Серверные элементы управления
Web-элемент управления ImageButton
Этот серверный Web-элемент управления совмещает в себе свойства элемента Image и кнопки, т.е. генерирует рисунок, который является чувствительным к щелчку мыши и инициирует обратную отсылку на сервер. Кроме того, событие щелчка мыши на клиенте передает с обратной отсылкой в обработчик серверной стороны координаты мыши относительно левого верхнего угла рисунка в броузере.
Приведем пример.
-
 Добавьте, как и ранее, к текущему проекту страницу с именем MyImageButton.aspx с отделенным кодом. Сделайте ее стартовой и заполните класс MyImageButton следующим кодом
Добавьте, как и ранее, к текущему проекту страницу с именем MyImageButton.aspx с отделенным кодом. Сделайте ее стартовой и заполните класс MyImageButton следующим кодом
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class MyImageButton : System.Web.UI.Page
{
ImageButton imageButton;
protected void Page_Load(object sender, EventArgs e)
{
imageButton = new ImageButton();
form1.Controls.Add(imageButton);
imageButton.ImageUrl = "~/Images/DOGBIG.png";
imageButton.AlternateText = "Это рисунок-кнопка";
imageButton.Click += new ImageClickEventHandler(imageButton_Click);
// Настройка рамки рисунка
imageButton.BorderWidth = 7;
imageButton.BorderColor = System.Drawing.Color.Red;
imageButton.BorderStyle = BorderStyle.Double;
}
void imageButton_Click(object sender, ImageClickEventArgs e)
{
imageButton.AlternateText = String.Format(
"Координаты щелчка: ({0},{1})", e.X, e.Y);
}
}Рендеринг этой страницы при очередном щелчке на рисунке будет следующим:
Обратите внимание на способ настройки рамки рисунка.
Web-элемент управления ImageMap
В HTML существует понятие карты изображений (image map), когда один и тот же рисунок, отображаемый в броузере, делится на отдельные чувствительные к щелчкам мыши зоны ( hot spots - горячие пятна). При щелчке пользователя на одной из этих горячих зон броузер инициирует обратную отсылку с закрепленным за зоной URL. Таким образом, из одного рисунка мы можем сделать несколько Submit -кнопок. Карту изображений иногда называют навигационной панелью (Navigation Bar)
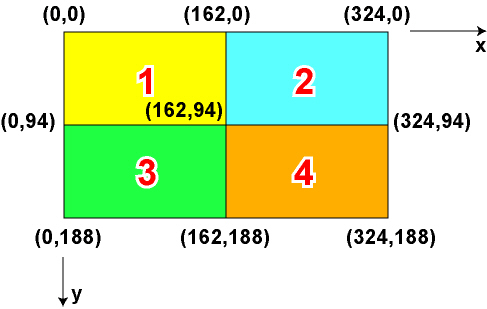
Вот пример рисунка, размеченного условно на отдельные прямоугольные области.
Давайте вначале рассмотрим применение карты изображений в статическом варианте страниц сайта.
-
 Добавьте к корневому узлу проекта статическую страницу с именем ImageMap.htm и сделайте ее стартовой командой Set At Start Page контекстного меню страницы
Добавьте к корневому узлу проекта статическую страницу с именем ImageMap.htm и сделайте ее стартовой командой Set At Start Page контекстного меню страницы
-
 Добавьте в папку Images проекта рисунок ImageMap.png (из прилагаемого каталога Pictures )
Добавьте в папку Images проекта рисунок ImageMap.png (из прилагаемого каталога Pictures ) -
 Заполните страницу ImageMap.htm следующим кодом
Заполните страницу ImageMap.htm следующим кодом<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <!-- Описание навигационной панели --> <map id="NavBar" name="NavBar"> <area alt="Один" coords="0, 0, 162, 94" href="one.htm" shape="rect" /> <area alt="Два" coords="162, 0, 324, 94" href="two.htm" shape="rect" /> <area alt="Три" coords="0, 94, 162, 188" href="three.htm" shape="rect" /> <area alt="Четыре" coords="162, 94, 321, 188" href="four.htm" shape="rect" /> </map> <!-- Использование навигационной панели --> <img alt="Навигационная панель" border="0" src="Images/ImageMap.png" usemap="#NavBar" /> </div> </form> </body> </html> -
 Добавьте к корневому узлу проекта еще четыре статических страницы
Добавьте к корневому узлу проекта еще четыре статических страницы
-
 Заполните каждую из страниц соответствующим текстом по приведенному образцу
Заполните каждую из страниц соответствующим текстом по приведенному образцу<html> <head> <title>Untitled Document</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <h1> Страница вызвана по щелчку на горячей зоне 1 </h1> </body> </html> -
 Запустите страницу ImageMap.htm и испытайте ее функциональность
Запустите страницу ImageMap.htm и испытайте ее функциональность
Рендеринг страницы ImageMap.htm будет таким
Мы видим, что страница функционирует, но мы не можим построить для нее сложную логику, поскольку сервером она не обрабатывается, а посылается как есть один раз. Затем в броузере вызываются привязанные к горячим зонам файлы. Здесь на выручку приходит серверный web-элемент ImageMap, который позволяет организовать полноценную навигацию по сайту (с проверками паролей и всех других нужных дел на стороне сервера). На выходе он будет генерировать такой-же клиентский HTML-код, который мы только что рассмотрели.
При рендеринге элемент управления ImageMap генерирует тег <img usemap="#myMap" /> и тег <map id="myMap" name="myMap"> с вложенными элементами <area>. Элемент управления ImageMap имеет следующие свойства
Дочерние для ImageMap элементы управления HotSpot также имеют свои свойства HotSpotMode, имеющие преоритет над родительским HotSpotMode. Если мы хотим, чтобы это свойство принималось от родительского элемента, то в дочернем элементе HotSpot нужно установить значение HotSpotMode=NotSet. Если в родительском и дочернем элементах установлено значение HotSpotMode=NotSet, то HotSpot дочернего элемента работает в режиме Navigate.
В приведенной таблице под объектами класса HotSpot коллекции HotSpots подразумеваются три разновидности объектов, произведенных его прямыми потомками:
- Объекты класса CircleHotSpot : HotSpot
- Объекты класса RectangleHotSpot : HotSpot
- Объекты класса PolygonHotSpot : HotSpot
Именно они ответственны за генерацию тега <area> с нужными параметрами, которые устанавливаются в свойствах объектов этих классов. Других геометрических примитивов для определения горячих зон элемента ImageMap в библиотеке .NET Framework 2.0 не предусмотрено.
Общие свойства классов наследуются от HotSpot и представлены в таблице
Приведем пример.
-
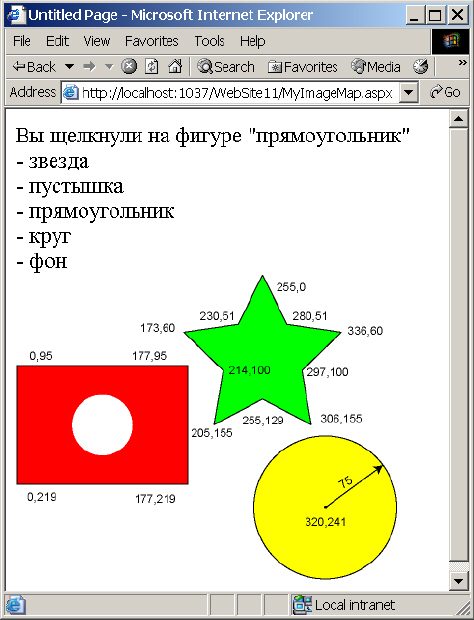
 Добавьте к проекту в каталог Images (из прилагаемого каталога Pictures ) рисунок HotSpot.png, который имеет следующий вид
Добавьте к проекту в каталог Images (из прилагаемого каталога Pictures ) рисунок HotSpot.png, который имеет следующий вид
-
 Добавьте к проекту новую страницу с отделенным кодом и именем MyImageMap.aspx. Заполните кодовую часть так
Добавьте к проекту новую страницу с отделенным кодом и именем MyImageMap.aspx. Заполните кодовую часть такusing System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class MyImageMap : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { lbl = new Label(); form1.Controls.Add(lbl); lbl.Text = String.Empty;// Очистили для тренировки //form1.Controls.Add(new HtmlGenericControl("br")); // Подключаем и настраиваем карту изображений ImageMap imageMap = new ImageMap(); imageMap.EnableViewState = false; // Отключили сохранение // состояния вида imageMap.ImageUrl = "~/Images/HotSpot.png"; imageMap.AlternateText = "Геометрический натюрморт"; imageMap.HotSpotMode = HotSpotMode.PostBack; // Регистрируем два обработчика на одно событие imageMap.Click += new ImageMapEventHandler(imageMap_Click1); imageMap.Click += new ImageMapEventHandler(imageMap_Click2); form1.Controls.Add(imageMap); // Объявляем ссылки на горячие зоны RectangleHotSpot rect; PolygonHotSpot star; CircleHotSpot circle; // Создаем и настраиваем горячие зоны: // Звезда star = new PolygonHotSpot(); imageMap.HotSpots.Add(star); star.Coordinates = "255,0, 280,51, 336,60, 297,100, 306,155," + "255,129, 205,155, 214,100, 173,60, 230,51, 255,0"; star.PostBackValue = "звезда"; // Описываем активный прямоугольник rect = new RectangleHotSpot(); rect.Left = 0; rect.Top = 95; rect.Right = 177; rect.Bottom = 219; rect.PostBackValue = "прямоугольник"; // Описываем неактивный частично закрывающий круг CircleHotSpot cirShadow = new CircleHotSpot(); cirShadow.X = rect.Left + (rect.Right - rect.Left) / 2; cirShadow.Y = rect.Top + (rect.Bottom - rect.Top) / 2; cirShadow.Radius = (cirShadow.Y - rect.Top) / 2; cirShadow.PostBackValue = "пустышка"; cirShadow.HotSpotMode = HotSpotMode.Inactive; // Пустышка на переднем фоне, поэтому добавляем первой imageMap.HotSpots.Add(cirShadow); // Активный элемент частично закрывается пустышкой imageMap.HotSpots.Add(rect); // Круг circle = new CircleHotSpot(); imageMap.HotSpots.Add(circle); circle.X = 320; circle.Y = 241; circle.Radius = 75; circle.PostBackValue = "круг"; // Готовим фоновый прямоугольник для всей карты изображений // Чтобы был фоновым, нужно в коллекцию добавлять последним RectangleHotSpot rectBack = new RectangleHotSpot(); rectBack.Left = 0; rectBack.Top = 0; rectBack.Right = 395; rectBack.Bottom = 317; imageMap.HotSpots.Add(rectBack); rectBack.PostBackValue = "фон"; } // Первым зарегистрирован, первым и сработает void imageMap_Click1(object sender, ImageMapEventArgs e) { if (e.PostBackValue != "Фон") lbl.Text = String.Format("Вы щелкнули на фигуре \"{0}\"<br>", e.PostBackValue); else lbl.Text = "Вы промазали!<br>"; } // Вторым зарегистрирован, вторым и сработает void imageMap_Click2(object sender, ImageMapEventArgs e) { // Перестраховались только для тренировки, // поскольку другого элемента и не будет ImageMap imgMap = sender as ImageMap; if (imgMap == null) return; // Печатаем список названий горячих зон for (int i = 0; i < imgMap.HotSpots.Count; i++) { lbl.Text += String.Format("- {0}<br>", imgMap.HotSpots[i].PostBackValue); } } Label lbl;// Для видимости в обработчиках объявили как поле }
Один из откликов сервера на клиенте, если пользователь щелкнет на прямоугольнике, будет выглядеть так
Обратите внимание, что разметочную часть страницы мы не модифицировали, а все сформировали в динамическом режиме. Если горячие зоны должны частично закрывать друг друга, включая неактивные зоны, то добавление объектов HotSpot в коллекцию HotSpots элемента управления ImageMap должно начинаться с переднего плана по направлению к фону.
Задание для самостоятельного выполнения
Разработайте страницу, которая повторяла бы функциональность рассмотренной нами ранее статической страницы ImageMap.htm для рисунка
Сравните HTML-код, сгенерованный активной страницей, с HTML-кодом статической страницы.