|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Введение в стандарты Веб
Всемирная паутина задумывалась как общее пространство, в котором пользователи могли бы получить доступ к любой представленной информации, общаться, работать над совместными проектами и т.д. Однако на просторах Сети до сих пор можно встретить сайты, оптимизированные только для конкретного вида браузеров, например, Internet Explorer. Посетители таких сайтов, использующие браузеры других производителей, не могут в полной мере получить доступ к ресурсам сайта. В настоящее время такие сайты встречаются все реже и реже, однако встает другая задача: обеспечить доступ к веб-ресурсам пользователям "нестандартных" устройств вывода, например, голосовых, браузеров Брайля, браузеров портативных устройств и др. Чтобы гарантировать каждому доступ к предоставляемой в Интернете информации и были предложены веб-стандарты.
W3C и WaSP
Двумя наиболее авторитетными организациями в области стандартизации Всемирной паутины являются Консорциум Всемирной паутины (World Wide Web Consortium, W3C) и группа специалистов, называющая себя Проект по поддержанию веб-стандартов (Web Standards Project, WaSP).
Консорциум Всемирной паутины был основан 1994 году Тимом Бернерсом-Ли, автором множества разработок в сфере информационных технологий. Создание Консорциума стало закономерной реакцией сообщества веб-разработчиков на так называемые "браузерные войны", бушевавшие в 90-х годах двадцатого века. Миссию W3C можно сформулировать следующим образом: "Полностью раскрыть потенциал Всемирной паутины путем создания протоколов и принципов, гарантирующих долгосрочное развитие Сети". Двумя другими важнейшими задачами Консорциума являются полная "интернационализация Сети" и доступность ее сервисов для людей с ограниченными возможностями.
Консорциум состоит из частных лиц и представителей различных академических институтов, правительственных организаций и частных компаний. Он объединяет производителей оборудования и программного обеспечения, поставщиков контента и телекоммуникационные компании, такие как Microsoft, Netscape Communications, Apple Computer, Adobe, Sun Microsystems и многие другие. Подразделения Консорциума расположены в трех исследовательских институтах – Массачусетском технологическом институте (MIT) в США, Национальном институте исследований в области компьютерной обработки данных и автоматики (INRIA) в Европе и Университетом Кейо (Keio University) в Японии.
Консорциум W3C разрабатывает для Всемирной паутины единые функциональные требования, называемые рекомендациями и спецификациями, которые и являются веб-стандартами. Рекомендации и спецификации W3C не защищены патентами и доступны для использования всем желающим. Благодаря нескольким степеням внедрения, разработчики могут следовать им лишь частично, не нарушая при этом общих стандартов. W3C не имеет программ сертификации на соответствие своим рекомендациям и спецификациям, поэтому соблюдение стандартов в настоящее время отдается на усмотрение разработчика.
Выработкой Рекомендаций W3C занимаются рабочие группы, состоящие из членов Консорциума и приглашенных экспертов. Любой стандарт проходит четыре стадии согласования: от рабочего проекта до предлагаемой рекомендации, которая представляется членам и директору W3C для формального одобрения и придания ей официального статуса. Более подробную информацию об этой процедуре и этапах рассмотрения рекомендаций можно получить на сайте W3C (http://www.w3c.org/).
За почти двадцатилетнюю историю существования Консорциум Всемирной паутины проделал огромную работу, разработав и утвердив более 80 технических спецификаций и рекомендаций. В числе одобренных Консорциумом технологий – язык разметки гипертекста HTML (HyperText Markup Language), расширяемый язык разметки гипертекста XHTML (Extensible HyperText Markup Language), каскадные таблицы стилей CSS (Cascading Style Sheets), объектная модель документов DOM (Document Object Model) и многие другие, получившие общее название "веб-стандарты".
Большую роль в развитии и популяризации веб-стандартов играет добровольная организация, называемая Проект по поддержанию веб-стандартов (Web Standards Project, WaSP), созданная в конце 90-х годов двадцатого века независимой группой профессиональных веб-разработчиков. Главная цель членов WaSP – "сделать Интернет лучше и для разработчиков, и для конечных пользователей, поощряя создателей и редакторов браузеров и веб-страниц следовать стандартам"; разработчикам рекомендуется взять "для себя за правило придерживаться стандартов при создании веб-страниц". WaSP активно пропагандирует современные веб-стандарты и концепции веб-технологий, способствует оптимизации политики Консорциума путем конструктивной критики и т.д.
