| Невозможно пройти тесты, в окне с вопросами пусто |
Введение в Silverlight, знакомство с проектом, первое приложение
Цель работы: Освоить структуру стандартного Silverlight-проекта
28.1. Создание Silverlight-проекта
Выше мы обсуждали особенности применения Silverlight в разработке для Windows Phone. Основное направление использования этой технологии заключается в построении бизнес-приложений. Однако, возможности Silverlight позволяют создавать игры, и, кроме того, с недавних пор можно комбинировать в одном приложении и возможности Silverlight (например, для создания пользовательского интерфейса), и возможности XNA (преимущественно – для вывода графики). Таким образом, разработчик игр должен быть, по крайней мере, знать основы Silverlight.
Это позволит ему не "изобретать велосипед" на XNA, при возникновении ситуации, когда, например, игра нуждается в использовании элементов управления, таких, как, например, список. Реализация элементов управления, аналогичных тем, которые доступны в Silverlight-приложении, с помощью методов XNA возможна, но потребует определенных усилий. И заниматься такой разработкой есть смысл лишь в том случае, если разработчик знаком с Silverlight, с XNA и совершенно точно понимает, что такая разработка ему действительно нужна.
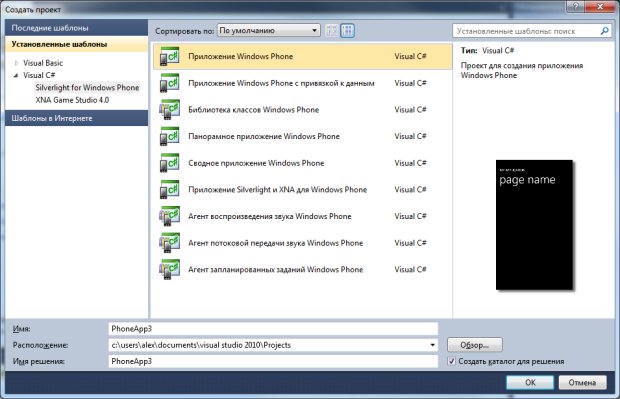
Начнём изучение основ разработки игр на Silverlight с рассмотрения типовых шаблонов проекта, доступных при создании нового проекта на Silverlight. При создании нового приложения, с выбором набора шаблонов Silverlight for Windows Phone, нам доступны несколько вариантов, рис. 28.1 Рассмотрим некоторые из них.
Приложение Windows Phone – каркас приложения для Windows Phone, без элементов управления. В сформированном приложении будет доступна одна страница, с которой и начинается разработка. Приложение может иметь множество страниц, мы можем настраивать навигацию между ними, работу с данными, расположенными на страницах. Пример Silverlight-страницы вы можете видеть на рис. 28.2
Панорамное приложение Windows Phone – каркас приложения с использованием элемента управления Panorama. С помощью этого элемента управления часто организуют приложения на Windows Phone. Его можно представить как широкий, шириной в несколько экранов, "лист", на разных видимых областях которого расположены элементы управления, отвечающие за различные функции программы, за различные настройки и так далее. Обычно в верхней части элемента управления Panorama расположена некая надпись, например, название программы, которая проходит по нескольким видимым экранам элемента управления.
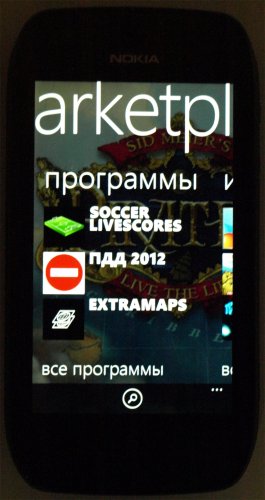
Для перемещения по отдельным страницам панорамы достаточно "листать" их в нужном направлении. Фон панорамы обычно представляет собой какое-либо изображение, скорость прокрутки которого отличается от скорости прокрутки остального контента. Например, подобным образом в Windows Phone организован хаб Marketplace – верхнюю часть экрана занимает надпись Marketplace, отдельные экраны представляют собой (если говорить о смартфонах Nokia) – экран Эксклюзивы Nokia, Программы, Игры, на фоне выводится одно большое изображение, проходящее по всем экранам. Хаб Marketplace вы можете видеть на рис. 28.3.
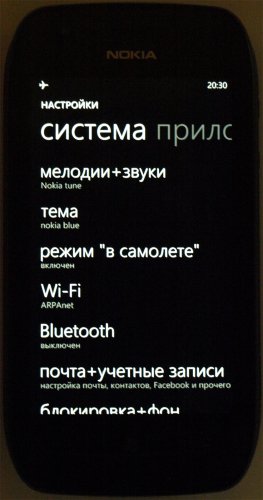
Сводное приложение Windows Phone – каркас приложения, использующего элемент управления Pivot. Этот элемент управления похож на элемент управления Panorama, однако, он позволяет организовать интерфейс, напоминающий окно с несколькими вкладками, если говорить о привычных способах построения настольных Windows-интерфейсов. У каждой вкладки есть свой заголовок, общий заголовок представлен обычной, не "растянутой" надписью, перемещение между соседними вкладками осуществляется либо "перелистыванием" экранов, либо – нажатием на доступные заголовки экранов. Таким образом, например, организованы настройки Windows Phone, рис. 28.4.
Приложение Silverlight и XNA для Windows Phone – это каркас приложения, использующего Silverlight-страницы для организации пользовательского интерфейса и возможности платформы XNA для вывода графики. Это – наиболее естественный (но не единственно возможный) сценарий совместного использования данных технологий. Похожий проект можно использовать и из группы XNA—шаблонов, они идентичны.
Сейчас мы создадим приложение на основе шаблона Приложение на Windows Phone, назовем проект P21_1. Перед созданием нового проекта, система задаст вопрос, знакомый вам по XNA-проектам, который касается целевой версии ОС Windows Phone. Здесь, рис. 28.5, доступны ОС Windows Phone 7.0. и ОС Windows Phone 7.1. Выберем версию 7.1.