| Невозможно пройти тесты, в окне с вопросами пусто |
Графика, управление объектами
Цель работы: Научиться работать с изображениями в Silverlight-проектах
31.1. Image – вывод растровых изображений
Обычно для удобства хранения изображений, которые включают в Silverlight-приложение, в проекте создают папку, называя её, например, Images. Делать это необязательно, но поступая так, вы создаете удобное хранилище для изображений. Создадим новый Silverlight-проект, P24_1, вызовем контекстное меню проекта в Обозревателе решений и выполним команду Добавить > Создать папку. Назовём папку Images.
После того, как папка создана, в неё можно добавлять графические файлы. Silverlight поддерживает изображения в формате PNG и JPEG. Добавим в папку несколько графических файлов командой контекстного меню Добавить > Существующий элемент. В итоге у нас получилось следующее, рис. 31.1.
Для вывода изображений используется элемент управления Image. Создадим новую Silverlight-страницу, назовем её Images.xaml, добавим на неё новый элемент управления Image. В свойствах элемента управления есть свойство Source, именно оно определяет то изображение, которое будет загружено и показано элементом. Причём, загружать можно не только изображения, которые, фактически, оказываются встроенными в проект, но и изображения из Интернета, и графические файлы, хранящиеся на устройстве.
Загружать изображения из Интернета (например, со специально созданного веб-сайта, хранящего изображения для вашей программы) – идея очень интересная, но нельзя забывать, что недоступность сайта в таком случае приведет к неправильной работе программы.
Мы собираемся загрузить одно из изображений, которое только что добавили в папку Images, поэтому, нажав кнопку с тремя точками в поле Source, выберем изображение. По умолчанию нам представляют для выбора те изображения, которые присутствуют в проекте (рис. 31.2). При необходимости можно добавить сюда и любое другое подходящее изображение из файловой системы компьютера, оно, в любом случае, будет включено в состав проекта, который разворачивается на устройстве. При выборе изображения автоматически заполняется поле Путь.
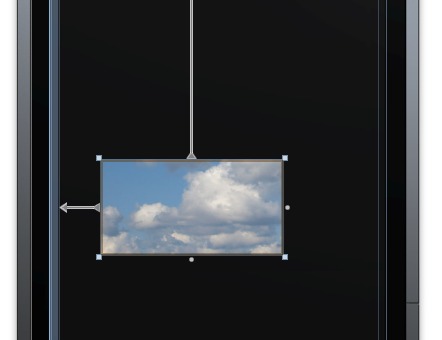
Наше изображение имеет размер 300х300 пикселей, добавленный Image – другой размер. Элемент управления автоматически масштабирует изображение, заполняя им себя, рис. 31.3.
Если не задавать свойства Height (Высота) и Width (Ширина), Image примет размеры включённого в него изображения. Тем, каким образом модифицируется изображение, включённое в Image, размер которого не совпадает с его размером, можно управлять, задавая свойство Stretch. Так, оно может принимать одно из следующих значений:
None – изображение не изменяется, сохраняя исходный размер.
Fill – это значение установлено по умолчанию, его можно наблюдать на рис. 31.3. Изображение масштабируется, без сохранения пропорций, для заполнения элемента.
Uniform – изображение масштабируется с сохранением пропорций, часть элемента может оказаться незаполненной.
UniformToFill – изображение масштабируется с сохранением пропорций, но при этом заполняет элемент. Фактически, отображаться при такой настройке будет лишь часть изображения, если пропорции элемента управления не соответствуют пропорциям изображения (рис. 31.4).
Выводимое изображение можно обрезать по заданной геометрической фигуре. Добавим в проект еще один элемент управления Image, зададим ему то же изображение и приведем его XAML-код в состояние, показанное в листинге 31.1
<image number="31." Height="200"
Name="image2"
Stretch="Uniform"
Width="200"
Source="/P24_1;component/Images/Sky300x300.jpg"
Margin="26,254,230,153">
<image number="31.".Clip>
<EllipseGeometry RadiusX="90" RadiusY="90" Center="100,100"/>
</Image.Clip>
</Image>
Листинг
31.1.
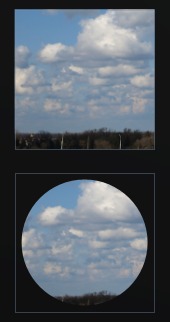
Результат обрезки изображения
Здесь мы задаем в качестве фигуры, по которой обрезается изображение, круг с центром в точке 100,100 (центр элемента управления Image, размеры которого 200х200) и с радиусом, равным 90. Если значения, записанные в RadiusX и RadiusY, не равны, мы получим эллипс. На рис. 31.5 вы можете видеть результаты обрезки изображения, для сравнения там же присутствует исходное изображение такого же размера.
Изображение можно использовать в качестве заполнителя для символов текста, заданного в TextBlock. Реализовать эффект, показанный на рис. 31.6, нам поможет код, представленный в листинге 31.2.
<TextBlock Height="177"
HorizontalAlignment="Left"
Margin="26,301,0,0"
Name="textBlock1"
Text="Небо"
VerticalAlignment="Top"
FontSize="150"
Width="381"
FontWeight="ExtraBold">
<TextBlock.Foreground>
<image number="31."Brush ImageSource="/P24_1;component/Images/Sky300x300.jpg"/>
</TextBlock.Foreground>
</TextBlock>
Листинг
31.2.
Использование ImageBrush
Здесь мы задаем свойство ImageBrush, которое использует указанное изображение для заполнения текста.