Проверка согласованности со стандартами
Правильно разработанные и соответствующие стандартам сайты внешне не отличаются от сайтов, созданных без учета рекомендаций Консорциума W3C. Однако исходный код таких сайтов будет выглядеть по-разному: сайт, созданный в соответствии со стандартами, имеет "чистый" и удобочитаемый код. Для того чтобы проверить, соответствует ли рассматриваемый сайт или какой-либо другой документ веб-стандартам, не вдаваясь в детали оформления кода, можно прибегнуть к валидации.
Валидацией называется проверка соответствия кода документа формальным правилам веб-стандартов. Документ, прошедший процедуру валидации и не имеющий замечаний по коду, считается валидным. Для проверки документов на соответствие популярным веб-стандартам предназначены программы-валидаторы. Консорциум W3C предоставляет пользователям два основных валидатора MarkUp Validator ( http://validator.w3.org/) и W3C CSS Validator (http://jigsaw.w3.org/css-validator/ ). Оба валидатора доступны в Сети и позволяют за несколько секунд проверить соответствие документов HTML и CSS соответствующим Спецификациям.
W3C MarkUp Validator
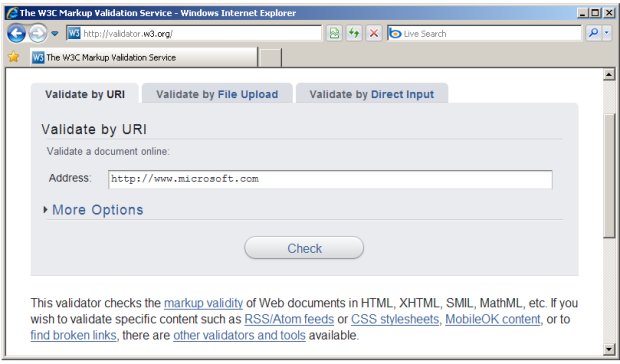
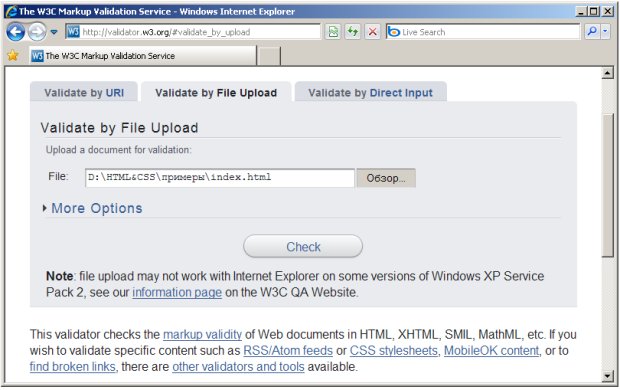
Валидатор W3C MarkUp Validator позволяет проверить любой сайт в сети Интернет, локальный HTML-файл или введенный в форму HTML-код. В зависимости от расположения проверяемого документа необходимо выбрать соответствующую вкладку интерфейса валидатора "Validate by URI", "Validate by File Upload" или "Validate by Direct Input". В зависимости от выбранной вкладки пользователю необходимо указать URI-адрес проверяемого сайта, путь к проверяемому документу или скопировать HTML-код, как показано на рисунках 2.1 – 2.3. После нажатия кнопки Check (Проверить), можно получить сообщение о том, соответствует проверяемый сайт стандартам или нет.
