Серверные элементы управления
Рассмотрим некоторые серверные элементы управления, которые находятся в пространстве имен System.Web.UI.WebControls библиотечной сборки C:\WINNT\Microsoft.NET\Framework\v2.0.50727\System.Web.dll. Все они представляют собой некоторую абстракцию, способную генерировать клиентский код (HTML и JavaScript). Некоторые из этих элементов отображаются на странице в режиме Design примерно так, как они будут представлены пользователю, а некоторые просто визуализируются объектом, который при выполнении сгенерирует нужный клиентский код в соответствии с его настройками. При этом неважно, будут ли эти элементы созданы и настроены в режиме проектирования, или в режиме выполнения кодовой части страницы, написанной на C#. В режиме проектирования удобнее задавать начальные настройки серверных элементов, а в режиме выполнения управлять элементами с помощью кода в зависимости от действий пользователя, полученных сервером с обратной отсылкой PostBack.
Web-элемент управления Literal
Элемент управления System.Web.UI.WebControls.Literal обладает слабой функциональностью. Он генерирует тег <span> и упаковывает в него текст, присвоенный свойству Text. Это значит, что к выводимому содержимому нельзя применить никакие стили - оно выводится как есть. Но элемент Literal имеет свойство Mode, позволяющее устанавливать способ предварительной обработки выводимого текста с помощью присвоения значений из перечисления System.Web.UI.WebControls.LiteralMode
Пример
-
 Командой меню File/New/Web Site создайте новый Web-проект
Командой меню File/New/Web Site создайте новый Web-проект
-
 Переименуйте в панели Solution Explorer созданную по умолчанию страницу Default.aspx в MyLiteral.aspx и удалите из проекта папку App_Data
Переименуйте в панели Solution Explorer созданную по умолчанию страницу Default.aspx в MyLiteral.aspx и удалите из проекта папку App_Data
-
 Измените в начале страницы Literal.aspx в директиве @ Page значение параметра Inherits="_Default" на Inherits="MyLiteral"
Измените в начале страницы Literal.aspx в директиве @ Page значение параметра Inherits="_Default" на Inherits="MyLiteral"
-
 Откройте файл MyLiteral.aspx.cs и измените имя класса страницы с _Default на MyLiteral
Откройте файл MyLiteral.aspx.cs и измените имя класса страницы с _Default на MyLiteral
-
 Отредактируйте обработчик Page_Load следующим образом
Отредактируйте обработчик Page_Load следующим образомusing System; using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class MyLiteral : System.Web.UI.Page { // Свойство для генерации тега <br></br> protected HtmlGenericControl BR { get { return new HtmlGenericControl("br"); } } protected void Page_Load(object sender, EventArgs e) { Literal literal = new Literal(); form1.Controls.Add(literal); form1.Controls.Add(BR); literal.Mode = LiteralMode.Transform; literal.Text = @"Transform: <font size=6>Привет студентам СФУ!</font>" + @"<script>alert(' Привет студентам кафедры ""ПМ и АСУ"" ')</script>"; literal = new Literal(); form1.Controls.Add(literal); form1.Controls.Add(BR); literal.Mode = LiteralMode.PassThrough; literal.Text = @"PassThrough: <font size=6>Привет доцентам СФУ!</font>" + @"<script>alert(' Привет доцентам кафедры ""ПМ и АСУ"" ')</script>"; literal = new Literal(); form1.Controls.Add(literal); literal.Mode = LiteralMode.Encode; literal.Text = @"Encode: <font size=6>Привет ректору СФУ!</font>" + @"<script>alert(' Привет заведующему кафедрой ""ПМ и АСУ"" ')</script>"; } }
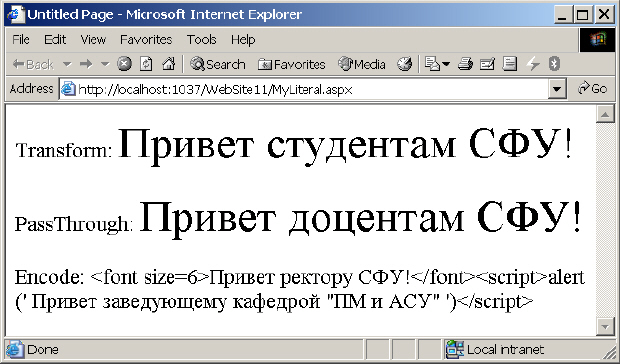
Хотя в разметочной части страницы мы код не создавали, все равно рендеринг страницы будет следующим
В коде используется функция alert() клиентского языка JavaScript, которая генерирует окно сообщений в броузере. Для простоты, чтобы не запутаться в двойных кавычках, аргумент этой функции заключен в одинарные кавычки. Двойные кавычки в литеральной строке @"..." заэкранированы также двойными кавычками, как этого требует синтаксис языка C#.
