| Невозможно пройти тесты, в окне с вопросами пусто |
2D-графика и анимация в Silverlight
30.3. Анимация объектов, основанная на событии Rendering
Добавим в наш проект новую страницу, назовем ее SimpleAnimation. Добавим на страницу эллипс с равной высотой и шириной, приведем его XAML-код к виду, представленному в листинге 30.6.
<Ellipse Height="100"
HorizontalAlignment="Left"
Margin="134,501,0,0"
Name="ellipse1"
Stroke="Black"
StrokeThickness="1"
VerticalAlignment="Top"
Width="100"
Fill="#FF00CB00">
<Ellipse.RenderTransform>
<TranslateTransform x:Name="translate" />
</Ellipse.RenderTransform>
</Ellipse>
Листинг
30.6.
XAML-код эллипса
Обратите внимание, здесь мы задаём в настройках трансформации TranslateTransform, указывая для этой трансформаци имя (x:Name) – translate. По этому имени мы сможем обращаться к данной трансформации из кода, модифицируя в процессе исполнения программы её свойства. Обращение к трансформации можно организовать и без задания имени, через объект ellipse1.
Мы собираемся организовать автоматическое перемещение окружности по событию Rendering объекта CompositionTarget, который представляет собой отображаемую поверхность приложения. Фактически, перехватив это событие мы получаем таймер, частота срабатывания которого соответствует частоте обновления экрана. Для перехвата события мы воспользуемся конструктором SimpleAnimation() в файле SimpleAnimation.xaml.cs. Добавим на страницу две кнопки.
Одну, подписанную как Старт (button1), будем нажимать для запуска перемещения объекта по экрану со случайными значениями приращения по X и Y, вторую (Сброс, button2) будем использовать для возврата объекта в исходную позицию и прекращения перемещения.
Код файла SimpleAnimation.xaml.cs приведен в листинге 30.7
7using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace P23_1
{
public partial class SimpleAnimation : PhoneApplicationPage
{
double speedAndDirX = 0;
double speedAndDirY = 0;
bool isAnimated = false;
public SimpleAnimation()
{
InitializeComponent();
CompositionTarget.Rendering += new EventHandler(CompositionTarget_Rendering);
}
void CompositionTarget_Rendering(object sender, EventArgs e)
{
if (isAnimated)
{
translate.X += speedAndDirX;
translate.Y += speedAndDirY;
}
}
private void button2_Click(object sender, RoutedEventArgs e)
{
isAnimated = false;
translate.X = 0;
translate.Y = 0;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
Random r = new Random();
speedAndDirX = r.Next(5) - r.Next(5);
speedAndDirY = r.Next(5) - r.Next(5);
isAnimated = true;
}
}
}
Листинг
30.7.
Код эллипса SimpleAnimation.xaml.cs
На рис. 30.9 в можете видеть страницу SimpleAnimation.xaml.
Рассмотрим еще один вариант анимации – с использованием инструментов, доступных в Expression Blend.
30.4. Анимация объектов с применением Expression Blend
Создадим новую страницу, BlendAnimation, разместим на ней эллипс размером 200х200, зададим заливку. Вызовем контекстное меню проекта, выберем команду Открыть в Expression Blend.
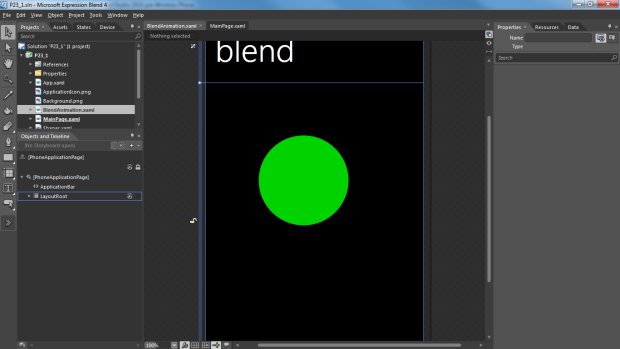
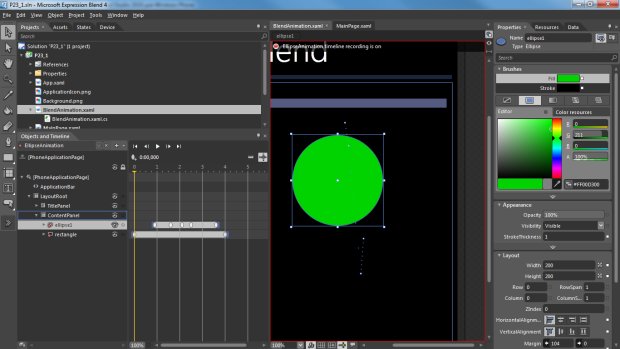
В Expression Blend перейдем на закладку Projects, двойным щелчком выберем страницу BlendAnimation.xaml, рис. 30.10.
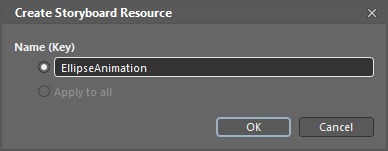
На закладке Objects and Timeline нажмем на кнопку "+" в верхней части панели, появится окно Create Storyboard Resource, зададим в нём имя для нашей анимации – Ellipse Animation, рис. 30.11.
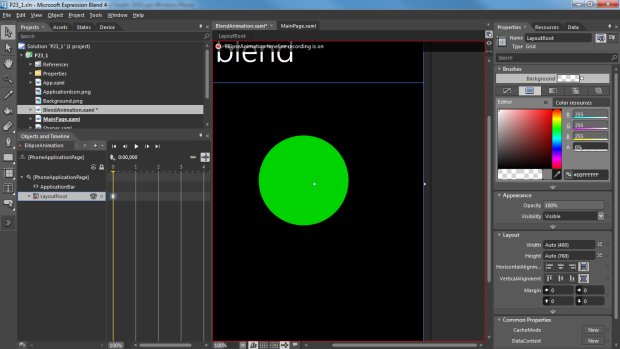
Нажмем на кнопку ОК. В панели Objects and Timeline появится временная шкала. Выделим объект LayoutRoot и нажмём кнопку Record Keyframe (на ней изображён овал со знаком +), на шкале времени напротив LayoutRoot появится значок овала, кроме того, в правой части окна будет доступна панель Properties, рис. 30.12.
Первый ключевой кадр – это исходной состояние страницы. Создавая новые ключевые кадры и изменяя состояние элементов мы задаём их анимацию.
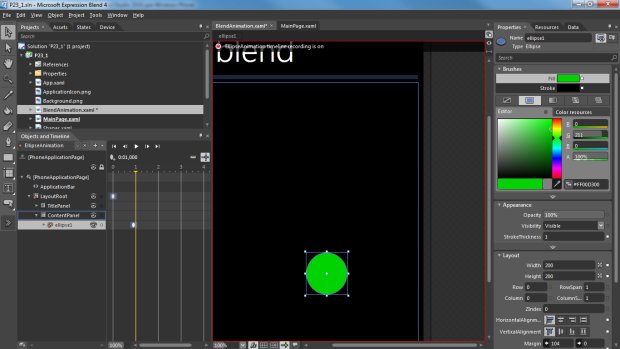
Переместим жёлтый указатель на шкале времени, после чего изменим размеры и положение эллипса. Новый ключевой кадр будет создан автоматически, рис. 30.13.
Теперь, когда у нас есть уже два ключевых кадра, мы можем просмотреть полученную анимацию, для этого нажмём на кнопку Play на панели Objects and Timeline. Мы можем добавлять новые ключевые кадры, работать с существующими, перетаскивая мышью указатель текущего времени на шкале, просматривать промежуточные состояния анимации, пользоваться панелью Properties, добавлять в проект новые элементы и т.д. В итоге наш проект приобрел вид, показанный на рис. 30.14.
Сохраним проект (можно закрыть окно Expression Blend, утвердительно ответив на вопрос о сохранении проекта) и снова окажемся в Visual Studio. Утвердительно ответим на вопрос о перезагрузке измененного файла. В файл BlendAnimation.xaml будет добавлен XAML-код описания анимации, так как в Blender мы создали новый объект (прямоугольник), этот прямоугольник так же будет добавлен на страницу.
Того, что мы сделали сейчас, недостаточно для запуска анимации. Нам нужно запустить её самостоятельно. Это можно сделать в файле кода страницы, например, в обработчике события DoubleTap (двойное прикосновение) для окружности. В этом обработчике нам достаточно добавить следующую команду, листинг 23.8.
private void ellipse1_DoubleTap(object sender, GestureEventArgs e)
{
EllipseAnimation.Begin();
}
Листинг
30.8.
Код вызова анимации
30.5. Выводы
В этой лабораторной работе мы рассмотрели вывод двумерных изображений в Silverlight-проектах и их анимацию различными способами. Рассмотрели пример использования Expression Blend для анимации объектов с помощью шкалы времени и ключевых кадров.
30.6. Задание
Изучите различные способы трансформации объектов. Поэкспериментируйте с покадровой анимацией, основанной на перехвате события Rendering, используя различные варианты трансформаций. Исследуйте возможности Expression Blend.