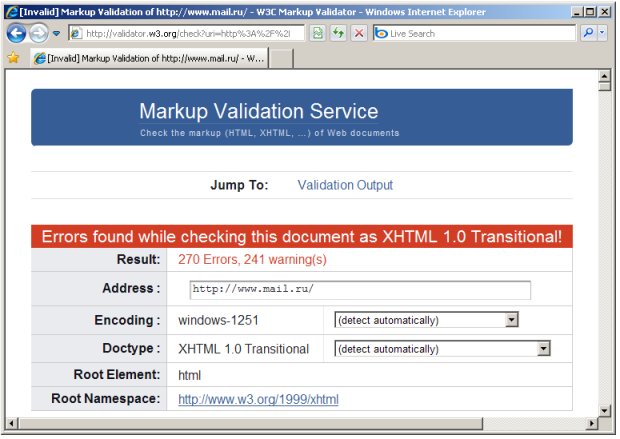
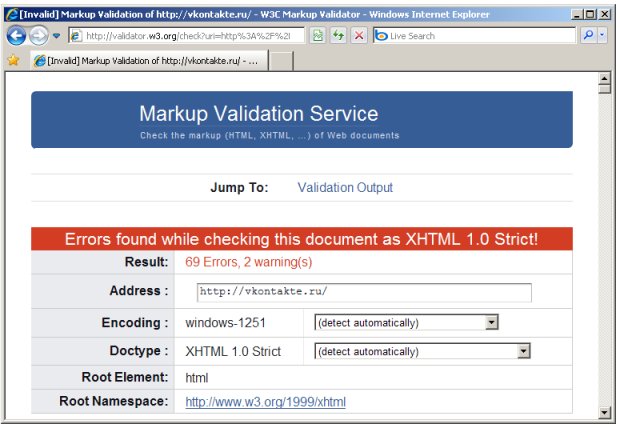
Большинство размещенных в Интернете страниц не соответствуют веб-стандартам. По данным компании-разработчика браузера Opera всего около 5% всех страниц в Интернете являются валидными. Многие разработчики считают, что для создания успешного сайта совсем не обязательно строго соблюдать веб-стандарты. Действительно, существует множество успешных проектов, код которых не проходит проверки валидатором. Например, проверка главной страницы самого популярного почтового портала Рунета – Mail.ru дает 270 ошибок (см. рисунок 2.4). На главной странице всеми любимого портала ВКонтакте – 69 ошибок (см. рисунок 2.5).
А вот самый популярный поисковик Рунета – Яндекс успешно прошел валидацию, результаты которой представлены на рисунке 2.6.
Таким образом, полное соответствие кода формальным требованиям стандартов не является обязательным условием для создания хорошего сайта. Однако разработка валидного кода имеет ряд преимуществ как для самого разработчика, так и для конечного пользователя.
Одним из важнейших преимуществ является доступность. Под доступностью понимается обеспечение доступа к ресурсам сети Интернет пользователям "нестандартных" браузеров, в том числе, голосовых, браузеров Брайля, браузеров различных портативных устройств и др. Стандартизация сайтов позволяет гарантировать правильность отображения сайтов большинством этих "нестандартных" устройств.
Другим аспектом доступности является возможность доступа к ресурсам Сети различных поисковых машин и автоматических процессов. Структурная информация, которая содержится в HTML-документах, соответствующих стандартам, эффективнее распознается серверным и клиентским программным обеспечением, что упрощает применение на сайтах поисковых машин и обеспечивает более точные результаты поиска и индексации.
Документы, разработанные в соответствии со стандартами, проще конвертировать в другие форматы, что облегчает их использование и упрощает адаптацию данных к новым системам оборудования или программного обеспечения.
Сайты, выполненные в соответствии со стандартами, более удобны в разработке и сопровождении. Разнесение в различные файлы информации об оформлении и структуре сайта приводит к значительному сокращению объема HTML-файла, а, следовательно, и его "веса". Такие файлы намного быстрее передаются по сети и выводятся на экран браузерами.
Почти все стандарты разрабатываются с расчетом как на предыдущие версии браузеров, так и на те, которые могут появиться в будущем, чтобы документы, созданные в соответствии с устаревшими стандартами отображались в более современных браузерах, а страницы, разработанные с применением новых стандартов, упрощались для обеспечения приемлемого отображения в старых версиях браузеров.
Таким образом, веб-сайт, созданный с соблюдением стандартов, имеет больше шансов для создания доступного, совместимого и оптимизированного под поисковые системы содержимого.