Последняя строка в коде HTML выглядит так
Encode: <font size=6>Привет ректору СФУ!</font><script>alert(' Привет заведующему кафедрой "ПМ и АСУ" ')
</script>В ней левая угловая скобка заменена на <, правая на >, а двойные кавычки на ". Такой код для броузера будет безопасным, поскольку не даст выполниться вредоносным скриптам злоумышленников, если код поступает от сомнительных источников.
Web-элементы управления Table, TableRow, TableCell
Для позиционирования статических данных, рисунков и элементов управления применяются HTML-дескрипторы (теги) <table>. Их можно создать с помощью элемента управления HtmlTable, добавив в дескриптор атрибут runat="server". Но для программного формирования таблиц "на лету" и заполнения их данными удобно использовать более развитые серверные элементы управления Table, TableRow и TableCell, с которыми мы сейчас и познакомимся. Хотя их можно применять и для отображения статических данных.
Элементы управления Table, TableRow и TableCell не сохраняют состояние после возврата формы на сервер и их нужно восстанавливать заново программным способом, повторно выбирая данные из источника. Альтернативным путем для сохранения состояния строк и ячеек является применение элементов управления DataList и GridView.
У элемента Table имеется свойство Rows, которое представляет собой коллекцию объектов TableRow. Количество объектов в коллекции равно количеству строк таблицы при рендеринге. В свою очередь, каждый объект TableRow имеет коллекцию ячеек таблицы в виде объектов TableCell, которые в динамическом режиме заполняются данными через свойство TableCell.Text.
Приведем пример.
-
 Добавьте к текущему проекту командой Website/Add New Item новую страницу MyTable.aspx с отделенным кодом
Добавьте к текущему проекту командой Website/Add New Item новую страницу MyTable.aspx с отделенным кодом
-
 Измените в файле MyTable.aspx.cs класс MyTable следующим образом
Измените в файле MyTable.aspx.cs класс MyTable следующим образомusing System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class MyTable : System.Web.UI.Page { const int rowMax = 5, colMax = 4;// Размеры таблицы // id=form1 форма-родитель в разметочной части страницы protected void Page_Load(object sender, EventArgs e) { // Формируем оглавление страницы в HTML Label label = new Label(); form1.Controls.Add(label); label.Text = "<h1>Динамическая таблица</h1>"; label.ForeColor = System.Drawing.Color.Red; // Формируем саму таблицу System.Web.UI.WebControls.Table table = new System.Web.UI.WebControls.Table();// Создали таблицу form1.Controls.Add(table);// Добавили в форму // Настраиваем таблицу table.BorderWidth = 1;// Рамка таблицы table.Style.Value = "align=center"; // Формируем строки for (int row = 0; row < rowMax; row++) { TableRow tr = new TableRow();// Создали строку table.Rows.Add(tr);// Добавили в таблицу // Продолжаем настраивать, добавляя ячейки for (int col = 0; col < colMax; col++) { TableCell tc = new TableCell();// Создали ячейку tr.Cells.Add(tc);// Добавили в строку // Настраиваем ячейку tc.Text = string.Format("ячейка{{{0},{1}}}", row + 1, col + 1); tc.BorderWidth = 1;// Рамка ячейки if (row % 2 == 0)// Нечетные строки tc.BackColor = System.Drawing.Color.Moccasin; else // Четные строки tc.BackColor = System.Drawing.Color.PowderBlue; } } // Горизонтальная черта form1.Controls.Add(new HtmlGenericControl("hr")); // Подвал страницы label = new Label(); form1.Controls.Add(label); label.Text = "<strong>Это подвал страницы (цокольный этаж !)</strong>"; } }
Рендеринг этой страницы будет следующим
Попутно, для справки, напомним цвета, используемые в Web:
Web-элемент управления Image
Элемент управления System.Web.UI.WebControls.Image является упаковкой для размещения рисунка на странице. При рендеринге он генерирует HTML-тег <img> с параметрами, установленными свойствами элемента. Свойство Image.ImageUrl задает путь к изображению, которое хранится на сервере и которое затем броузер запросит при получении тега <img src="ImageUrl" />, сгенерированного элементом Image. Свойство Image.AlternateText генерирует атрибут alt всплывающей подсказки или текст на месте неудачно загруженного рисунка. Эту же функцию выполняет булево свойство Image.GenerateEmptyAlternateText, которое включает генерацию атрибута alt в том случае, если изображение будет пустым.
