунке 6.3.
Горизонтальные линии: элемент HR
Горизонтальная линия создается в HTML с помощью элемента HR. Вид линии в основном зависит от браузера. Элемент HR имеет несколько параметров, управляющих выравниванием, цветом, длиной и шириной линии. Однако все эти параметры не рекомендуются Спецификацией HTML. Поэтому, если обычного представления будет недостаточно, то вид линии должен оформляться с помощью CSS.
Разрыв строки: элемент BR
В силу специфики определения разделителей в HTML невозможно управлять разрывом строк текста простым нажатием клавиши ENTER во время записи текста. Разрыв строки можно ввести в документ с помощью элемента BR. Однако он должен применяться только для принудительного разрыва строки, а не для увеличения вертикального интервала между элементами в документе. Для этих целей необходимо использовать свойства CSS.
Форматирование текста
Для форматирования текста HTML-документа предусмотрена целая группа элементов, которую условно можно разделить на элементы логического и физического форматирования.
Элементы логического форматирования своими именами обозначают структурные типы своих текстовых фрагментов, такие, например, как цитата (элемент CITE ), аббревиатура (элемент ABBR ) и др. Логическая разметка не влияет на конкретное экранное представление фрагмента текста браузером. Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию. Вид отображения никак не связан со структурным типом фрагмента (т.е. именем элемента логического форматирования), но может быть легко переопределен.
Элементы физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера. Например, для отображения фрагмента курсивом можно использовать элемент I.
Между разработчиками документов HTML долгое время шли споры о преимуществах и недостатках того или иного подхода. С выходом спецификации НТМL 4.0 эти споры завершились в пользу применения логического форматирования, поскольку был провозглашен принцип отделения структуры документа от его представления (о котором рассказывалось в "Введение в HTML" ). Действительно, только на базе логического форматирования можно гибко управлять представлением документа, используя современные методы, основанные, например, на таблицах стилей.
Тем не менее, на настоящий момент может свободно использоваться и физическое форматирование. В спецификации HTML 4.01 некоторые элементы физического форматирования не рекомендуются для применения, однако пока они все еще поддерживаются всеми браузерами. Некоторые элементы логического форматирования, призванные заменить отдельные элементы физического форматирования, распознаются не всеми браузерами, что делает их применение неудобным. Примером может служить логический элемент DEL, который рекомендуется использовать вместо физического элемента STRIKE.
Элементы логического форматирования
Аббревиатуры: элементы ABBR и ACRONYM
Элемент ABBR указывает, что последовательность символов, заключенная между его начальным и конечным тегом, является аббревиатурой. По умолчанию, такой текст подчеркивается пунктирной линией. Браузер Internet Explorer до 7 версии включительно не поддерживает элемент ABBR, рекомендуя использовать элемент ACRONYM.
Элемент ACRONYM, являясь разновидностью аббревиатуры, указывает на то, что текст является акронимом. В отличие от аббревиатуры, акроним - это устоявшееся сокращение, которое применяется как самостоятельное слово. К акронимам, например, можно отнести слова ликбез, соцстрах и т.д.
Для указания полной формы записи аббревиатуры или акронима удобно использовать атрибут title. Тогда визуальные браузеры при наведении курсора на текст, размеченный элементом ACRONYM или ABBR, будут выдавать полное наименование в виде появляющейся подсказки. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа. Ниже представлен пример использования элемента ACRONYM. Результат выполнения данного фрагмента представлен на рисунке 6.4.
<P>Действующим президентом <ACRONYM title="Соединенные Штаты Америки">США</ACRONYM> является Барак Обама.</P>
Выделение контактной информации: элемент ADDRESS
Элемент ADDRESS предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов. По умолчанию, текст внутри контейнера ADDRESS отображается курсивным начертанием. Информация об авторе может быть задана следующим образом:
<ADDRESS>Сделано в СССР.</ADDRESS>
Цитаты: элементы CITE и Q
Элемент CITE используется для отметки цитат или названий книг и статей, ссылок на другие источники и т.д. Браузерами такой текст обычно выводится курсивом. Если необходимо отметить короткие цитаты в строке текста, то рекомендуется использовать элемент Q. В отличие от блочного элемента BLOCKQUOTE, при отображении не выполняется отделение размеченного текста пустыми строками. Например, цитата Оскара Уайльда может быть оформлена следующим образом:
<CITE>Нет греха, кроме глупости.</CITE>