Элемент Image не распознает событие Click, для этого служат элементы ImageButton и ImageMap. К тому же последние отслеживают координаты точки курсора относительно изображения, на которую пришелся щелчок мыши.
Свойство Image.ImageAlign ждет одно из значений одноименного перечисления System.Web.UI.WebControls.ImageAlign, с помощью которого задается режим выравнивания изображения относительно других объектов рендеринга страницы.
Свойство Image.DescriptionUrl позволяет привязать к изображению страницу, где находятся сведения об изображении в текстовом или звуковом представлении. Используется в случае, если страница готовится для людей со слабым зрением.
Приведем пример.
-
 Добавьте к текущему проекту командой Website/Add New Item новую страницу MyImage.aspx с отделенным кодом
Добавьте к текущему проекту командой Website/Add New Item новую страницу MyImage.aspx с отделенным кодом
-
 В панели Solution Explorer выделите страницу MyImage.aspx и выполните команду меню Website/Set As Start Page, чтобы сделать страницу стартовой
В панели Solution Explorer выделите страницу MyImage.aspx и выполните команду меню Website/Set As Start Page, чтобы сделать страницу стартовой -
 Для корневого узла проекта в панели Solution Explorer вызовите контекстное меню и командой New Folder добавьте каталог Images
Для корневого узла проекта в панели Solution Explorer вызовите контекстное меню и командой New Folder добавьте каталог Images
-
 В панели Solution Explorer выделите папку Images и командой Website/Add Existing Item добавьте к проекту два рисунка из нашего каталога Pictures (или из любого другого источника), например, DOGBIG.png и DOGPLANE.png
В панели Solution Explorer выделите папку Images и командой Website/Add Existing Item добавьте к проекту два рисунка из нашего каталога Pictures (или из любого другого источника), например, DOGBIG.png и DOGPLANE.png
-
 Измените в файле MyImage.aspx.cs класс MyImage следующим образом
Измените в файле MyImage.aspx.cs класс MyImage следующим образомusing System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class MyImage : System.Web.UI.Page { Image image; protected void Page_Load(object sender, EventArgs e) { //Response.ClearContent(); //Расфасовываем элементы для отклика if (!Page.IsPostBack)// Первый запрос { image = new Image(); image.ImageUrl = "~/Images/DOGBIG.png"; image.AlternateText = "Отклик сервера на первый запрос"; form1.Controls.Add(image); image.EnableViewState = false; } else // Обратная отсылка { image = new Image(); image.ImageUrl = "~/Images/DOGPLANE.png"; image.AlternateText = "Отклик сервера на обратную отсылку"; form1.Controls.Add(image); image.EnableViewState = false; } form1.Controls.Add(new HtmlGenericControl("br")); Button submit = new Button(); submit.Text = "PostBack"; form1.Controls.Add(submit); submit.ToolTip = "Это кнопка Submit"; } }
Обратите внимание, что значек " ~ " (тильда) в значении свойства ImageUrl означает корневой каталог приложения (но не сайта root ).
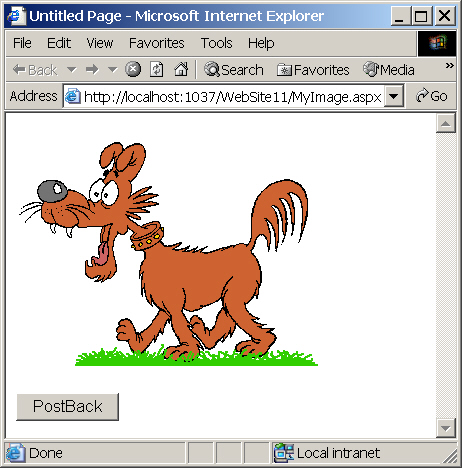
Рендеринг этой страницы при первом запросе будет следующим: